
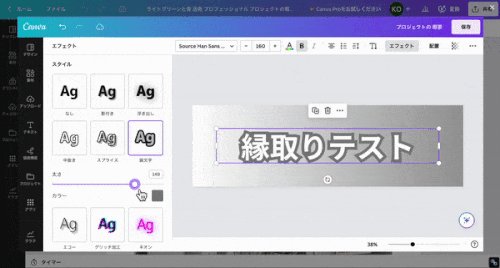
太さも変更できます。
Canvaで文字の縁取りができるようになってたので共有します。

Canvaで文字に縁取りを付ける3STEP
Canvaで文字に縁取りする方法は3STEPで完了します。
文字縁取り3STEP
めっちゃかんたんなので、ぜひ。
関連記事:【即戦力】Canva・枠付き文字をエフェクトを使わず作成する2STEP
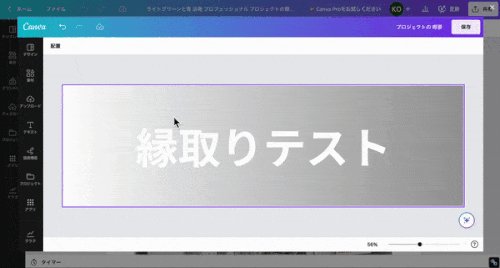
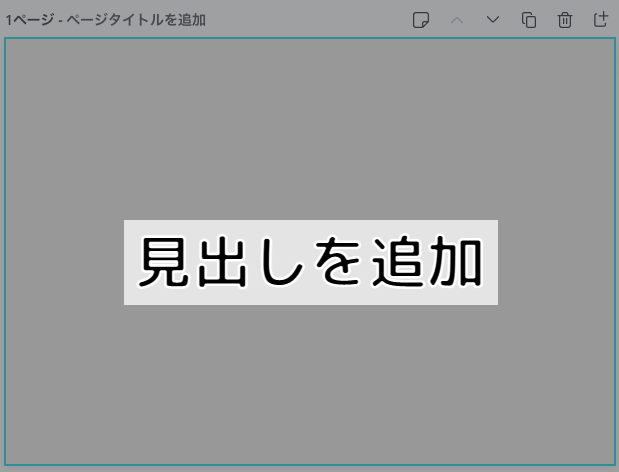
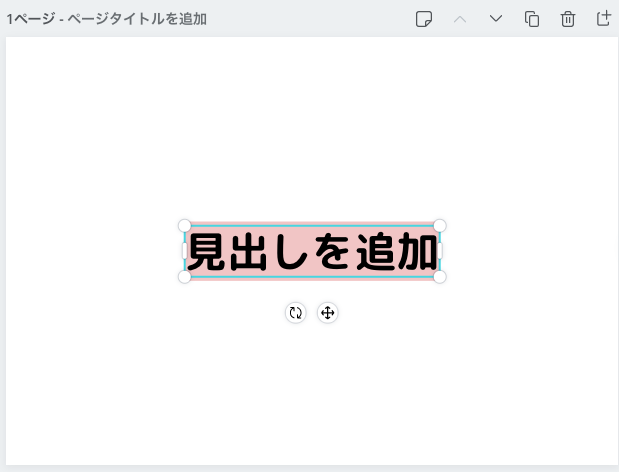
STEP1. Canvaで縁取りするテキストを選択
Canvaを立ち上げて、縁取りするテキストを選択・設置します。

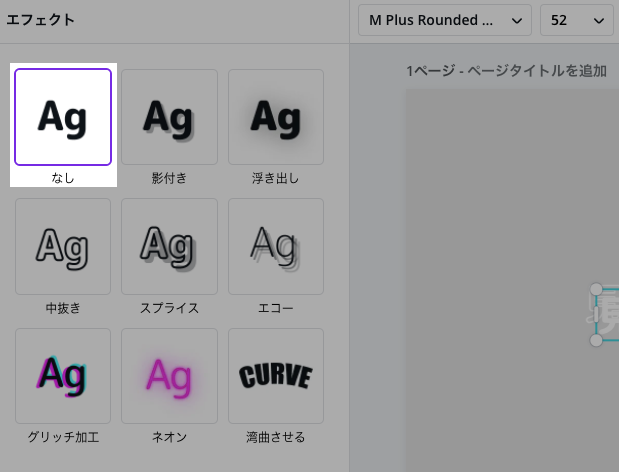
STEP2. エフェクトから中抜きを選択
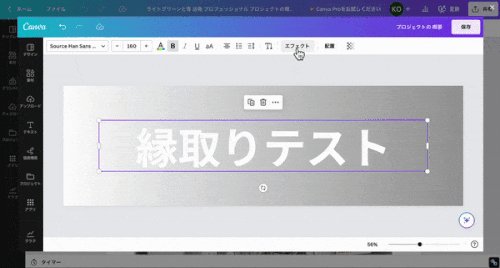
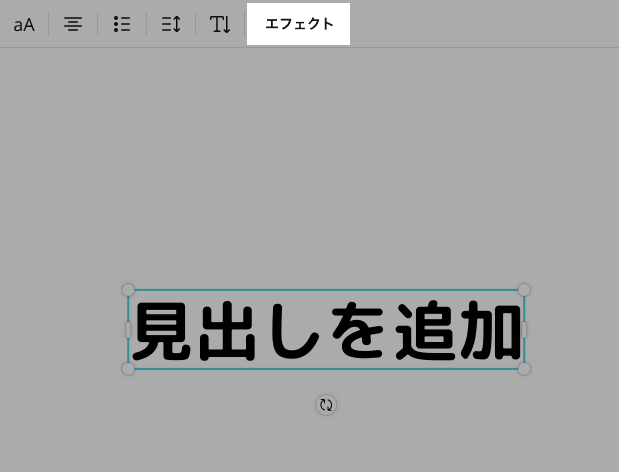
テキストを選択したら、エフェクトを選択して

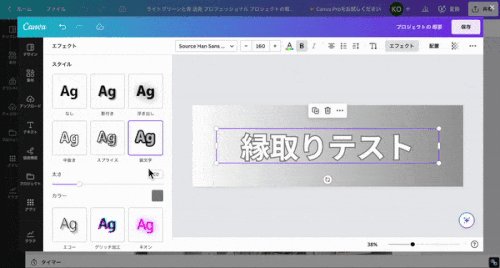
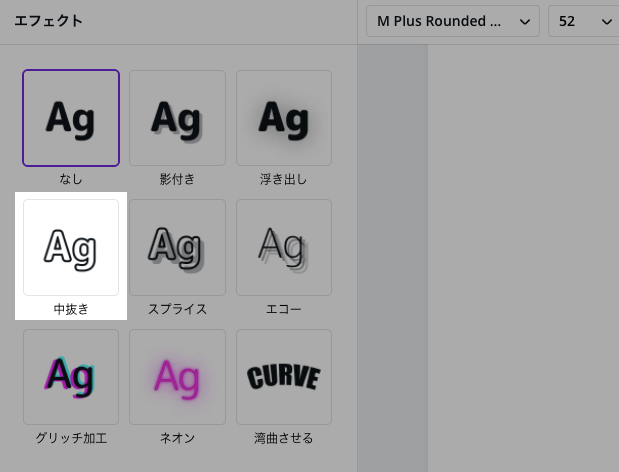
エフェクトから中抜きを選択。

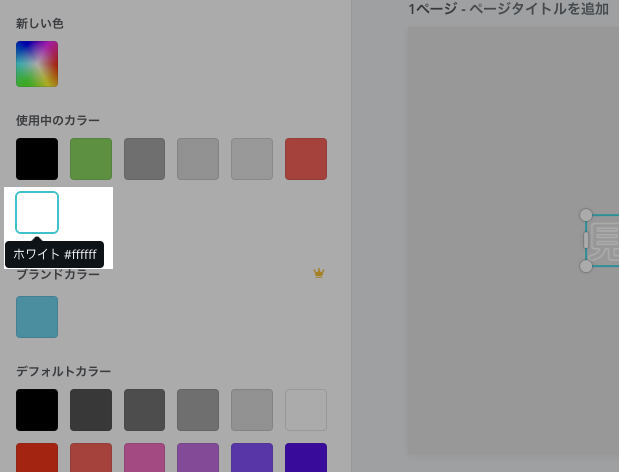
カラーを白で選択しておきます。


これで下準備は完了。
(識別しやすいように、背景は薄いグレー:#E4E4E4に設定してあります)
STEP3. テキストをコピーしてエフェクトを解除・重ねる
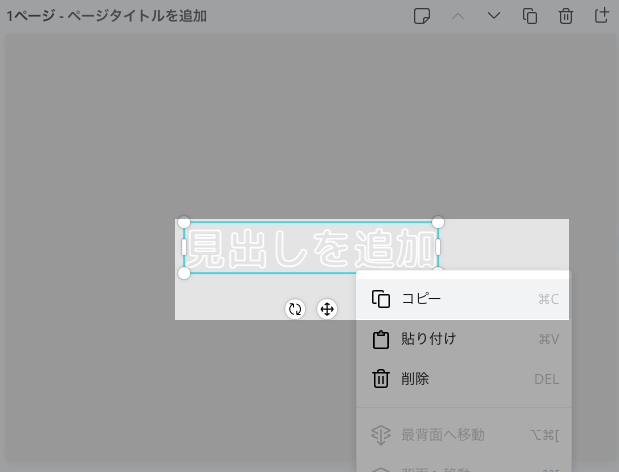
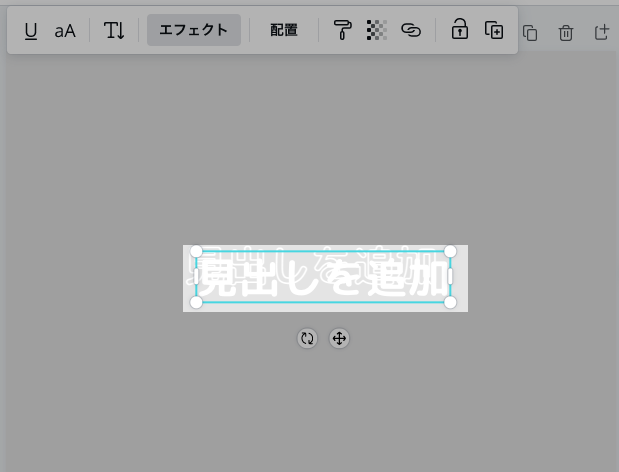
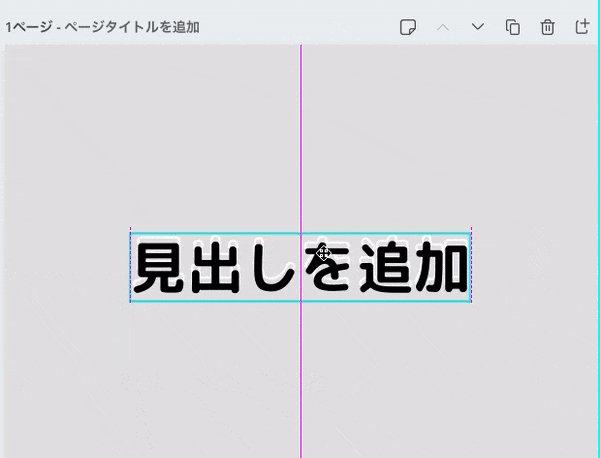
中抜きしたテキストをコピーして


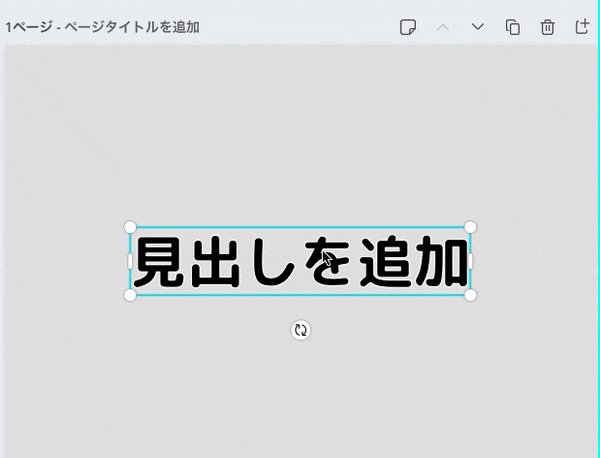
コピーしたテキストのエフェクトを...

解除します。


ここまでの操作で、
- エフェクトの中抜きテキスト
- エフェクトなしテキスト
2つのテキストが表示されます。

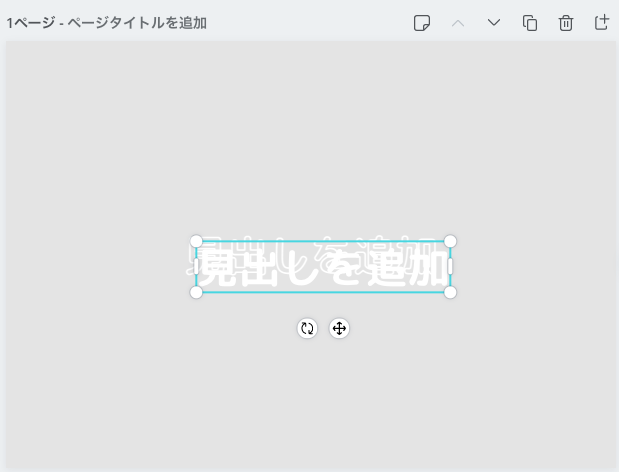
次に「エフェクトなしテキスト」に、STEP2で設定したエフェクトカラーと補色となる色を設定します。

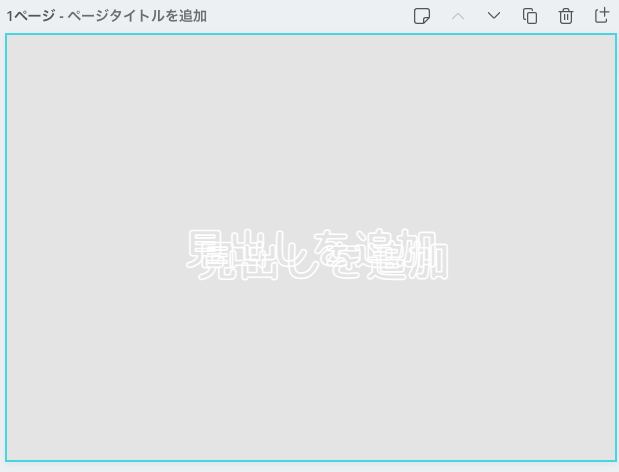
テキストが黒くなりました。

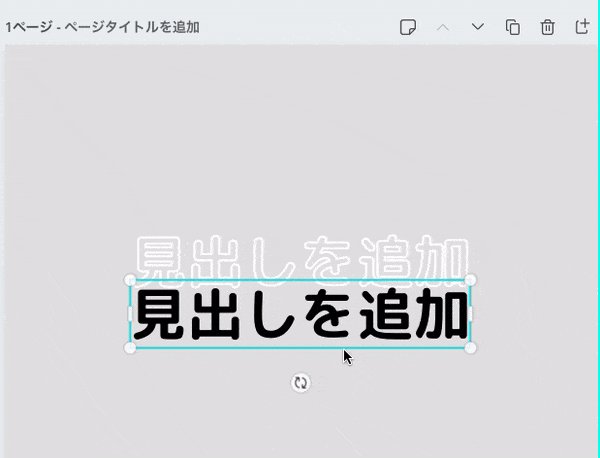
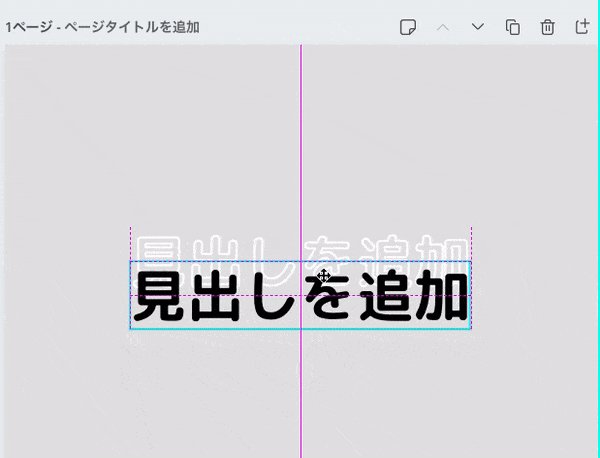
中抜きした文字の上に重ねます。

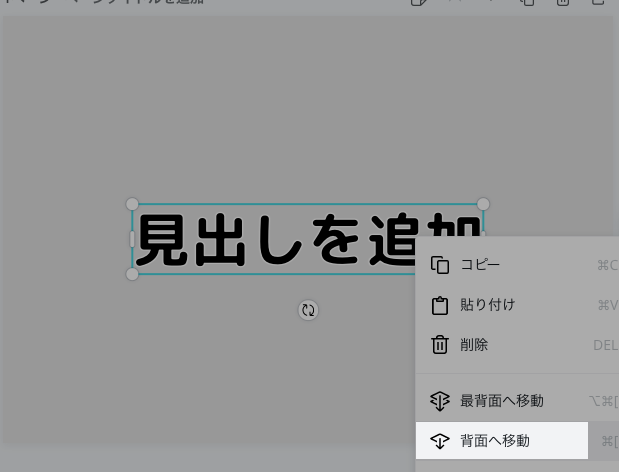
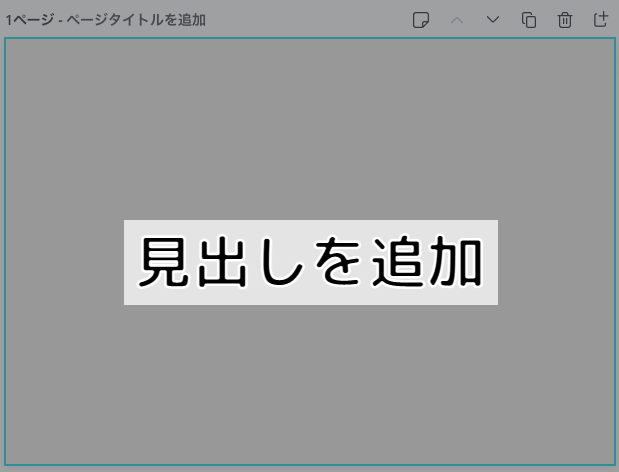
最後に、中抜きなしのテキストを背面に配置させれば...


縁取り文字の完成です。めっちゃかんたん。

番外編:Canvaで文字に縁取りしてみたSAMPLE
Canvaで文字に枠線をつけたり縁取りしたり、もろもろと組み合わせを自分のためにまとめておきます。





| エフェクト | カラー | フォントイメージ |
|---|---|---|
| 影付き | フォント黒:#000 影白:#fff | |
| 浮き出し 輝度:50 | フォント黒:#000 | |
| スプライス 太さ・オフセット:50 | フォント灰:#A6A6A6 エフェクト:#000 | |
| エコー 太さ:50 | フォント灰:#A6A6A6 エフェクト:#000 | |
| ネオン 輝度:50 | フォント黒:#000; |
※他にも「グリッチ加工、ネオン、湾曲させる」などのフォントエフェクトもあります。
Canvaで文字を縁取りする方法のまとめ
Canvaで文字を縁取りや枠線を付ける方法としては、
- 縁取りするテキストを選択
- エフェクトから中抜きを選択
- テキストをコピーして中抜きの上に配置
以上のとおりです。

210801追記|エフェクトを使わずに文字に縁取りする方法
エフェクトを使わずに文字に縁取りする方法を書きました↓
参考記事:【即戦力】Canva・枠付き文字をエフェクトを使わず作成する2STEP
-

-
【即戦力】Canva・枠付き文字をエフェクトを使わず作成する2STEP
Canvaでエフェクトを使わず、枠付き文字を作成する方法↓を共有します。 前回記事:【見逃せない】Canvaで文字に縁取 ...
続きを見る

