記事が書けない人にfigurareノートをオススメする3つの理由
記事を書く前の準備とfigurareノートの特性が噛み合います。
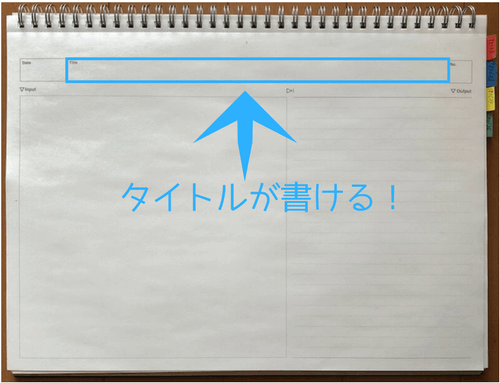
1. タイトルが付けられる
figurareインテレクトノートはなんと、上部にタイトル欄が設けられているんです。

通常Campasノートしか使わない僕にとって、四角に囲まれたタイトルスペースを見た時は驚愕でした。
「フィグラーレ・コンセプトフロート・アイデアノート」こんな便利なノートがあるんだ。タイトル・ペルソナ・メタタグ・in・out・見出し・小見出しが一発で把握できる。CV記事のPDCAが捗るな〜#ポチった https://t.co/c8EUUEtxpa
— OYAKUN (@OyakudachiXyz) 2018年1月21日
なぜタイトル欄があることを推しているかというとWordPressではタイトルが固定表示されないから。
僕は文章が長くなってくると途中「あれ?何の記事書いてたっけ・・」と迷子になることがあります。
しかしこのタイトル欄と思われるスペースに
- H1タイトルを書いたり
- ペルソナを書いたり
- 共起語やタグを書いておけば
記事に一貫性が出てブレません。
共起語
共起語とは、あるキーワードが文章中に出た時に、その文章で頻繁に用いられる単語のことを差します。
引用:共起語とは
タイトルが見えていればリサーチ内容も自ずと見えてきますし、ペルソナを考えれば何を書けば良いのか迷いづらくなります。
WordPressを触った当初、タイトルが固定表示されないことを不思議に思ってました。慣れましたが、今でもたまに記事書きながらタイトル飛んでます。でもノートならスクロールされません!苦笑
常にタイトルを意識しておくことで、記事内容とタイトルの剥離を確実に減らせます>よ。
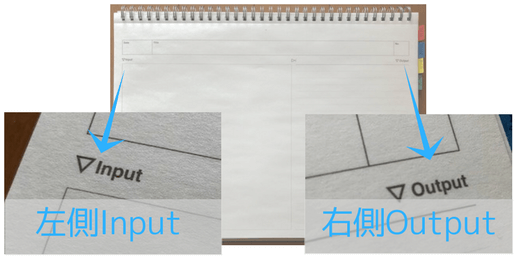
2.インプットとアウトプットが1ページで見れる
figurareノートはデフォルトでインプット・アウトプットが1ページ内に収まります。

例えばリサーチしたことを左側に書いて右側に記事の概要を書いたり、その逆の使い方も出来ますよね。
2ページでなく1ページ内でイン・アウトがまとまるので、頭の整理が出来ます。
僕は左側のInputスペースに記事内容を、Outputスペースには素材を記入。またGoogle apps scriptの記事を書く際は左にプログラム、右に記事の概要を書いてます。
書くこと大分まとまったぜ #アイデアノート 後で使った感想を書きたい pic.twitter.com/TPl4j72rBY
— OYAKUN (@OyakudachiXyz) 2018年1月22日
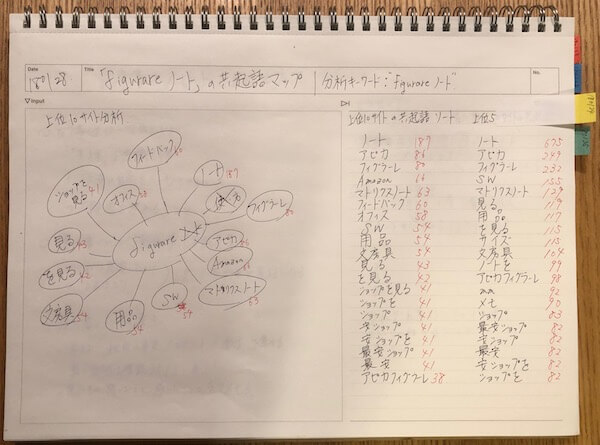
そもそも左スペースには罫線がないので
- 書きなぐったり
- マインドマップ書いたり
- イラスト描いたり、、、
アイデア次第でなんでもござれ。
使う人次第ですがページに線を引く手間がなくin・outが固まることで、直接書き上げるよりも一気にブラッシュアップされた記事になりますよ。
3. 再現性UP&修正や分析がしやすい
バズったりCVした記事が記録されてれば、ノートを見返すだけで再現性がUPします。

記事とノート内容が剥離しすぎちゃうと参考になりませんが、「日付けやタイトル、ペルソナ、メタタグ、Hタグ」などが分かるだけでも、どの要因がトリガーなのか絞りやすくなります。
しかし当サイトでバズった記事(&CV記事)がノート運用後にまだないので、この辺りは別途追記していければなと^^;
なにより良いな〜と感じたのが記事の見直し・分析がオフラインで可能なことでしょう。

だがしかしノートだと見返す際、検索が出来ません。



そこで僕が普段「付箋を使ってfigurareノートを運用している方法」をご紹介しておきます。
figurareノートを付箋で管理する方法
先ずサンプル付箋を作ります。色でカテゴリを分けてfigurareノートの表紙裏に貼っておきます。

各サンプル付箋の色はカテゴリごとに
- 赤:Google apps script入門
- 青:手帳
- 緑:Spreadsheetの使い方
- 黄:WordPressの設定
- 橙:アクセス解析
といった感じに設定しました。

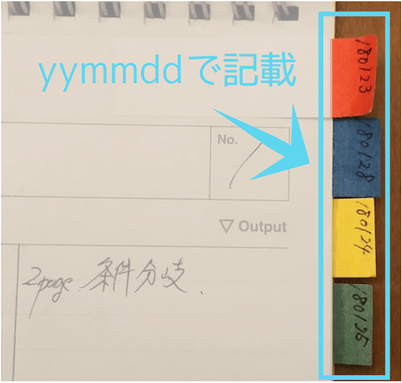
次にノートに下書きした記事を実際に公開した日付け「yymmdd形式」で付箋に記載してノートの端に貼り付けます。準備はここまで。

yymmdd形式とは年月日を6桁の数字で表すこと
例)yy年MM月DD日(yは元号での年1桁)
参考:yymmddとは
実際に記事の照合方法は、
- 色でカテゴリを確認して
- 公開日で記事を追跡する
という手順で該当のページを見つけます。
はい、全然特別な方法ではないです。
あんまり凝ると個人的に続かなくなってしまう&簡単に行う方法がコレくらいしか思いつかなかったっていうごめんなさい。
カテゴリを色で識別できればよいので、付箋もそこまでこだわらなくてもOK。もうちょっと丈夫なやつが良いな〜と思う方はフィルム付箋が便利です。
もっと安く・簡単・便利な検索方法があればこっそり教えてくださいw
ついに見つけた Multi plugin installerの代わりにプラグインを一括登録するWp Favsの使い方
まとめ
というわけで記事が書けない方へfigurareノートをおすすめする記事でした。半分くらい自分用の備忘録がありますけどね。
まとめるとfigurareノートは、
- 見易いタイトル枠があって
- input/output枠が1ページ中にあって
- 公開前にブラッシュアップ出来る
そんなノートです。

関連記事: ほぼ日手帳オリジナル買ったよ!理由は◯◯だから
関連記事: WordPressが重い!プラグインを見直すだけで表示速度が4倍に?
関連記事: WordPressでタイトルの文字数を自動表示する方法!
