WordPressのページ下部に表示させるフッターを、footer.phpを編集して作成する3ステップ。
制作手順は前回のヘッダー部分の制作とほとんど同じ。
前回記事:【WordPress】header.phpを編集してヘッダーを作成する3STEP
手順1. footer.phpでJavascriptを読み込ませる
htmlで読み込ませているJavascriptの記述を使い回せるよう、footer.phpにWordPressのテンプレートタグを記述してfunctin.phpから呼び込む設定を行う。
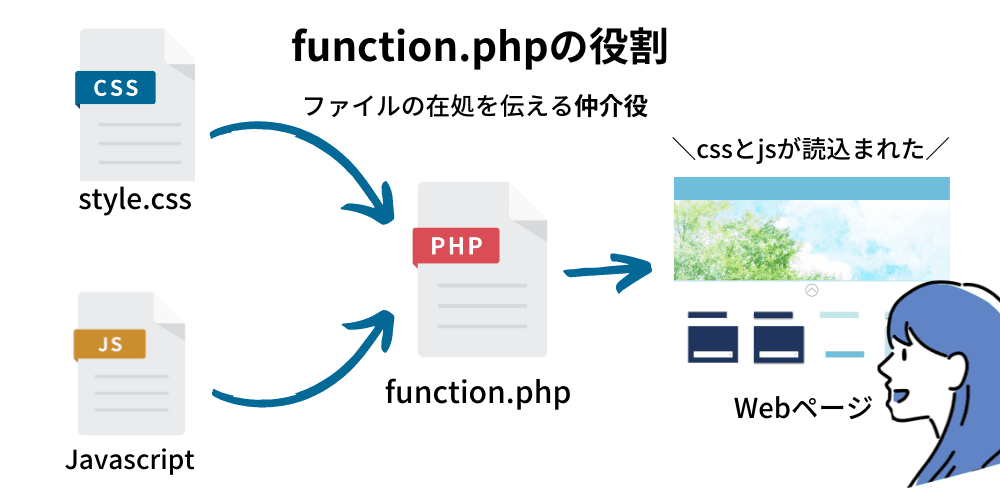
ちなみにfunction.phpの役割は以下のとおり。

今回編集を行うfooter.phpは以下で作成したものを利用する。
参考記事:WordPressテンプレートファイルを作成する3STEP
footer.phpにwp_footer();を追加前
Javascriptを読み込ませるためには、footer.phpにwp_footer()を記述する。
'wp_footer' アクションフックをスタートさせる。テーマテンプレートファイル内の タグ直前で使う(例: footer.php や index.php の中)。
引用元:テンプレートタグ/wp footer
<!-- Script -->
<script src="js/script.js"></script>
</body>
</html>footer.phpにwp_footer();を追加後
<!-- Script -->
<?php wp_footer(); ?>
</body>
</html>footer.phpでJavascriptを読み込ませる準備はできた。
手順2. functions.phpにJavascriptを読み込ませる関数を記述する
次にfunctions.phpにCSSファイル読込時と同様に、
- add_files関数を利用して
- Javascriptファイルを読み込ませる
上記の記述を行う。
functions.phpでJavascriptファイルを読み込ませる際の注意点
Javascriptをfunctions.phpで読み込ませる記述で注意したい点は、
- CSSではwp_enqueue_styleを記述して読み込ませる
- Javascriptはwp_enqueue_scriptを記述して読み込ませる
といった関数名の違いだ。
CSSやscriptファイルが読み込まれていないときは、functions.phpに記述している関数が誤っているのかもしれない
またフッターで関数を読み込ませるときは記述が増えることも覚えておきたい。
フッターにwp_enqueue_scriptを記述する時の書き方
wp_enqueue_script('登録名','ファイルのパス',依存関係,'バージョン',フッターで読み込むか否か);
| 項目 | 意味 |
|---|---|
| 登録名 | (文字列)(必須)スクリプトのハンドルとして使われる名前。 |
| ファイルのパス | (文字列)(オプション)スクリプトのURL。 plugins_url (プラグイン向け) と get_template_directory_uri (テーマ向け) を使って適切なURLを取得する。 |
| 依存関係 | (配列)(オプション)このスクリプトが依存するスクリプトのハンドルの配列、つまり、このスクリプトより前に読み込まれる必要があるスクリプト。特になければ「array()」と記述する。 |
| バージョン | (文字列)(オプション)クエリストリングとしてファイルパスの最後に連結される、スクリプトのバージョン番号を指定する文字列 (存在する場合) 。必要なければ空欄「''」と記述する。 |
| フッターで読み込むか否か | (真偽値) (オプション) スクリプトは通常HTMLドキュメントの に置かれるが、もしこのパラメータがtrueの場合 終了タグの前に配置される。テーマ内の適切な位置に wp_footer() テンプレートタグが含まれていることが必須となる。 |
wp_enqueue_scriptの追加前
function add_files(){
// リセットCSS
wp_enqueue_style('reset-style', 'https://unpkg.com/destyle.css@2.0.2/destyle.css');
// Google Fonts
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
// メインのCSSファイル
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts','add_files');wp_enqueue_scriptの追加後
function add_files(){
// リセットCSS
wp_enqueue_style('reset-style', 'https://unpkg.com/destyle.css@2.0.2/destyle.css');
// Google Fonts
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
// メインのCSSファイル
wp_enqueue_style('main-style', get_stylesheet_uri());
// JavaScriptファイル
wp_enqueue_script('main-script',get_theme_file_uri().'/js/script.js',array(),'',true);
}
add_action('wp_enqueue_scripts','add_files');出力されるHTMLソース
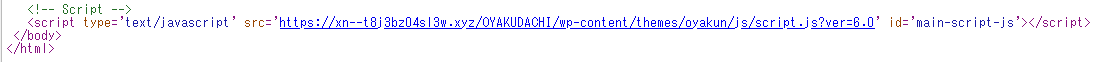
実装してソースを確認すると、以下のようにJavascriptが読み込まれていることが分かる。

手順3. コピーライトを書き換える
最後にフッターのコピーライト箇所をWebサイトのタイトルに変更する。
具体的な書き換え内容は
- テンプレートタグ「bloginfo」
- 上記パラメーターに「name」を指定する
以上だ。
footer.phpのコピーライト書き換え前
<footer class="site-footer">
<p class="copyright">© 2022 OYAKUDACHI</p>
</footer>
<!-- Script -->
<?php wp_footer(); ?>
</body>
</html>footer.phpのコピーライト書き換え後
<footer class="site-footer">
<p class="copyright">© 2022 <?php bloginfo('name') ?></p>
</footer>
<!-- Script -->
<?php wp_footer(); ?>
</body>
</html>
おさらい
footer.phpを作成する手順をおさらい
以上のとおり。
次はTOPページの記事一覧表示設定を行う...前にループ設定の説明をする。