WordPressの自作テーマにCSSを読み込ませる設定方法。前回の「WordPressテンプレートファイルを作成する3STEP」の続き。
WordPressテーマにCSSを反映させるには、「functions.php」を作成する必要がある。
function.phpじゃないんだな~これが
functions.php だね
header.phpのCSSを読み込み箇所を削除する
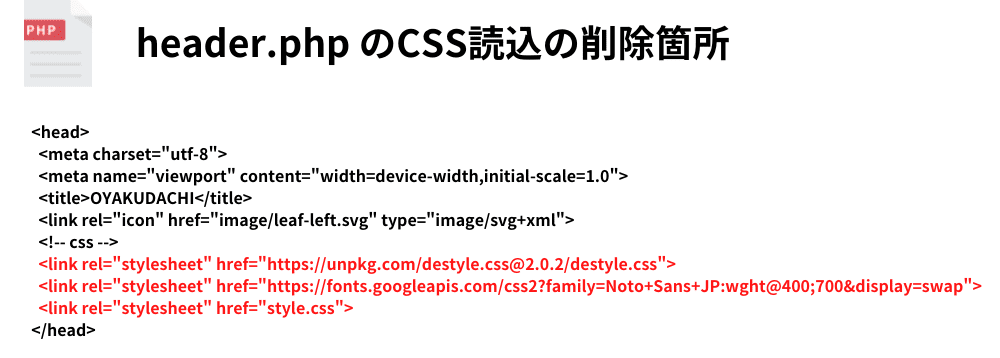
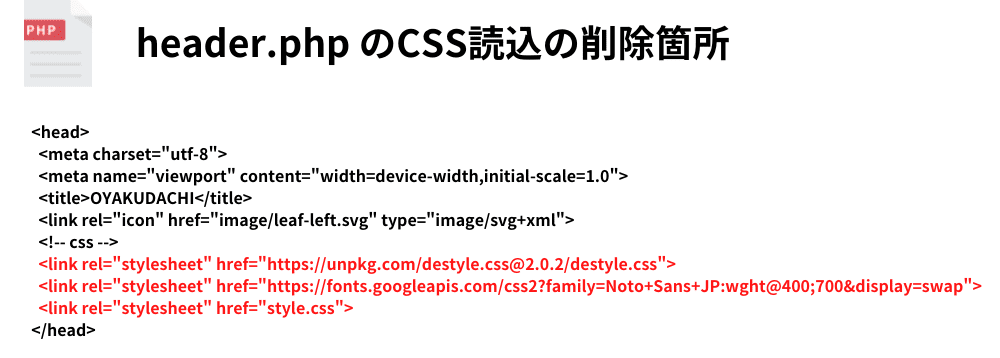
まずはheader.phpのCSS読み込み箇所を削除する。削除する場所はrel="stylesheet"で始まるlinkタグの箇所のみ。
 header.phpのcss読込記述の削除箇所
header.phpのcss読込記述の削除箇所header.phpのCSSを読み込み箇所を削除する
header.phpのCSS読み込み箇所を削除する。
削除前のソース↓(<head>~</head>のみ表記)
クリックして下さい
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>OYAKUDACHI</title>
<link rel="icon" href="image/leaf-left.svg" type="image/svg+xml">
<!-- css -->
<link rel="stylesheet" href="https://unpkg.com/destyle.css@2.0.2/destyle.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap">
<link rel="stylesheet" href="style.css">
</head>
削除後のソース↓
クリックして下さい
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>OYAKUDACHI</title>
<link rel="icon" href="image/leaf-left.svg" type="image/svg+xml">
</head>
header.phpのCSS削除箇所にwp_head()を追記
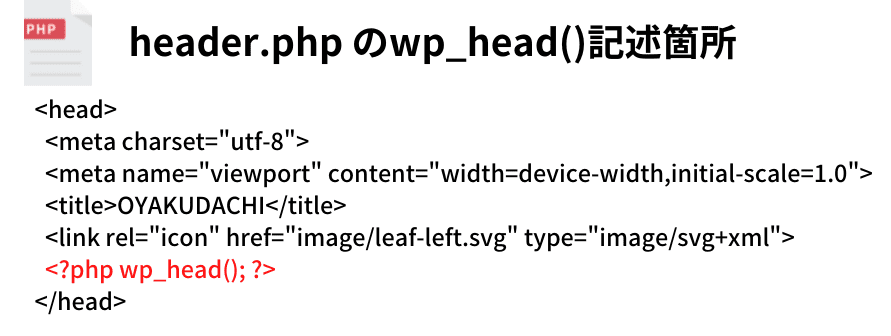
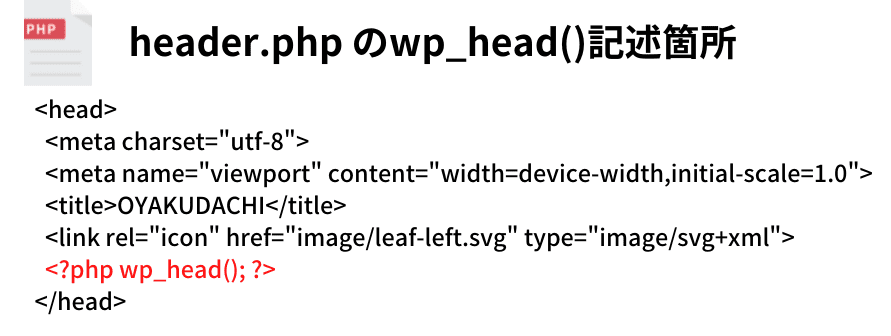
header.phpにwp_head();を追記する。追記箇所は</head>の直前。(以下画像の赤文字箇所)
 wp_headの記述箇所
wp_headの記述箇所header.phpにwp_headを記載したソースは以下のとおり↓
クリックして下さい
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>OYAKUDACHI</title>
<link rel="icon" href="image/leaf-left.svg" type="image/svg+xml">
<?php wp_head(); ?>
</head>
functions.phpを作成してCSS読込み関数を記述
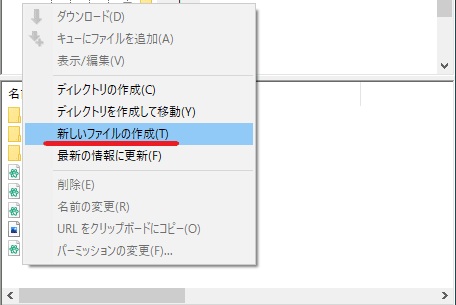
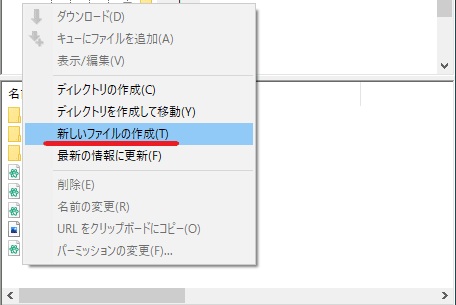
FTPサーバーのthemeフォルダの直下にfunctions.phpを作成する。
 functions.phpを作成
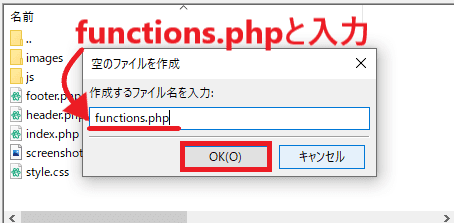
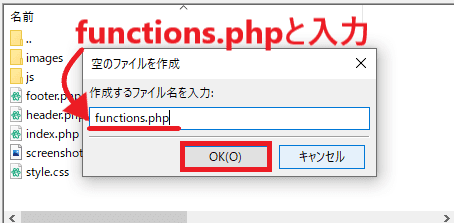
functions.phpを作成空のファイルに「functinos.php」を記述する。
 functions.phpのファイル名を入力
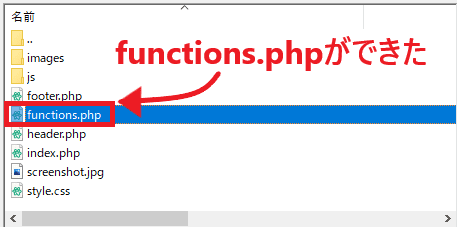
functions.phpのファイル名を入力functions.phpが作成できた。
 functions.phpができた
functions.phpができたfunctions.phpへCSS読み込みを記述する
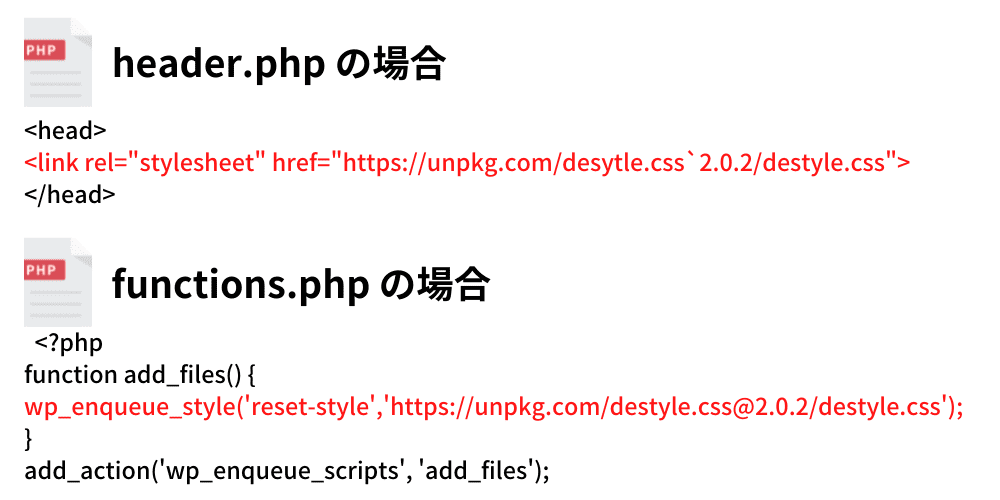
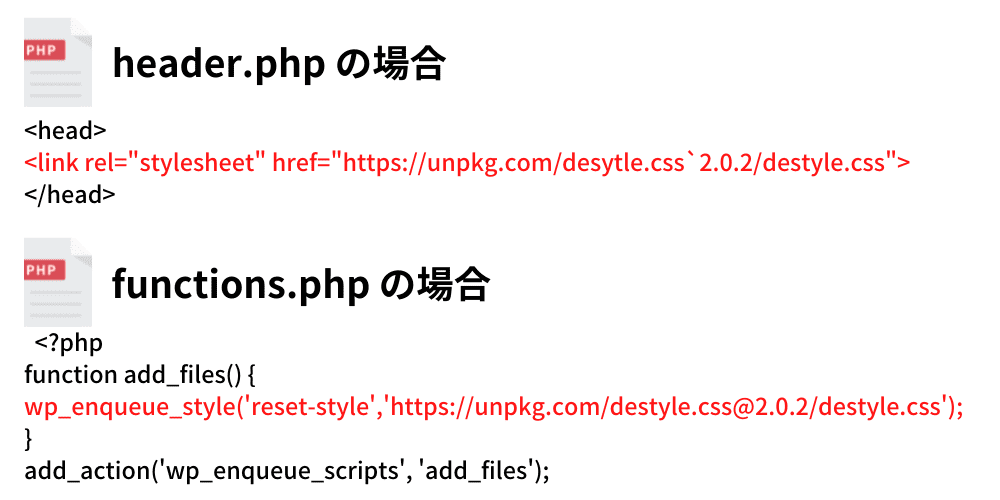
functions.phpへheader.phpで削除したCSSの読み込みを記述する。なお、header.phpとfunctions.phpではCSS読み込みの記述方法が異なるので注意が必要である。
 header.phpとfunctions.phpでCSSリンクは異なる
header.phpとfunctions.phpでCSSリンクは異なるfunctions.phpにwp_enqueue_styleを用いてCSSの読込を行わせるソースは以下のとおり↓
クリックして下さい
<?php
function add_files(){
// リセットCSS
wp_enqueue_style('reset-style', 'https://unpkg.com/destyle.css@2.0.2/destyle.css');
// Google Fonts
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
// メインのCSSファイル
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts','add_files');
Webサイト表示を確認する
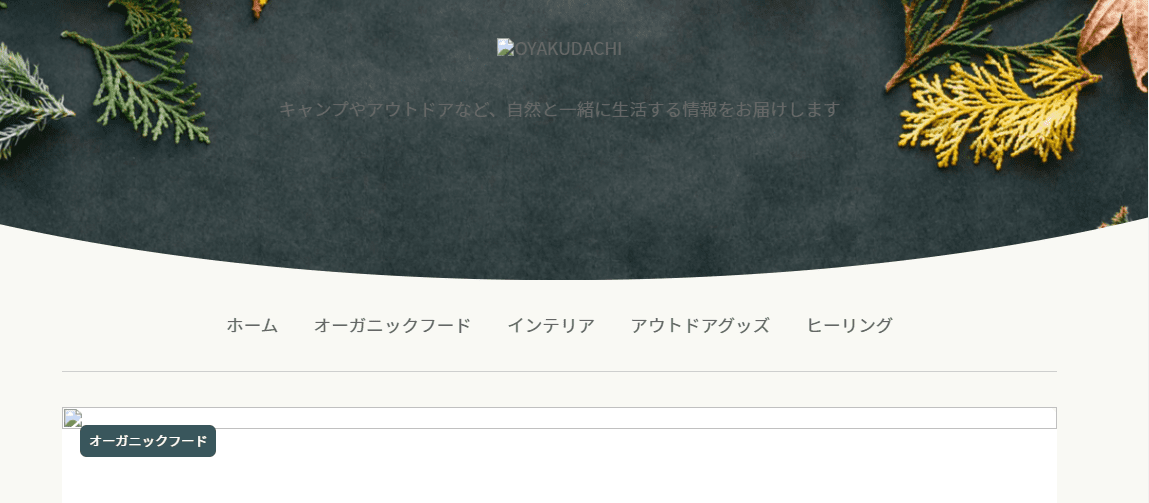
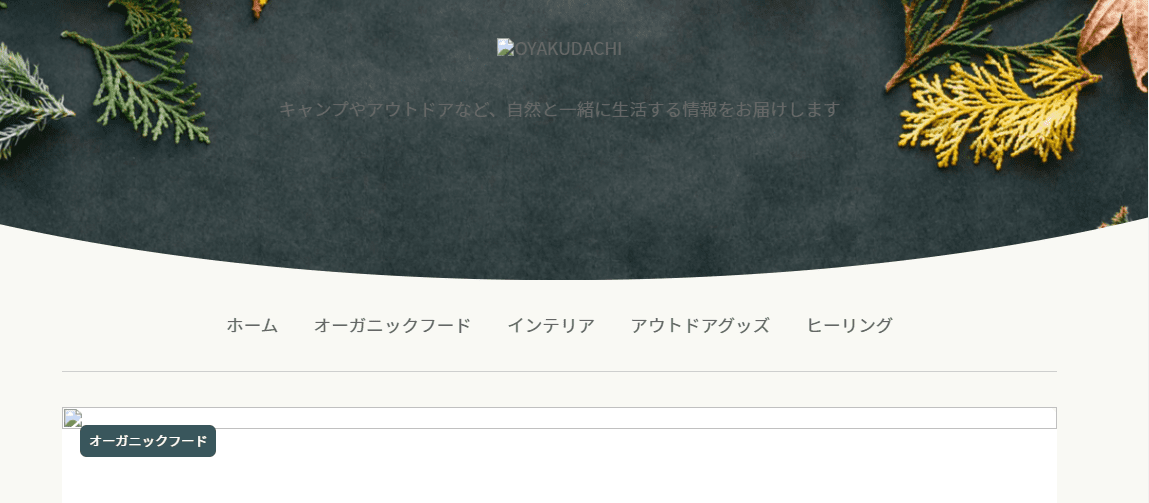
最後にWebサイトの表示を確認する↓
 Web表示確認
Web表示確認画像が読み込めてないが、ひとまずOK。
imagesの画像素材はmanaさんの本を参照にダウンロードしてちょ
次回は画像の読込を、絶対パスを用いて行っていく。