jQueryを使って、クリックした要素以外を非表示にする方法を共有します。


OYAKUN
検索しても情報があまりなかったので備忘録っす
特にWordPressの記事単位でjQueryを設定し、動作させたいときに有効です。
jQueryでクリックした要素以外を非表示にするソース
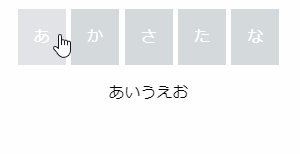
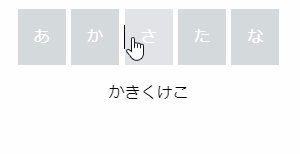
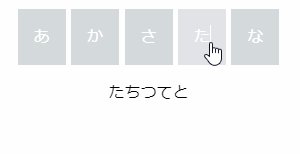
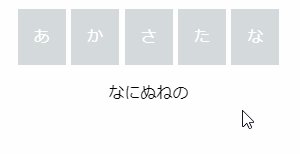
全体のソースと動き↓
See the Pen zYNLMrV by OYAKUN (@oyakudachixyz) on CodePen.
実装内訳を記します。
html
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>Click_hideTEST</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<main>
<div class="item-box">
<span id="open-a" class="item">あ</span>
</div>
<div class="item-box">
<span id="open-ka" class="item">か</span>
</div>
<div class="item-box">
<span id="open-sa" class="item">さ</span>
</div>
<div class="item-box">
<span id="open-ta" class="item">た</span>
</div>
<div class="item-box">
<span id="open-na" class="item">な</span>
</div>
<!-- クリック後表示 -->
<div class="open-a section">
<p>あいうえお</p>
</div>
<div class="open-ka section">
<p>かきくけこ</p>
</div>
<div class="open-sa section">
<p>さしすせそ</p>
</div>
<div class="open-ta section">
<p>たちつてと</p>
</div>
<div class="open-na section">
<p>なにぬねの</p>
</div>
</main>
<footer></footer>
</body>
</html>CSS
main{
text-align:center;
}
.item-box {
display:inline-block;
margin-top:2px;
}
.item-box:hover {
cursor:pointer;
opacity:0.7;
}
.item {
display:inline-block;
color:#fff;
background:#d4d9dc;
padding:1em;
}jQuery
$(function(){
$('.section').hide();
$('.item').on('click',function(){
$('.section').not($('.'+$(this).attr('id'))).hide();
$('.'+$(this).attr('id')).show();
});
});クリックした要素以外を非表示にする設定
jQueryでクリックした要素以外を非表示にする手順は以下のとおり。
以下解説です。
1. htmlに非表示となる要素を作成する
クリック後に開く要素を囲むdivに、非表示にさせるためのクラス名を付与。今回はclass="section"を指定しました。
<div class="section">
<p>あいうえお</p>
</div>次に、
- クリック対象のクラス名
- クリック後に開く要素のクラス名
以上が対になるように、spanタグと非表示要素のクラス名を設定しておきます。
<div class="item-box">
<span id="open-a" class="item">あ</span>
</div>
<!-- クリック後表示
-->
<div class="open-a section">
<p>あいうえお</p>
</div>2. jQueryを読み込ませる
htmlにjQueryを読み込ませます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>実装するjQueryの説明は以下の通りです。
$(function(){
$('.section').hide();
$('.item').on('click',function(){
// クリックした要素の ID と違うクラスのセクションを非表示
$('.section').not($('.'+$(this).attr('id'))).hide();
// クリックした要素の ID と同じクラスのセクションを表示
$('.'+$(this).attr('id')).show();
});
});以下記事を大変参考にさせていただきました。ありがとうございます。
[jQuery] クリックでセクションの表示・非表示を切り替える
3. CSSで装飾する
ここは説明不要だと思いますが、見栄えを良くした箇所についてほんの少しだけ触れておきます。
- mainにtext-align:centerを付与
- item-boxをinline-blockを付与
- itemもinine-blockを付与

OYAKUN
CSSの部分は今回の記事とはそこまで深く関与してないので、そこまで気にせずで良いかもです
jQueryでクリックした要素以外を非表示にする方法|まとめ
クリック対象の要素以外がうまく隠れるようになりましたか? うまく活用することで、
- 滞在時間を増やしたり
- 自然なキュレーションページの作成
といったことが可能です。
ただし、冗長なjQueryを記述する場合は、別ファイルにて読み込ませることが望ましいです。

OYAKUN
潜在的な記事を忍ばせておけば、大幅な回遊率UPに繋がるかもですね!
関連:GASで複数の宛先へメール送信する際の設定方法
関連:【即戦力】GASでアラートメールを作成して期日になったら自動通知
