WebサイトはWebページと何が異なるのか、どのようにしてWeb上へ表示されているのか説明する。
WebページとWebサイトの違い
Webページとは、インターネット上の文書のことを指す。

GoogleChromeやFirefoxなどアプリケーションに読み込まれるデータ一式をまとめて、ウェブページと呼ぶ。
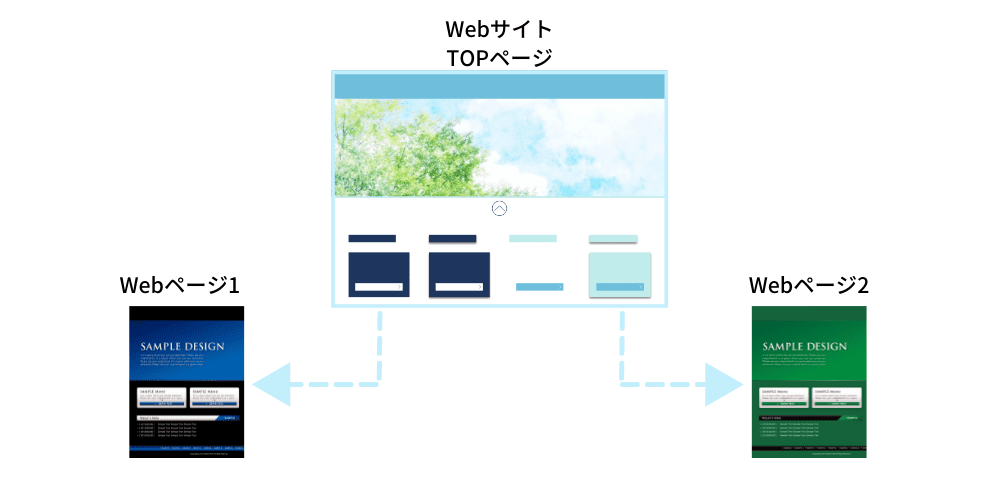
Webサイトとは
Webサイトとは、Webページの集合体。複数のWebページが連携して、Webサイト全体で情報発信が行われる。

特にWebページ同士の連携をリンクと呼び、Webサーバーと呼ばれるコンピューターを利用してインターネット上にWebサイトが公開される。
Webサーバー管理には専門的な知識が必要となるため、Webサーバーのレンタル業者と契約してWebサーバーを利用するのが一般的である。
なお、
- Webサーバーにデータを送信することをアップロード
- Webサーバーからデータを取得することをダウンロード
と呼ぶ。
送信をアップロード、取得をダウンロード
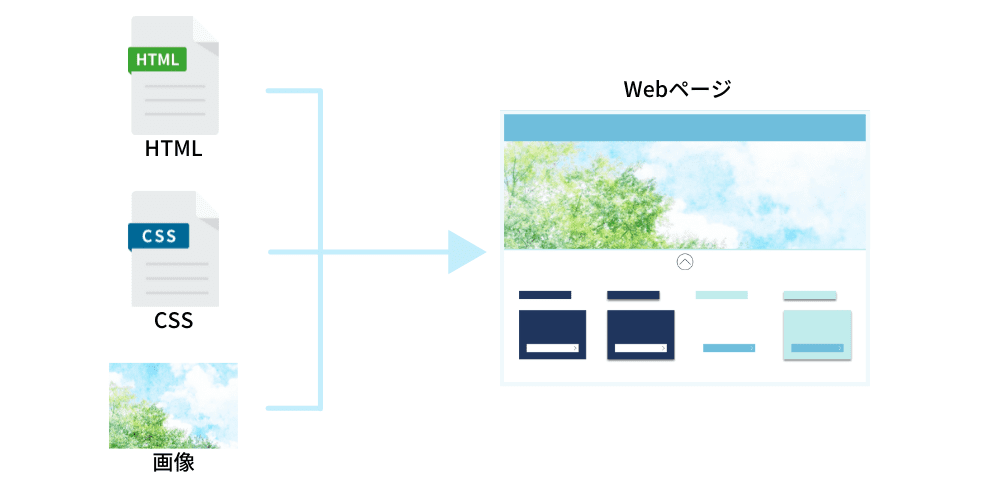
Webページの仕組み
Webページのデータは基本的に、
- HTMLファイル
- CSSファイル
- 画像ファイル
といったファイルで構成されている。
Webページを構成するファイルの仕様
- HTMLファイルには、ページに表示される文章や関連ファイルを読み込む情報が書き込まれている。
- CSSファイルは、HTMLファイルの文章を装飾するための情報が書き込まれている。
- 画像ファイルは、サーバーににアップロードされた後にHTML・CSSファイルによって呼び出されWebページに表示される。
Webサイト制作の流れ・フロー
Webサイト制作の流れはざっくり以下のとおり。
- Webサイトをどんなサイトにするか企画
- Webサイトの構成・設計を行う
- デザインカンプを作成
- マークアップ・コーディング・フォーム実装
- 仮リリース・修正
- リリース
Webサイトが完成するまでにいくつかのSTEPに分かれており、しっかり計画を立ててから制作作業に着手することで、より効果的に情報発信できるWebサイトが完成する。

Webサイト制作の企画を行う
最初にWebサイトの概要を企画する
- どんなことを発信するサイトなのか
- サイトの規模はどのくらいか
- どんなページを何ページ作成するのか
- カテゴリはどのくらい必要か
など、ざっくり書き出して情報をまとめる。
Webサイトの構成・設計を行う
Webサイトの構成・設計を行う。
Webサイトの構成
サイトの構成を決めるには、どのようなサイトにするか検討する。端的には
- 売上を伸ばす
- サービスの認知度を向上させる
- 数値化できるゴールを決める
- ターゲットを決める(ペルソナを詳しく決める)
- コンセプトを決める
など抽象的な考えを具体的なところに落とし込む。
Webサイトの設計
Webサイトの設計に至っては、
- UI/UXデザインを検討する(カスタマージャーニーマップなど利用する)
- コンテンツをどのようなものにするか
- SEO対策を踏まえたサイト構造の設計(カテゴリや固定ページの出し方・サイトマップなど)
- ページ要素の構成を検討
- CMSはどのようなものにするか
といった内容の検討が必要となる。
デザイン・カンプ制作を行う
サイトの目的やゴールまでの一貫性を保つために、サイトデザインを検討する。
- デザインのコンセプトの設計
- サイト設計に応じたレイアウトのルール化
- メインカラーのルール化
- フォントや文言のルール化
- 画像やイラストのルール化
- 共通するCTAやヘッダー・フッターパーツのルール化
ある程度、方向性が具体的になってきたらテキストや画像、写真や資料などの準備を行う。
素材が集まってきたらデザインカンプを制作する。
カンプはAdobeXDで作成すると、全体共有やチェックがしやすい。
複雑すぎるデザインはコーディング不可になる可能性がある。事前にデザイナーとコーディング側で整合が必要。
マークアップ・コーディング・フォーム実装
デザインができたら、実際にサイトの制作を行う。
マークアップ・コーディングはフロントエンド開発となる。
フロントエンド開発
フロントエンド開発では、
- HTML
- CSS
- Javascript
といったマークアップ言語を利用してWebサイトを作成する。
次にフォームの実装。フォームのページ自体はフロントエンドだが、サーバー側との通信を整えるのはバックエンド側の開発となる。
バックエンド開発
問い合わせフォームに入力されたデータを、データベース側へ接続して回答を表示させるまでをバックエンド側で開発する。
基本的には
- PHP
などを利用して開発が行われる。
カンプどおりにフロントは仕上がるが、設計のとおりにバックエンド側も開発を行う必要があるため、フロント・バックエンド・デザイナーで整合が必要となる。
しかし、問い合わせやユーザーとの繋がりができる場所なので非常に重要な開発工程であることは間違いない。
バックエンドは他にもサーバーやOS選定、ミドルウエアやセキュリティ設定なども担当を担うため、知識とスキルが必要不可欠な部門である。
仮リリース・修正
動作検証を含め、一旦仮でリリースを行う。
先のフロントエンド側の制作(TOPページ・サブページ・カテゴリーページなど)が完了したら、一旦はデザイナー側や企画側とすり合わせを行う。
またバックエンド開発が完了した時点で、問い合わせの検証も行う。
大抵は修正が入る。
またクライアントからのサイト設計の場合、デザインからやり直すこともある。
リリース
修正が全完了したらリリース。
実施はリリース後に走りながら修正していくケースが多いと思う。
TOPページやLPだけは完璧に、他サブページなどは随時修正していくなど。
保守・運用
サイト制作後は、保守と運用が必要だ。
- 保守は主にセキュリティ対策や、OSアップデートによる不具合の対処など。
- 運用は新規コンテンツの作成・公開など。
会社によってまちまちだと思うが、
- 保守は社内エンジニア
- 運用は自社or他社依頼又は外注
といった感じで、日々Webサイトが更新されているケースもある。
Web制作の流れはだいたいこんな感じ