2020年12月にGoogleAnalyticsを新規設定しようとしたら、つまづいたのでメモ。(2022年5月に書き直し)
Google Analytics新規アカウント設定の前に
Google Analyticsの新規アカウントを設定するその前に、先に知っておくべき内容を記します。

関連記事:スプレッドシートでアナリティクスのレポートを自動取得する方法
前提条件
Gmailアカウントがあることが必須条件。Gmailアカウントの新規作成方法は割愛。
設定の注意事項
- GoogleChromeのログインアカウント
- GoogleAnalyticsのログインアカウント
各アカウントが相違しているとうまく設定が進まないため、Chrome・Analyticsともに同じアカウントで設定を進めること。
GoogleAnalyticsの階層補足
GoogleAnalyticsは主に
- アカウント
- プロパティ
- ビュー
以上の3層構造で構成されている。
STEP1. Google Analyticsのアカウント作成
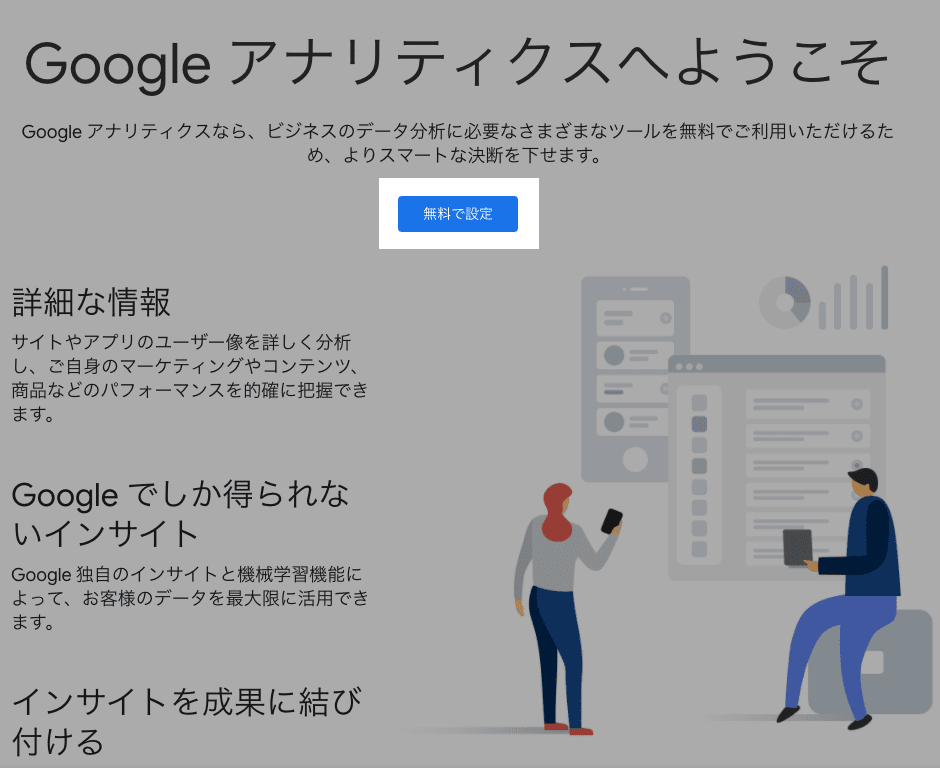
Google Analyticsの設定へ進むには、Google AnalyticsのHOME画面GoogleAnalyticsのログインURLを開き、「無料で設定」をクリック。

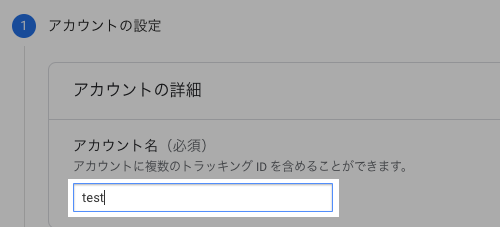
手順1. Google Analyticsアカウントを設定する
アカウント詳細箇所の「新しいアカウント名」に、任意のGoogle Analyticsアカウント名を入力。

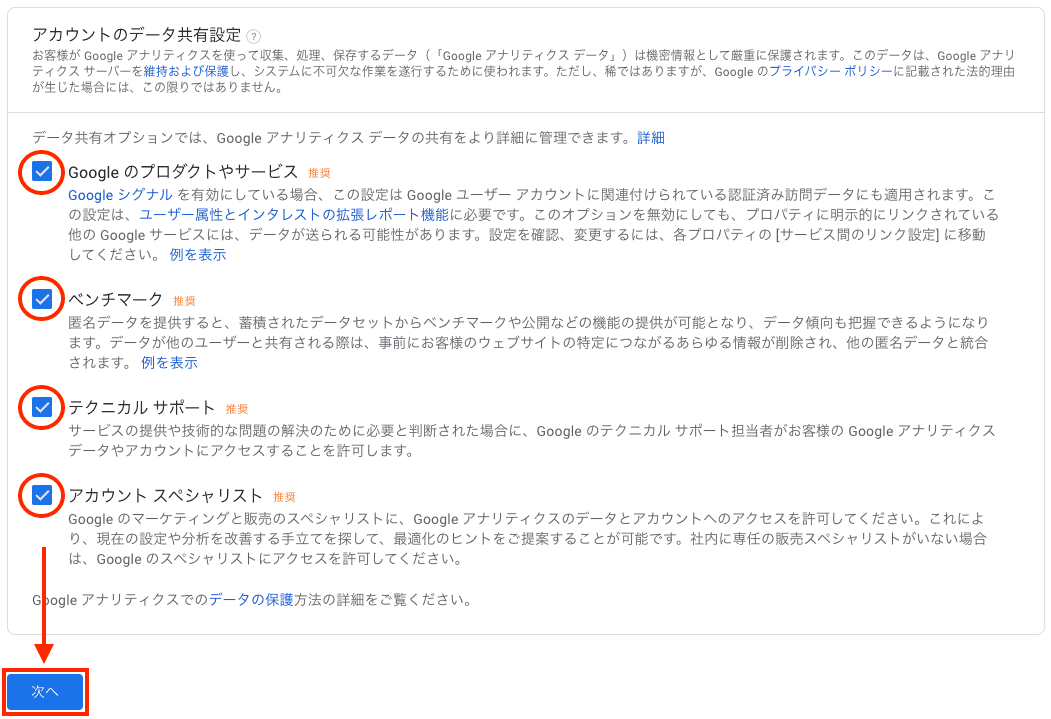
アカウントのデータ共有設定は任意のものにチェックして、「次へ」をクリック。(データ共有設定の詳細はこちら)

アカウントのデータ共有設定詳細
| 項目 | 共有設定 |
|---|---|
| Googleのプロダクトやサービス | Googleユーザーアカウントに関連付けられている認証済み訪問データに適用される。 |
| ベンチマーク | 蓄積されたデータの公開や機能提供、データ傾向が把握できるようになる。 |
| テクニカル サポート | 技術的な問題解決時の、Googleのテクニカルサポート担当者によるアカウントアクセスの許可 |
| アカウント スペシャリスト | Googleのマーケティングスペシャリストへのアクセス許可。担当から最適化のヒントが提案可能になる。 |
アカウントのデータ共有設定についてはすべてチェックしても、第三者にGoogleAnalyticsのデータが開示されるわけではありません。
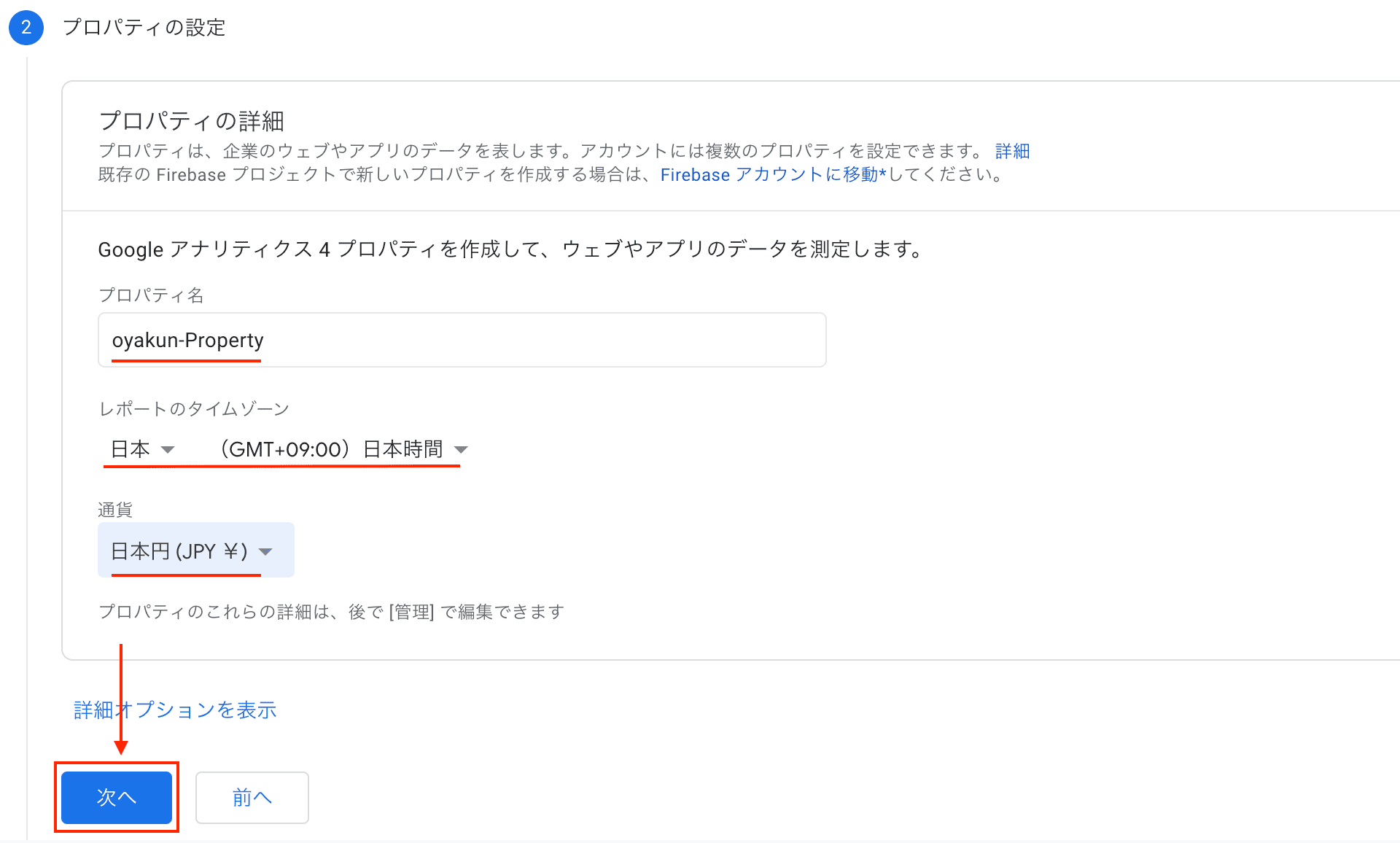
手順2. プロパティの設定を行う
プロパティの設定画面になるので「プロパティ名」を入力、レポートタイムゾーン・通貨を居住地に設定します。(プロパティの詳細はこちら)

プロパティとは
GoogleAnalyticsのプロパティは、ユーザーデータが収集される場所。
プロパティのある階層はアカウントの直下で、1アカウントに対し複数のプロパティを設けることが可能。
>property-image
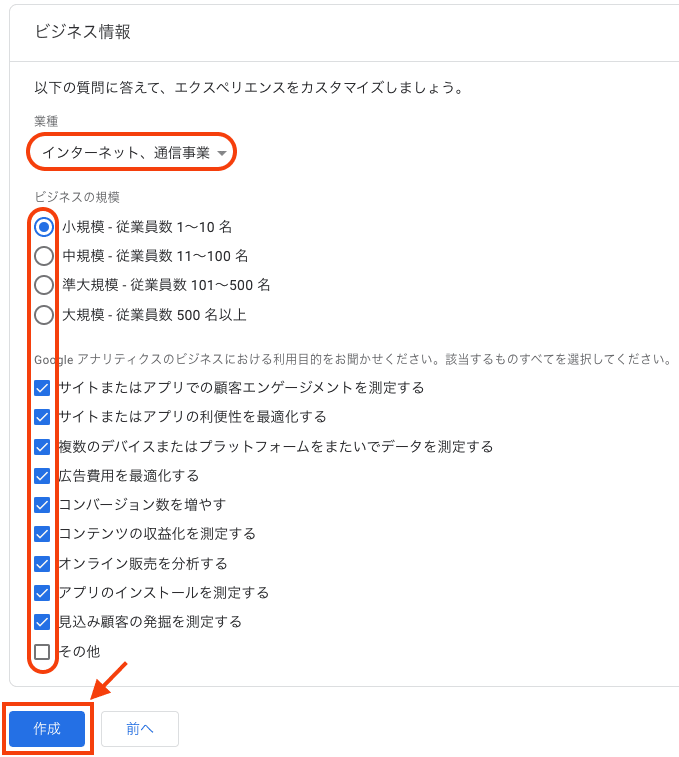
手順3. ビジネス概要の設定
ビジネス概要の設定画面に遷移するので、

設置するサイトに合わせて各項目にチェックして「作成」をクリック。

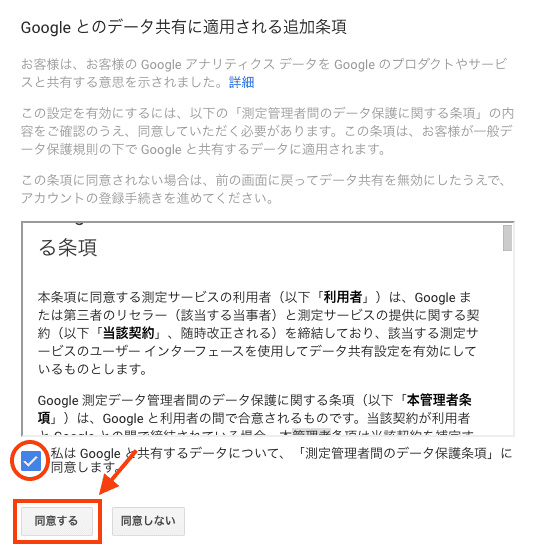
手順4. GoogleAnalytics利用規約に同意する
GoogleAnalyticsの利用規約が表示されるので、GDPRで必須となるデータ処理規約にチェック。

次に、Googleとのデータ共有に適用される追加条項を確認・チェックして「同意」をクリック。

ここまで進めば、GoogleAnalyticsへのアカウント作成は完了です。
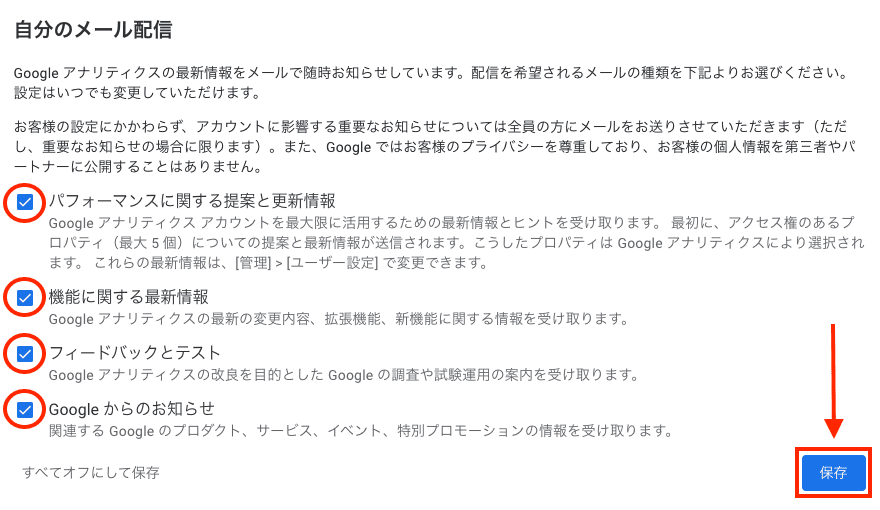
オプション. 自分のメール配信を設定
ここまで順調に進めば、「自分のメール配信」という画面に遷移するので任意の箇所にチェックを入れて、「保存」をクリック。

STEP2. Webサイトと紐付けを行う
GoogleAnalyticsのアカウントが作成できたので、解析する対象のWebサイトに設置します。
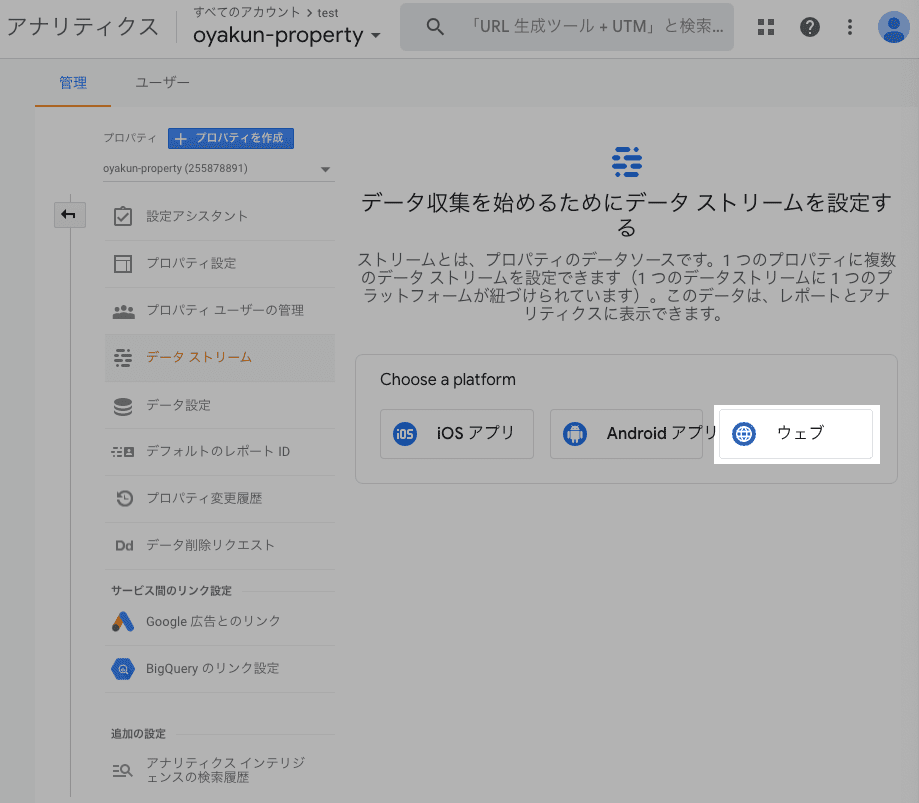
手順1. GA設置のためにデータ ストリームの設定を行う
「データ収集を始めるためにデータ ストリームを設定する」の画面で、「ウェブ」を選択。

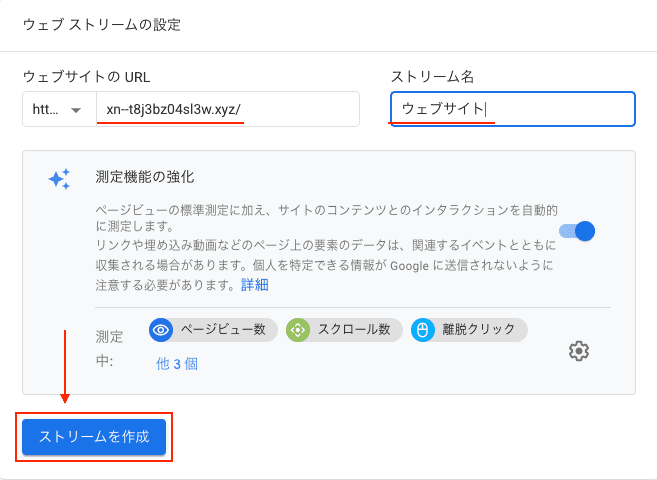
手順2. ウェブストリームの設定でサイトURLを登録
GoogleAnalyticsのアカウントとサイトを紐付けするため、
- ウェブサイトのURL箇所にGAを設置するサイトURLを記入
- ストリーム名に「ウェブサイト」と記入して
- 「ストリームを作成」
といった手順で設定を行います。

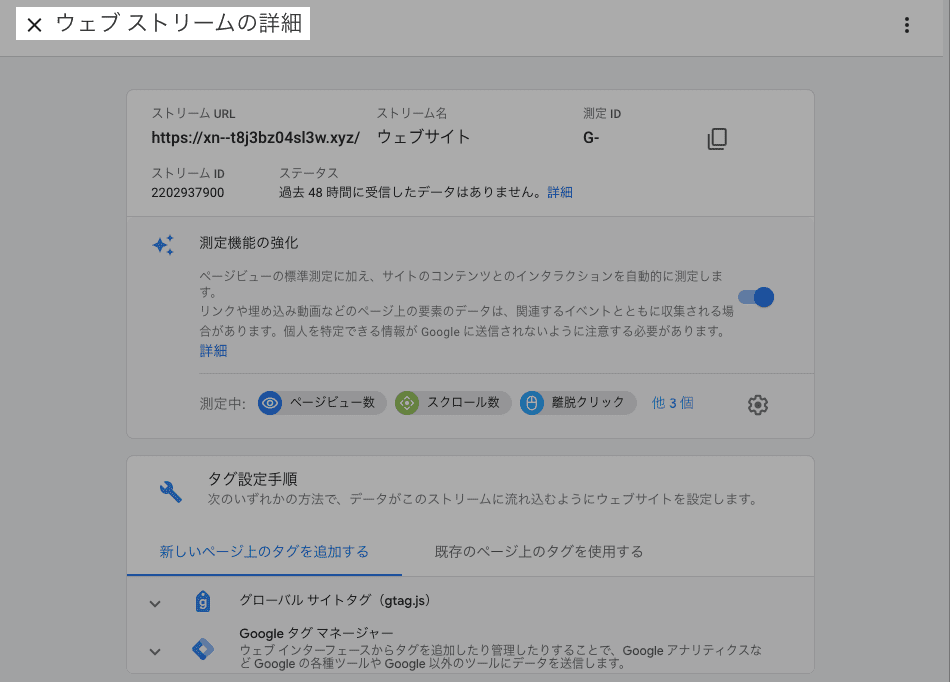
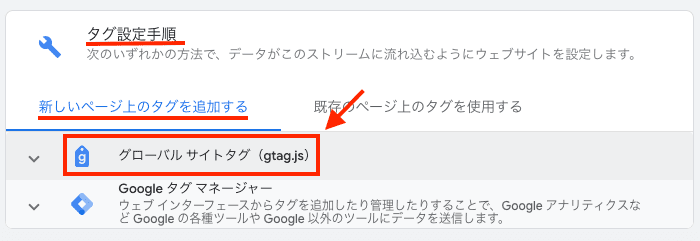
手順3. グローバルサイトタグを取得
「ウェブストリームの詳細」画面に遷移するので、

「タグ設定手順」 > 「新しいページ上のタグを追加する」>「グローバルサイトタグ(gtag.js)」をクリック。

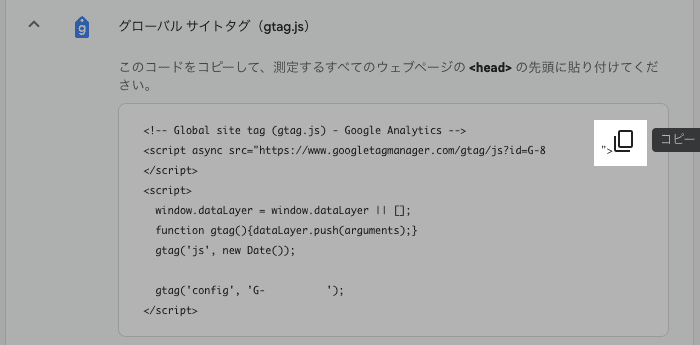
グローバルサイトのタグが表示されるので、コピーします。

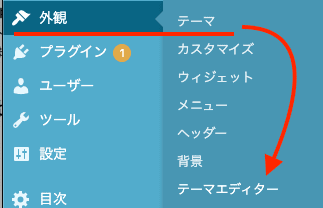
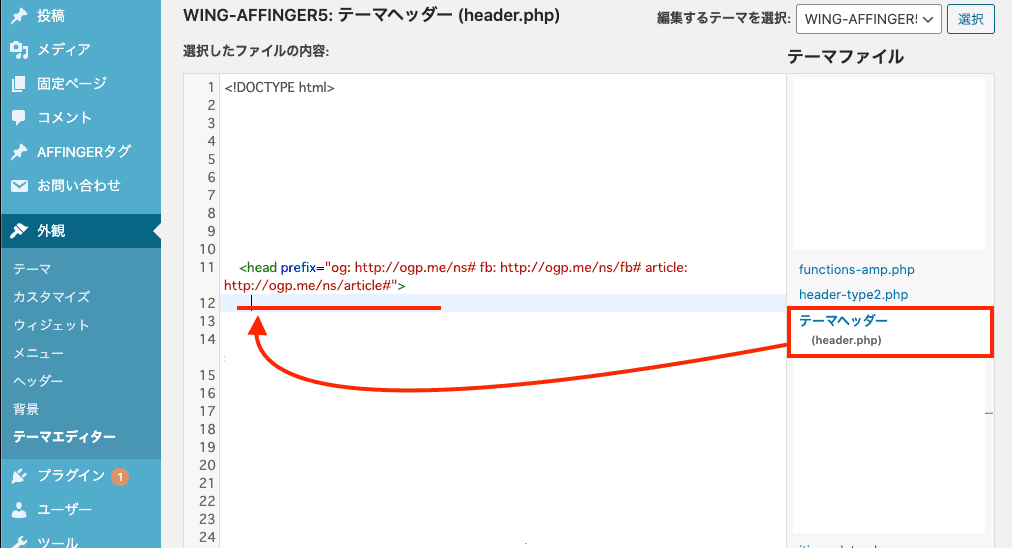
手順4. グローバルサイトタグを測定するサイトのheadに貼付け
WordPressの外観 > テーマエディター > header > head
上記にコピーしたグローバルタグを貼付ければ、GoogleAnalyticsの測定が開始されます。
外観 > テーマエディター

header > head

貼付け詳細イメージは以下の通り↓
WordPressのhead貼付け箇所
header.phpのhead箇所(測定対象ウェブページのタグ(開始タグ)の直後)にグローバルタグを設置することで、測定サイトの全ページがGoogleAnalyticsの測定対象となります。
<html>
<head>
<!-- ここにコードをコピペ -->
<title>Sample HTML File</title>
</head>
<body>
< x/body>
</html>参考:Google アナリティクスのグローバル サイトタグを設定する
手順4の補足:WordPressテーマ側に設定する方法も
WordPressのテーマ側に、グローバルサイトタグや測定IDのみを設定する方法もあります。
つ、追記します。
番外:複数のグローバルタグを設置する方法
裏付けがないので何ともですが、1つのサイトに対し、複数のGmailアカウントからでGoogle Analytics解析を行う方法を紹介します。
グローバルタグに、複数の測定IDを以下のように設置します。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-**********"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-**********');
gtag('config', 'G-1111111111');
gtag('config', 'G-2222222222');
</script>まとめ
Google アナリティクス 4 プロパティとか、よく分かってないのですがひとまず2020年12月では、GoogleAnalyticsとサイト紐付けは以下手順で行えました。
- GoogleAnalyticsのアカウント作成
- グローバル サイトタグを取得
- グローバル サイトタグをheadに貼付け
(もしくはテーマ側に測定IDを貼付け)
また忘れたくないことがあったら追記します。

関連記事: WordPressの管理画面でGoogleAnalyticsを見る方法
関連記事: Googleアナリティクスをレポーティングする方法
関連記事: Search Consoleのアカウントを追加設定する方法
