Canvaでエフェクトを使わず、枠付き文字を作成する方法↓を共有します。

前回記事:【見逃せない】Canvaで文字に縁取り・枠線を付与する3ステップ
Canvaで枠付き文字の作成は書体を変更するだけ
Canvaで文字の縁取りを行うには以下のとおりです↓

OYAKUN
わずか2STEP!
STEP1. Canvaで枠付きにする文字を選択
Canvaを立ち上げて、枠付きにする文字を選択・設置します。

STEP2. 文字の書体を変更する
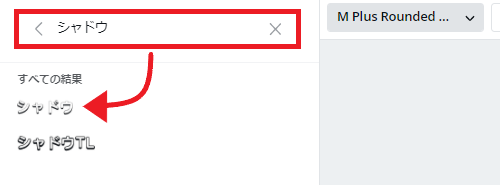
Canva編集画面で文字の書体窓に、「シャドウ」と入力して選択すると...

文字が枠付き文字に変わりました↓


OYAKUN
今回は無事に2STEPで収まりました!
次に枠付き文字を速攻で作れる書体一覧を紹介します。
Canvaで枠付き文字を作成できる書体一覧
2021年7月31日時点で、枠付き文字に一括変更できる書体をまとめておきます。
| 書体 | 装飾 | 枠付き文字イメージ | |
|---|---|---|---|
| size | color | ||
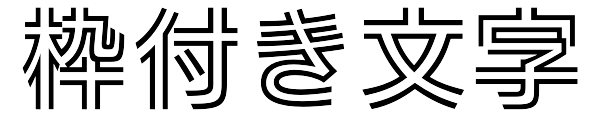
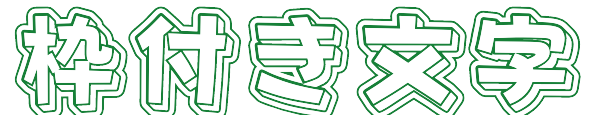
| シャドウ | 85px | #000 |  |
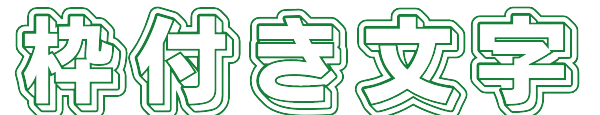
| シャドウTL | 85px | #000 |  |
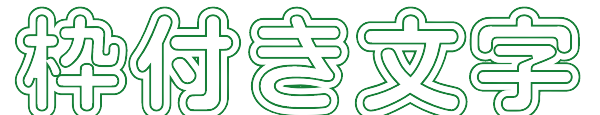
| スティールワーク | 85px | #000 |  |
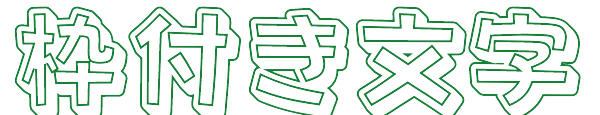
| マカロニ | 85px | #000 |  |
| モトヤ装飾エンボスA | 85px | #000 |  |
| モトヤ装飾エンボスB | 85px | #000 |  |
| モトヤ装飾エンボスC | 85px | #000 |  |
| モトヤ装飾エンボスMr | 85px | #000 |  |
| モトヤ装飾ラインA | 85px | #000 |  |
| モトヤ装飾ラインB | 85px | #000 |  |
| モトヤ装飾ラインC | 85px | #000 |  |
| モトヤ装飾ラインMr | 85px | #000 |  |
| モトヤ装飾シャドーA | 85px | #000 |  |
| モトヤ装飾シャドーB | 85px | #000 |  |
| モトヤ装飾シャドーC | 85px | #000 |  |
| モトヤ装飾シャドーMr | 85px | #000 |  |
| ランパート | 85px | #000 |  |
| ランパートTL | 85px | #000 |  |
| レイルウェイ | 85px | #000 |  |

OYAKUN
もちろんすべての文字にエフェクトは付与していません...!
追記:Canvaで文字の二重縁取りを作成する方法
しかしなんと、上記書体に「エフェクト」を重ねることで文字の二重縁取りも可能です。
以下に、二重縁取りの※サンプルを記します。因みにすべて無料フォントで再現できます。
※フォント上にエフェクトを重ねて作成しています。

| 書体 | レイヤー | 二重縁取りイメージ | |||
|---|---|---|---|---|---|
| 上 | 下 | ||||
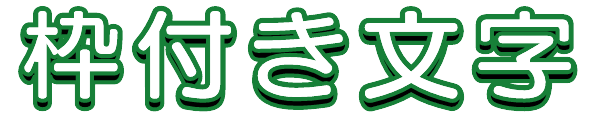
| シャドウ | effect | 中抜き | effect | なし |  |
| size | 85px | size | 85px | ||
| color | #178038 | color | #000 | ||
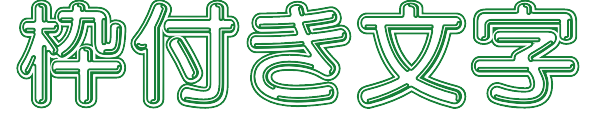
| シャドウTL | effect | 中抜き | effect | なし |  |
| size | 85px | size | 85px | ||
| color | #178038 | color | #000 | ||
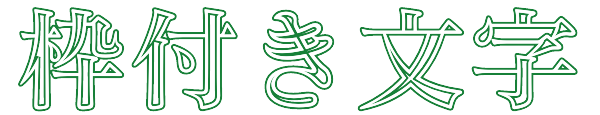
| スティールワーク | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #178038 | color | #fff | ||
| マカロニ | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾エンボスA | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾エンボスB | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾エンボスC | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾エンボスMr | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾ラインA | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾ラインB | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾ラインC | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾ラインMr | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾シャドーA | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾シャドーB | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾シャドーC | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| モトヤ装飾シャドーMr | effect | なし | effect | 中抜き |  |
| size | 85px | size | 85px | ||
| color | #fff | color | #178038 | ||
| レインウェイ | effect | なし | effect | 中抜き |  |
| size | 80px | size | 80px | ||
| color | #fff | color | #178038 | ||
(若干画像途切れてるものがありますごめんなさい。)
影付きやスプライスといったエフェクトなどと、色の変更をしながら組み合わせてみると面白いかもしれません。

OYAKUN
ぜひオリジナルの組み合わせを見つけて、素敵なフォントを作ってみてください!
Canvaで枠付き文字を作成する方法|まとめ
Canvaで枠付き文字を作成する2STEPでした。
Canvaはツール自体がオンライン&無料で利用できるため、PhotoshopやIllustratorなど利用していない人でも簡単に枠付き文字が作成できます。
また特別な操作スキルが不要で、簡単にキレイな書体を再現できるのは嬉しい限り。

OYAKUN
影付き書体のバリエーションが増えることに期待ですね!
関連記事: 【見逃せない】Canvaで文字に縁取り・枠線を付与する3ステップ
関連記事: CSSボタンをアニメーション!CSShakeなら簡単にカスタマイズ出来るよ!
関連記事: HTMLにCSSボタン設置して呼び出しするぞ!
