開いたページのCSSボタンがこんな感じに震えたら...
とっても楽しい(というか目障り)ですよね\(^o^)/
前回CSSボタンでアニメーション記事を書いたのですが、本サイトテーマ「Affinger4」(現在AFFINGER5)の「オリジナルテーマカスタマイザー」を利用しているとstyle.cssが上手く反映されないっていうオチが...
というわけで今回はCSSボタンをCSShakeで簡単にアニメーション化する方法についてご紹介させていただきます(゚∀゚)!
今回CSShakeの実装方法は、WordPressテーマ「Affinger4」に向けた構成になっています。
CSSボタンをアニメーションしてクリック率を上げちゃおうよ!
先にお断りしておきます。
CSSボタンをアニメーション化してクリック率が上がるかどうかは...
検証していません!( ・´ー・`)←オイ
が、流し読みする際に記事の中でアニメーションがあると

とインパクトはありますよね。
あまりアニメーションが多すぎてもアレですが、少なくとも僕はサイトに動く仕掛けがあると
- どういう動きするんだろう?
- 他にも面白い仕掛けはあるのかな?
とついクリックしたり、もっと見てみたくなっちゃいます。

そんなわけでCSSボタンのアニメーション化を行っていきましょう!
CSSボタンをアニメーション化・CSShakeを設置しよう!

「CSShake」はアニメーション機能を拡張することが出来るプラグインです。
一口にプラグインとはいっても、WordPressで扱っているプラグインではなく
- 外部CSShakeのリンクをサイトに設置
- アニメーション要素をCSSで呼び出す
という使い方をします。


本来 外部サイトを読み込むにはWordPressであれば「header.php」に設置して使用します。
今回は、このサイトのテーマに合わせて「Affinger4」に設置する方法をご紹介させていただきます。
CSShakeをAFFINGER4に実装する手順
Affinger4の管理画面を開きます。
ダッシュボード > AFFINGER4管理画面へ

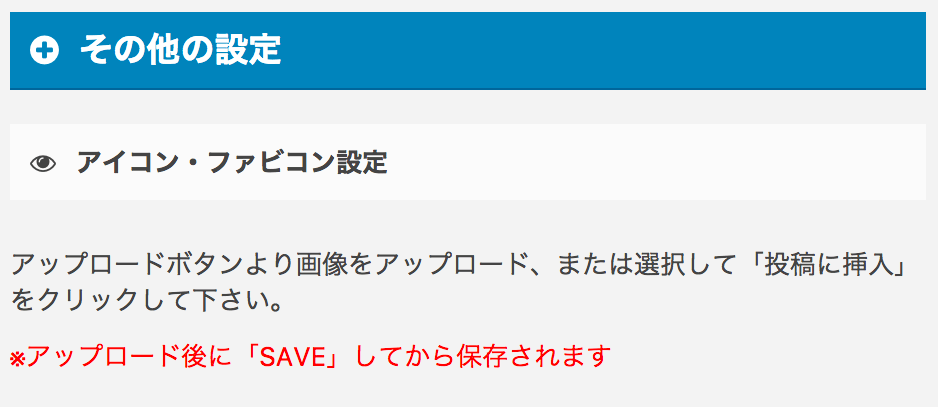
AFFINGER4管理 > その他の設定 を選択。

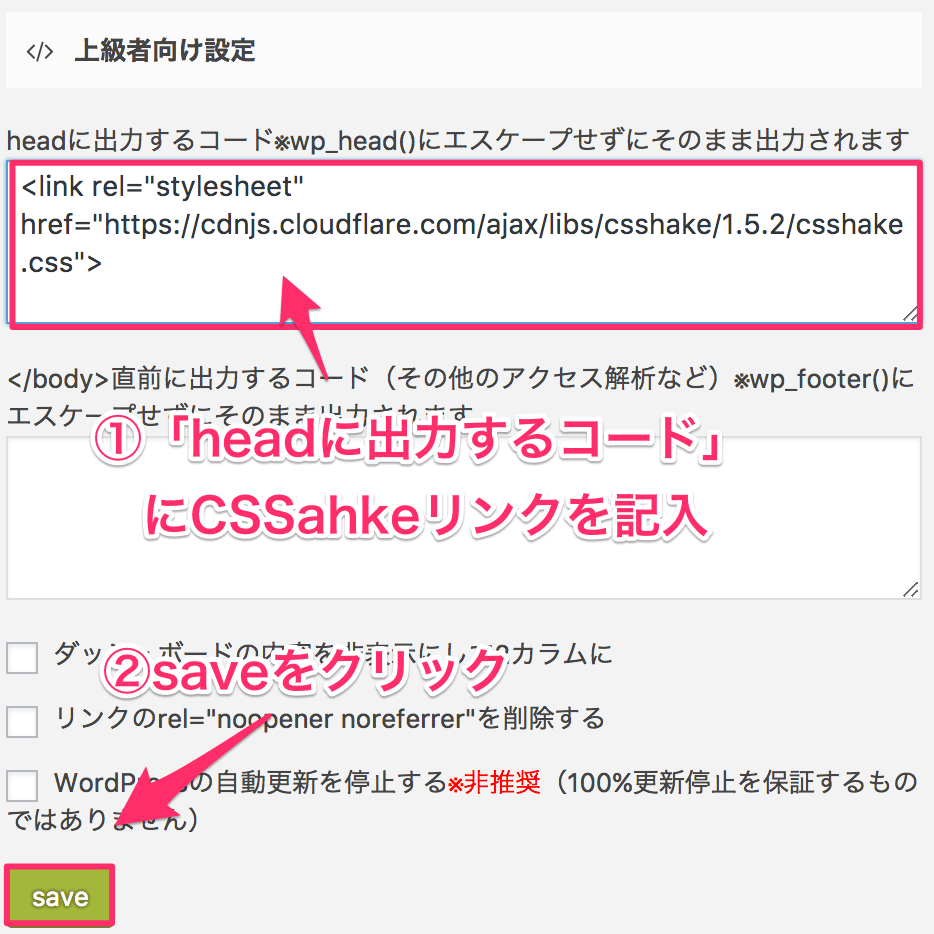
上級者向け設定 >「headに出力するコード」を選択します。

headに出力するコードに「※CSSakeのリンク」を記入してsaveします。

headに出力するコードの枠に「CSShakeを呼び出すリンク」を設置することで、サイト全体でアニメーションを呼び出すことが出来ます。
注意
「CSShakeを呼び出す設定」が出来ていないと次ページからご紹介するボタンアニメーションが動きません。
間違えないようにリンクを設置しておきましょう!
次にCSSボタンにアニメーションを実装します。