WordPressのfunctions.phpにメニューを実装する手順を記す。
前回記事で作成した「theme_setup」の関数の中に、「register_nav_menus」を追加する。
前回記事:【WordPress】header.phpを編集してヘッダーを作成する3STEP
STEP1. functions.phpにメニューを実装・有効化する
WordPressのダッシュボードにメニューを表示させるには、functions.phpを編集する必要がある。
functions.phpメニュー関数実装前
メニュー関数を実装前は以下のコード。
<?php
function add_files(){
// リセットCSS
wp_enqueue_style('reset-style', 'https://unpkg.com/destyle.css@2.0.2/destyle.css');
// Google Fonts
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
// メインのCSSファイル
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts','add_files');
function theme_setup(){
//titleタグ
add_theme_support('title-tag');
}
add_action('after_setup_theme','theme_setup');functions.phpメニュー関数実装後
メニュー関数を実装後の完成形コードは以下のとおりだ。
<?php
function add_files(){
// リセットCSS
wp_enqueue_style('reset-style', 'https://unpkg.com/destyle.css@2.0.2/destyle.css');
// Google Fonts
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
// メインのCSSファイル
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts','add_files');
function theme_setup(){
//titleタグ
add_theme_support('title-tag');
//メニュー
register_nav_menus (
array(
'main-menu'=>'メインメニュー',
)
);
}
add_action('after_setup_theme','theme_setup');STEP2. 管理画面でメニューを作成する
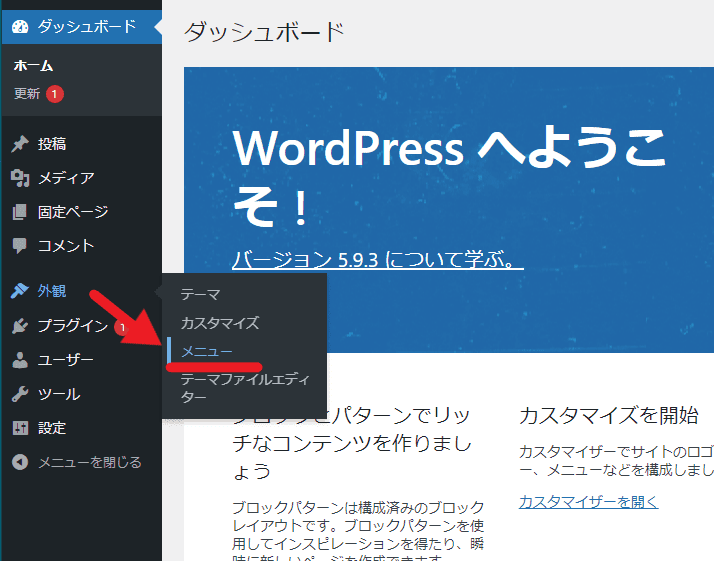
WordPressのダッシュボードにログインして、外観 > メニュー が表示されるか確認する。
問題なければ以下のとおり表示されているはず。
メニュー実装前
メニュー実装前は ダッシュボード > 外観 にメニューがない。

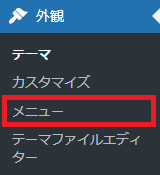
メニュー実装後
メニュー実装後は、ダッシュボード > 外観 > メニュー と表示された。

ここまでのおさらい
WordPressのダッシュボードにメニューを表示させる手順は以下のとおり。
ダッシュボードにメニューが実装されたので、次にグローバルメニューの追加を行う。
管理画面でメニューを作成する
グローバルメニューを作成するには、予めカテゴリーでメニューページを作成しておく必要がある。
今回は、以下カテゴリーを準備する。
- アウトドアグッズ
- インテリア
- オーガニックフード
- ヒーリング
代替案として固定ページでもカスタムリンクにすれば、グローバルメニューとして利用可能だ。
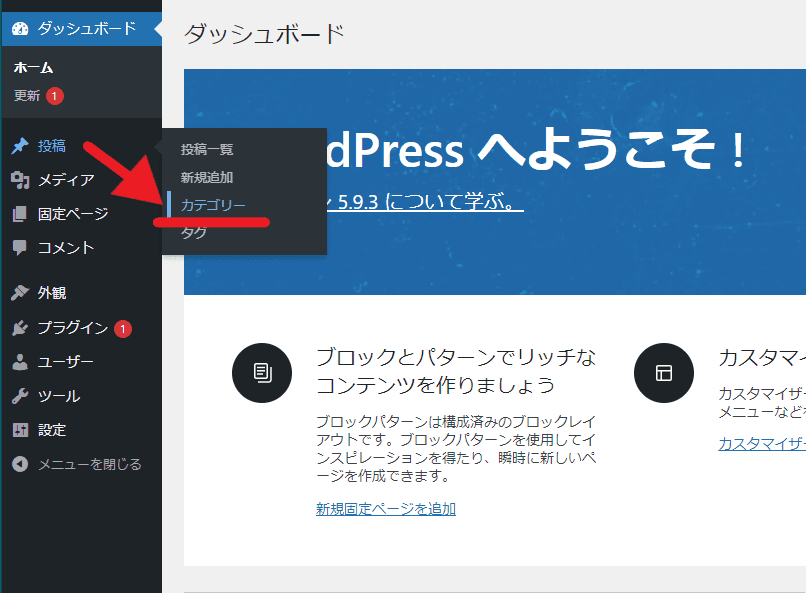
カテゴリー追加手順1. カテゴリー画面を表示する
ダッシュボード > 投稿 > カテゴリーを選択する。

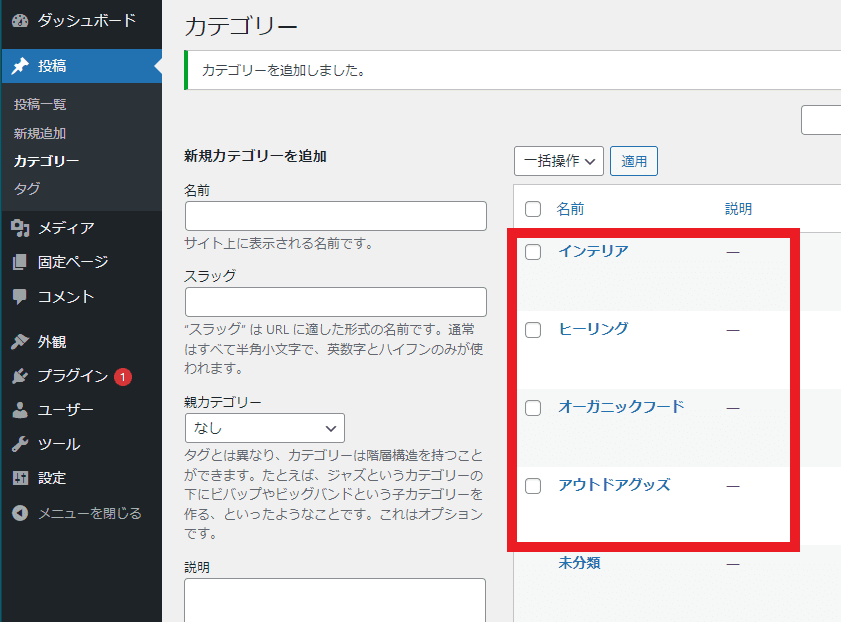
カテゴリー追加手順2. カテゴリー画面を表示する
名前・スラッグ(ぱーまりんく)を記入して、カテゴリーを新規作成する。

上記になればOK
グローバルメニューにカテゴリを実装する
作成したカテゴリーをグローバルメニューとして実装するには、メニュー画面で操作する。
グローバルメニュー実装手順1. メニュー画面を開く
外観 > メニュー を開く。

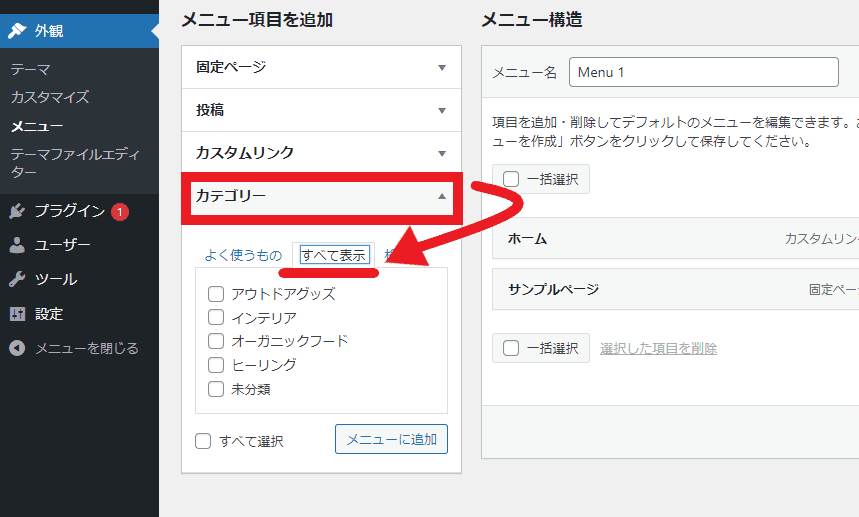
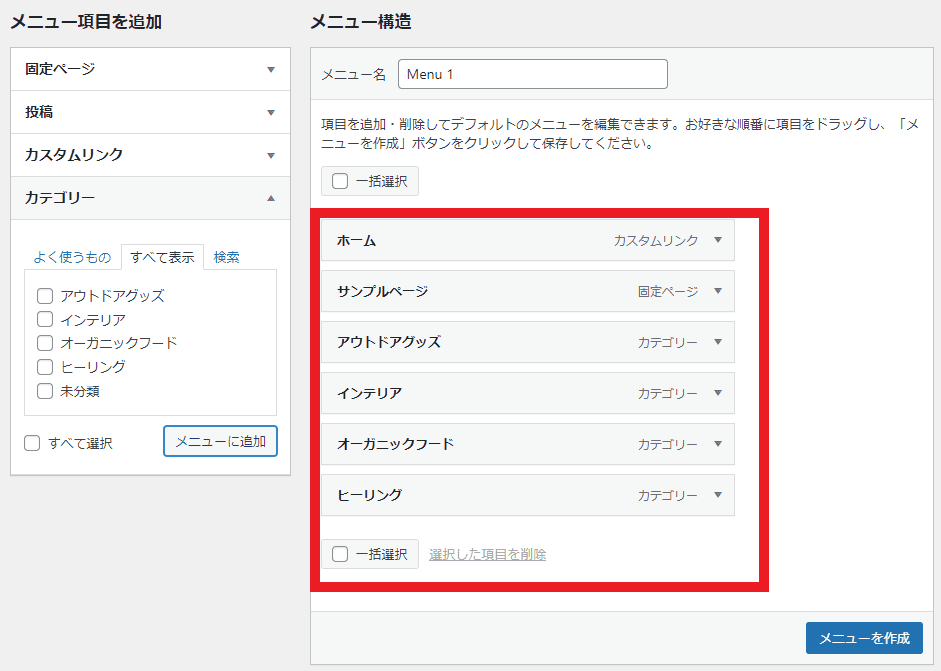
グローバルメニュー実装手順2.カテゴリーを選択する
カテゴリー > すべて表示 を選択。

▼
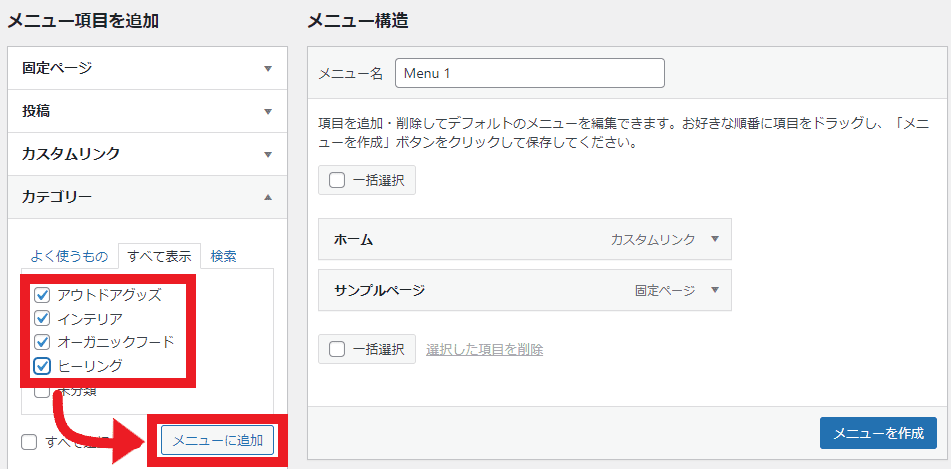
メニューに表示させたいカテゴリー全てに「チェック」 >「メニューに追加」をクリック。

▼
メニュー構造にチェックしたカテゴリ一覧が表示される。

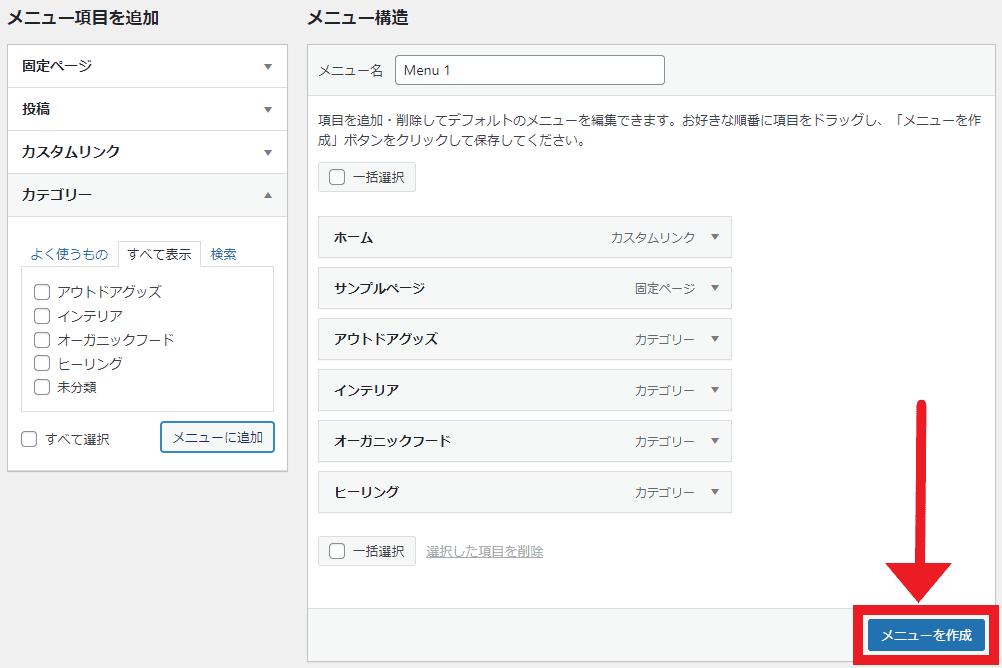
グローバルメニュー実装手順3.メニューの位置を設定する
メメニュー構造にカテゴリーのメニューが表示されたら「メニューを作成」をクリック。

▼
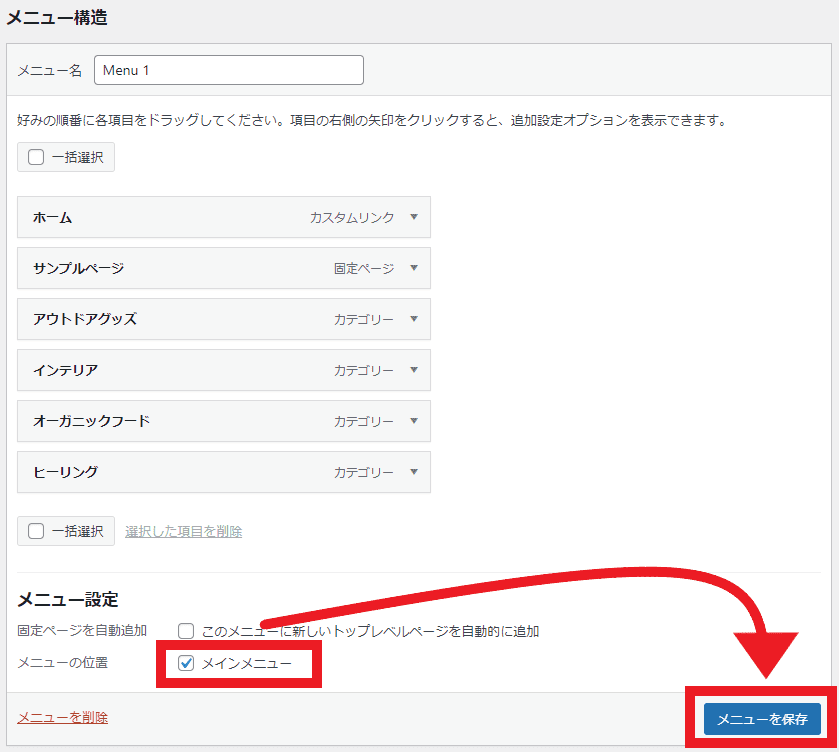
メニュー設定が表示されるので、メインメニューにチェック > 「メニューを保存」をクリック。

次にダッシュボードで設定したメニューを、ヘッダーに表示する。
STEP3.header.phpを編集してメニューを表示する
FTPサーバーからheader.phpを開き、メニューを表示させたい箇所に「wp_nav_menu」を使ってメニューの指定を行う。
header.phpでメニューを実装. wp_nav_menu実装前
<nav class="primary-navigation wrapper">
<button class="btn-menu">メニュー</button>
<ul class="menu-wrapper">
<li><a href="#">ホーム</a></li>
<li><a href="#">オーガニックフード</a></li>
<li><a href="#">インテリア</a></li>
<li><a href="#">アウトドアグッズ</a></li>
<li><a href="#">ヒーリング</a></li>
</ul>
</nav> header.phpでメニューを実装. wp_nav_menu実装後
header.phpに実装する
- 「wp_nav_menu」のパラメーターには配列を
- 「thmeme_location」の値には表示させたいメニューのスラッグを
記述する。
<nav class="primary-navigation wrapper">
<button class="btn-menu">メニュー</button>
<?php
wp_nav_menu(
array(
'theme_location'=> 'main-menu'
)
);
?>
</nav>functions.phpに記述した「main-menu」を指定している。
header.php編集前

header.php編集語

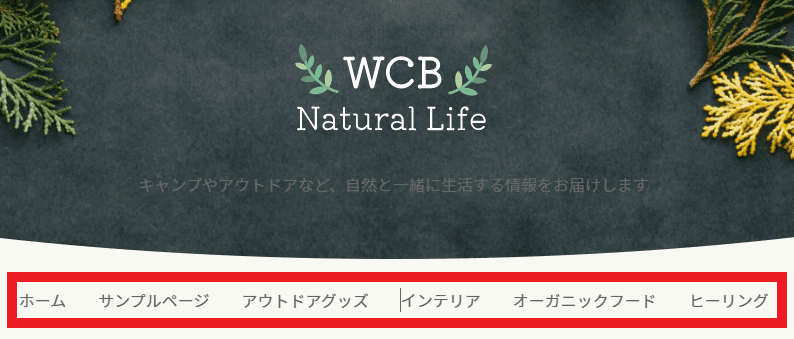
カスタムページのメニューが、TOPページヘ無事に実装・表示されたことが分かる。
が、しかしCSSが適用されていなくレイアウトが左寄りになってしまった。
メニューレイアウトを調整する
先のメニューレイアウト崩れの原因は、グローバルメニュー用のCSSが適用されていなかったためだ。

適用させるには、class「menu-wrapper」を適用させる必要がある
次は出力されるHTMLに、header.phpを編集してCSSを適用させるためのclass(menu-wrapper)を付与する。
メニューにclassを実装するmenu-wrapper付与前
<nav class="primary-navigation wrapper">
<button class="btn-menu">メニュー</button>
<?php
wp_nav_menu(
array(
'theme_location'=> 'main-menu'
)
);
?>
</nav>メニューにclassを実装するmenu-wrapper付与後
<nav class="primary-navigation wrapper">
<button class="btn-menu">メニュー</button>
<?php
wp_nav_menu(
array(
'theme_location'=> 'main-menu',
'container'=> '',
'menu_class'=> 'menu-wrapper'
)
);
?>
</nav>menu-wrapper実装前のイメージとHTML

編集前に出力されたHTML
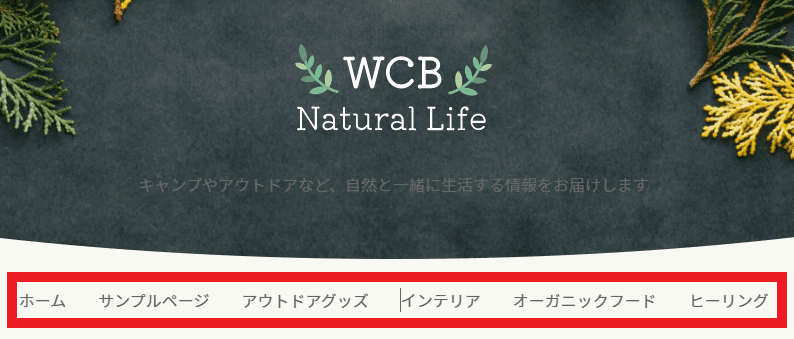
menu-wrapper実装後のイメージとHTML

編集後に出力されたHTML
header.phpのwp_nav_menuに、'menu_class'=>'menu-wrapper'を追加したことで、グローバルメニューへCSSが適用されたことがわかった。

おさらい
STEP3.はheader.phpを編集してclassを付与するところ。
おまけ. wp_nav_menuで指定可能な主なパラメータ
おまけ。以下をまとめておく。
- 「wp_nav_menu」で指定できる主なパラメータ
- HTMLに反映される位置
wp_nav_menuに指定する書式
<?php
wp_nav_menu(
array(
'theme_location' => '①',
'container' => '②',
'container_id' => '③',
'container_class'=>'④',
'menu_id' => '⑤',
'menu_class' => '⑥',
'before' => '⑦',
'link_before' => '⑧',
'link_after' => '⑨',
'after' => '⑩',
)
);
?>指定できる主なキーと値
| キー | 値 |
|---|---|
| ①theme_location | メニューのスラッグ |
| ②container | ulタグを囲む親要素のタグ名。初期値はdiv |
| ③container_id | ④の親要素のID名 |
| ④container_class | ④の親要素のクラス名 |
| ⑤menu_id | ulタグのID名 |
| ⑥menu_class | ulタグのクラス名 |
| ⑦before | aタグの前に入れるテキスト |
| ⑧link_before | メニュー名の前に入れるテキスト |
| ⑨link_after | メニュー名の後に入れるテキスト |
| ⑩after | aタグの後に入れるテキスト |
出力されるHTMLと反映位置
<?php
wp_nav_menu(
array(
'theme_location' => '①',
'container' => '②',
'container_id' => '③',
'container_class'=>'④',
'menu_id' => '⑤',
'menu_class' => '⑥',
'before' => '⑦',
'link_before' => '⑧',
'link_after' => '⑨',
'after' => '⑩',
)
);
?><② id="③" class="④">
<ul id="⑤" class="⑥">
<li id="..." class="...">
⑦<a href="...">⑧メニュー名⑨</a>⑩
</li>
</ul>
</div>
参考:https://developer.wordpress.org/reference/functions/wp_nav_menu/
次回はfooter(フッター)部分を作成する。