WordPressで必要とされるテンプレートパーツは以下6とおり。
- header.php
- footer.php
- index.php
- single.php
- function.php
- style.css
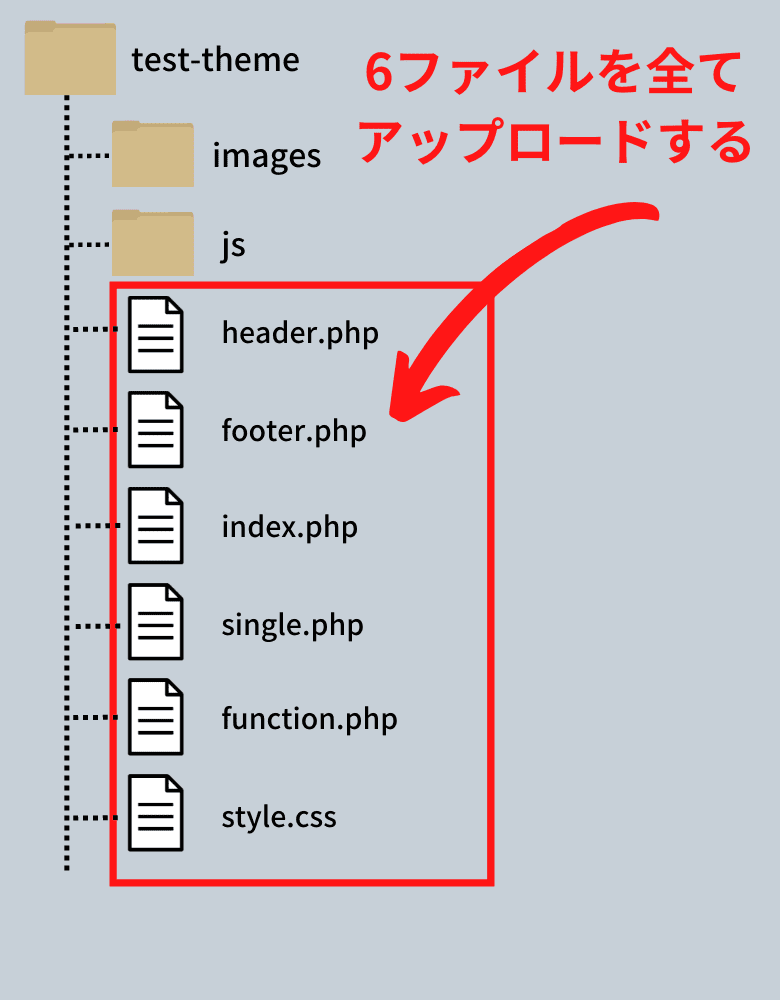
テンプレートファイルを空の状態で作成する
先の6とおりのファイルをエディタで作成して保存。

FTPサーバーを利用して、テーマフォルダにアップロードする。

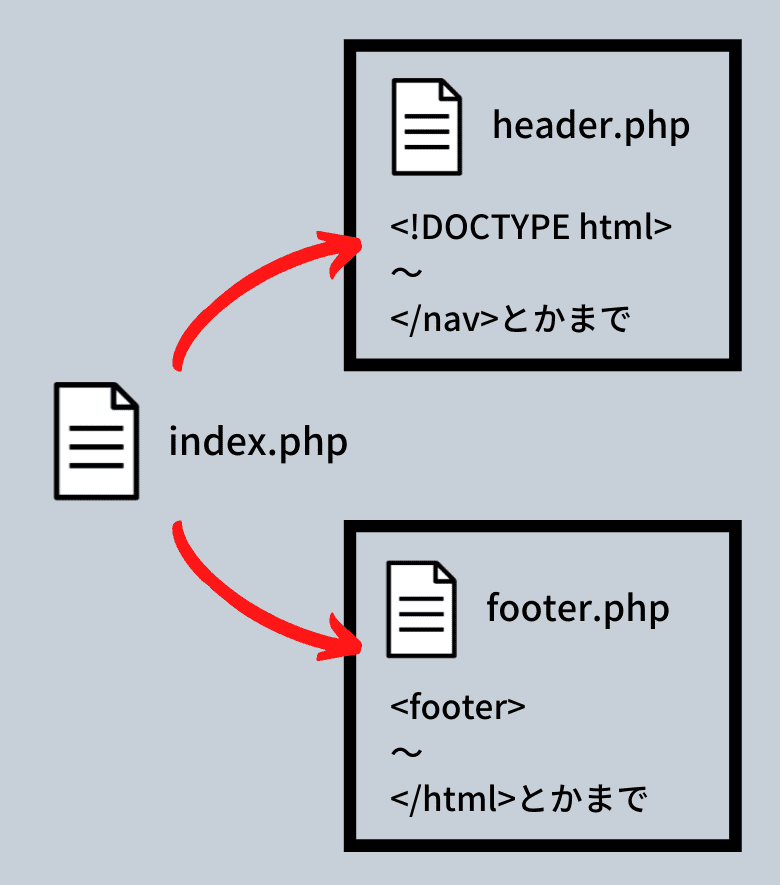
index.phpを各テンプレートファイルに分割する
index.phpのコードを
- header.php
- footer.php
に分割する。分割する箇所は例として以下のとおり。

ちなみにソースはManaさんのWordPress入門講座を参考。1冊ですべて身につくかっていうと、ノーコメントで
以下のコード、手打ちして少し改変したやつだよね
少し...だと
分割前のindex.phpサンプルコード
各テンプレートファイルに分割する前のindex.phpは以下。
クリックして下さい
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>OYAKUDACHI</title>
<link rel="icon" href="image/leaf-left.svg" type="image/svg+xml">
<!-- css -->
<link rel="stylesheet" href="https://unpkg.com/destyle.css@2.0.2/destyle.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap">
<link rel="stylesheet" href="style.css">
</head>
<body class="home">
<header class="site-header">
<div class="wrapper">
<h1 class="site-title">
<a href="#">
<img class="site-logo" src="images/logo.svg" alt="OYAKUDACHI">
</a>
</h1>
<p class="ste-description">キャンプやアウトドアなど、自然と一緒に生活する情報をお届けします</p>
</div>
</header>
<nav class="primary-navigation wrapper">
<button class="btn-menu">メニュー</button>
<ul class="menu-wrapper">
<li><a href="#">ホーム</a></li>
<li><a href="#">オーガニックフード</a></li>
<li><a href="#">インテリア</a></li>
<li><a href="#">アウトドアグッズ</a></li>
<li><a href="#">ヒーリング</a></li>
</ul>
</nav>
<main class="main-contents wrapper">
<div class="post-list">
<article class="post-item">
<a href="#">
<img src="images/img-fruits.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">オーガニックフード</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-leaf.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">インテリア</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-tent.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">アウトドアグッズ</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-plant.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">インテリア</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-drink.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">オーガニックフード</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-yoga.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">ヒーリング</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-music.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">ヒーリング</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-room.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">インテリア</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-tomato.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">オーガニックフード</a></li>
</ul>
</header>
</article>
</div>
<div class="nav-links">
<a href="#">← 新しい投稿</a>
<a href="#">過去の投稿 →</a>
</div>
</main>
<footer class="site-footer">
<p class="copyright">© 2022 OYAKUDACHI</p>
</footer>
<!-- Script -->
<script src="js/script.js"></script>
</body>
</html>
header.phpとfooter.phpを作成する
先のindex.phpからheader.phpを作成する。
1行目~</nav>まで切り取る
次にindex.phpからfooter.phpを作成する。
<footer>から</html>まで切り取る
index.phpからheader.phpに分割したコード
分割後のheader.phpのコード
クリックして下さい
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>OYAKUDACHI</title>
<link rel="icon" href="image/leaf-left.svg" type="image/svg+xml">
<!-- css -->
<link rel="stylesheet" href="https://unpkg.com/destyle.css@2.0.2/destyle.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap">
<link rel="stylesheet" href="style.css">
</head>
<body class="home">
<header class="site-header">
<div class="wrapper">
<h1 class="site-title">
<a href="#">
<img class="site-logo" src="images/logo.svg" alt="OYAKUDACHI">
</a>
</h1>
<p class="ste-description">キャンプやアウトドアなど、自然と一緒に生活する情報をお届けします</p>
</div>
</header>
<nav class="primary-navigation wrapper">
<button class="btn-menu">メニュー</button>
<ul class="menu-wrapper">
<li><a href="#">ホーム</a></li>
<li><a href="#">オーガニックフード</a></li>
<li><a href="#">インテリア</a></li>
<li><a href="#">アウトドアグッズ</a></li>
<li><a href="#">ヒーリング</a></li>
</ul>
</nav>
index.phpからfooter.phpに分割したコード
分割後のfooter.phpのコード
クリックして下さい
<footer class="site-footer">
<p class="copyright">© 2022 OYAKUDACHI</p>
</footer>
<!-- Script -->
<script src="js/script.js"></script>
</body>
</html> header.phpとfooter.phpに分割した後のindex.php
header.phpとfooter.phpのテンプレートファイルへ分割した後のindex.phpファイルは以下のとおり。
クリックして下さい
<?php get_header(); ?>
<main class="main-contents wrapper">
<div class="post-list">
<article class="post-item">
<a href="#">
<img src="images/img-fruits.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">オーガニックフード</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-leaf.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">インテリア</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-tent.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">アウトドアグッズ</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-plant.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">インテリア</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-drink.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">オーガニックフード</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-yoga.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">ヒーリング</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-music.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">ヒーリング</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-room.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">インテリア</a></li>
</ul>
</header>
</article>
<article class="post-item">
<a href="#">
<img src="images/img-tomato.jpg" alt="" class="wp-post-image">
</a>
<header class="post-header">
<h2 class="post-title">
<a href="#">初心者必携のキャンプグッズ おすすめ10選</a>
</h2>
<time class="post-date" datetime="2022-12-31">2022年12月31日</time>
<ul class="post-categories">
<li><a href="#">オーガニックフード</a></li>
</ul>
</header>
</article>
</div>
<div class="nav-links">
<a href="#">← 新しい投稿</a>
<a href="#">過去の投稿 →</a>
</div>
</main>
<?php get_footer(); ?>
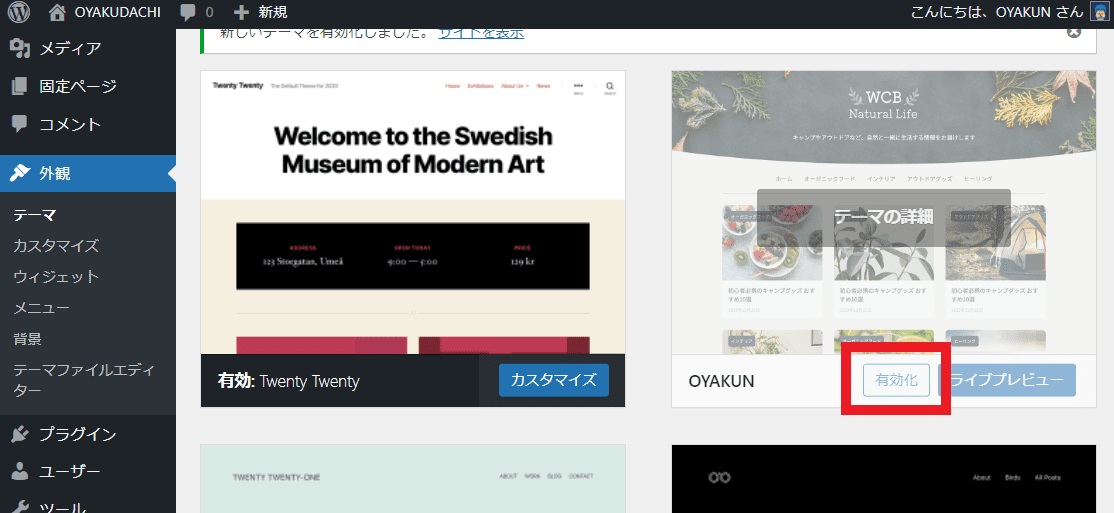
テーマを適用して表示を確認する
分割して更新したファイルをFTPにアップロードしたら、WordPressにログインして「外観」→「テーマ」を選択して、FTPにアップロードして作成したtheme名を有効化。

themeフォルダにある「screenshot.jpg」がテーマのイメージ画像になる。縦横サイズは3:4(360:480 / 450:600 / 720:960 / 900:1200)
そのまま「サイトを表示」して、どうなったか確認する。

次回はCSSを当てていくよん

