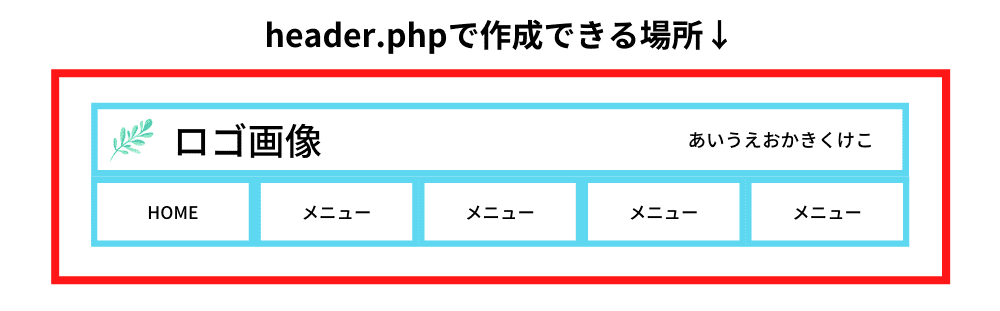
WordPressのheader.phpでは、ロゴ画像やナビゲーションメニューを含めたヘッダー部分を作成することができる。

前回記事「自作テーマにCSSを読み込ませる」に引き続き、この記事ではロゴ画像とキャッチフレーズ箇所を作成しヘッダーを完成させる。
headタグ内の記述を行う
言語属性を指定する
WordPressで設定している言語を反映させるため、header.phpに記載している<html>タグ内の言語指定を書き換える。

テンプレートタグ/language attributes
https://wpdocs.osdn.jp/テンプレートタグ/language_attributes
<html>タグ用に言語属性を表示します。表示され得るのはdir(テキストの向き)、lang、xml:langです。langとxml:langの内容は$doctype引数によって決まります。
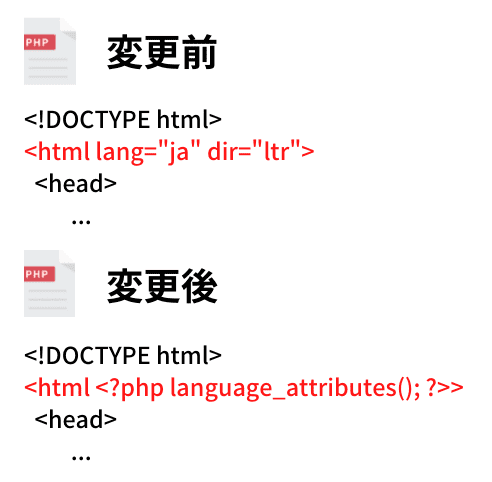
変更前
<html lang="ja">変更後
<html <?php language_attributes(); ?>>lang="ja"箇所まるっと、テンプレートタグlanguage_attributes()に置き換える。
ファビコン画像の読込を関数に置き換える
ファビコン画像を読込む。テーマフォルダ内にあるファイルを取得するには、関数「get_theme_file_uri('ファイルパス')」と記述する。

get_theme_file_uri(string $ file = '' )
テーマ内のファイルのURLを取得します。テンプレートディレクトリの前にあるスタイルシートディレクトリを検索して、親テーマから継承するテーマが1つのファイルを上書きできるようにします。
https://developer.wordpress.org/reference/functions/get_theme_file_uri/
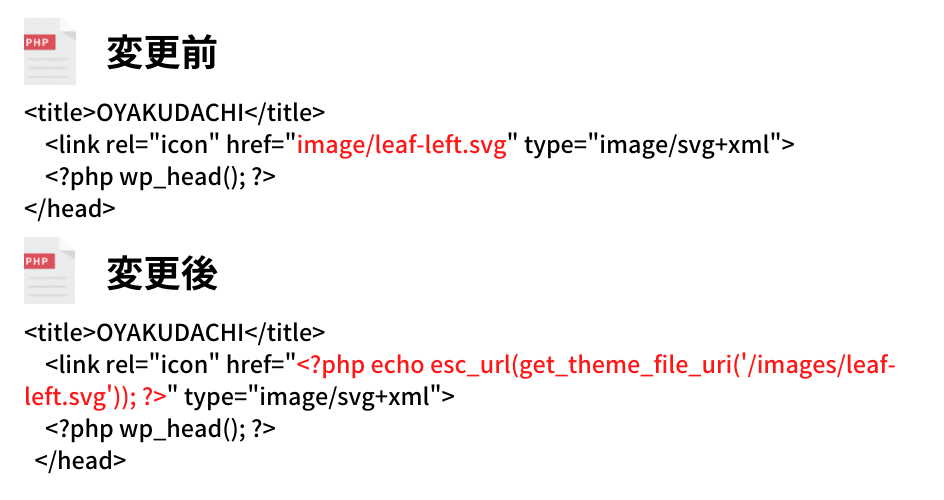
変更前
<title>OYAKUDACHI</title>
<link rel="icon" href="image/leaf-left.svg" type="image/svg+xml">
<?php wp_head(); ?>
</head>変更後
<link rel="icon" href="<?php echo esc_url(get_theme_file_uri('/images/leaf-left.svg')); ?>" type="image/svg+xml">bodyタグ以降の記述をする
bodyタグのcss読込をテンプレートタグ(body class)に置き換える。以下のようにページに応じて読み込まれるCSSが切り替わるようになる。
テンプレートタグ/body class
WordPress 2.8から、テーマの作者がより効果的に CSS で装飾できるようにする
https://wpdocs.osdn.jp/テンプレートタグ/body_classbody要素用の新テンプレートタグbody_classが加わりました。この関数は、HTML のbody要素(通常header.phpにある)に異なるclass属性を付与し、さらに任意の class を追加することもできます。
HOMEのページを表示する場合
<body class="home is-light-theme has-main-navigation...">投稿記事ページを表示する場合
<body class="single single-post postid-1...">表示されるページでcssが変わるっつうね
bodyタグにbody_classを追加する

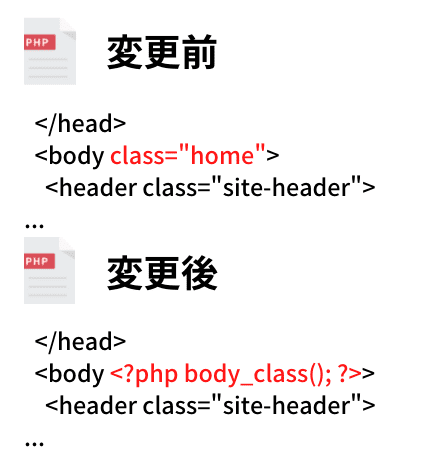
変更前
</head>
<body class="home">
<header class="site-header">変更後
</head>
<body <?php body_class(); ?>>
<header class="site-header">wp_doby_open()タグを追加する
<body>開始タグの下にwp_body_open()を挿入する。ページ内に動的な要素(Javascript)を加えることができる。

do_action('wp_body_open')
オープニングボディタグの後にトリガーされます。wp_body_openアクションを起動します。
https://developer.wordpress.org/reference/hooks/wp_body_open/
変更前
<body <?php body_class(); ?>>
<header class="site-header">
<div class="wrapper">変更後
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<header class="site-header">
<div class="wrapper">ロゴ画像部分の記述を行う
ロゴ画像の部分では
- ホームページのURLリンク
- ロゴ画像のファイルパス
- ロゴ画像のalt属性
といった3つの記述を書き換える。

関数リファレンス/esc url
テキストや属性などのURLを無害化する時に用いる関数です。
https://wpdocs.osdn.jp/関数リファレンス/esc_url
変更前
<h1 class="site-title">
<a href="#">
<img class="site-logo" src="images/logo.svg" alt="OYAKUDACHI">
</a>
</h1>変更後
<h1 class="site-title">
<a href="<?php echo esc_url(home_url('/')); ?>">
<img class="site-logo" src="<?php echo esc_url(get_theme_file_uri('/images/logo.svg')); ?>" alt="<?php bloginfo('name'); ?>">
</a>
</h1>キャッチフレーズを出力する
WordPress管理画面の「設定」>「一般」で設定できるキャッチフレーズを表示するには、テンプレートタグ「bloginfo」のパラメータに「description」を指定する。

テンプレートタグ/bloginfo
サイトの情報を表示させる関数です。この関数はテンプレートファイルの至るところで使うことができ、その結果は常にブラウザーに表示されます。
https://wpdocs.osdn.jp/テンプレートタグ/bloginfo
変更前
</h1>
<p class="ste-description">キャンプやアウトドアなど、自然と一緒に生活する情報をお届けします</p>
</div>
</header>変更後
</h1>
<p class="ste-description"><?php bloginfo('description'); ?></p>
</div>
</header>titleタグを挿入する
<head>タグ内に記述する<title>タグは、CSSファイルの読込と同じく「functions.php」で管理する。
HOMEのページを表示した場合
<title>Webサイトのタイトル – キャッチフレーズ</title>投稿記事ページを表示した場合
<title>記事投稿タイトル – Webサイトのタイトル</title>functions.phpで管理することで、ページごとに必要なタイトルが動的に生成される。
functions.phpにタイトルタグを記述する前にheader.phpにある<title>タグを削除しておく。

変更前
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>OYAKUDACHI</title>
<link rel="icon" href="<?php echo esc_url(get_theme_file_uri('/images/leaf-left.svg')); ?>" type="image/svg+xml">
<?php wp_head(); ?>
</head>変更後
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<?php echo esc_url(get_theme_file_uri('/images/leaf-left.svg')); ?>" type="image/svg+xml">
<?php wp_head(); ?>
</head>functions.phpにtitleタグを記述する
header.phpのtitleタグを削除したので、functions.phpにtitleを呼び出す関数を記述する。
WordPressの機能を有効化するため、
- 関数「add_theme_support()」を定義
- パラメーターに利用したい機能を設定
した。

関数リファレンス/add theme support
テーマやプラグインが特定のテーマ機能をサポートすることを許可します。テーマから呼ばれる場合、動作させるためにはテーマのfunctions.phpファイルの中で指定されなければなりません。
https://wpdocs.osdn.jp/関数リファレンス/add_theme_support
ここでは新しく「theme_setup」という名前の関数を用意して必要な機能を記述する。
function theme_setup(){
//titleタグ
add_theme_support('title-tag');
}
add_action('after_setup_theme','theme_setup');Webサイトでの表示を確認する
ファビコン・ヘッダー画像・キャッチフレーズなどが表示されているか確認する。


完璧だな

