ブロックエディタで内部リンク・ページジャンプを作る方法は以下のとおり。
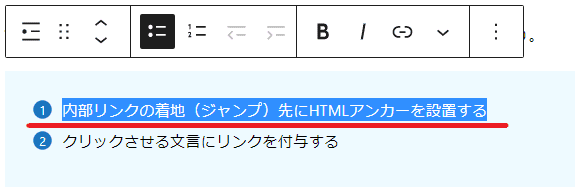
HTMLアンカーへのテキストリンク設置イメージ↓

ページ内リンク(ページジャンプ)とは
ページジャンプとは、テキストリンクをクリックして任意のコンテンツまでジャンプさせるリンクのこと。


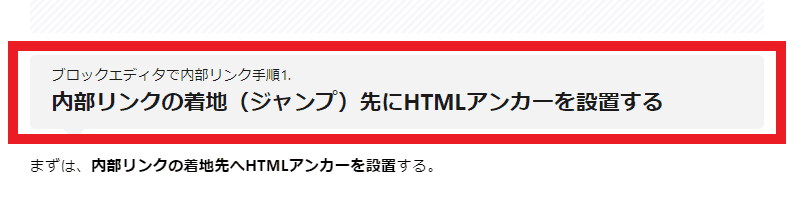
ブロックエディタで内部リンク手順1. 内部リンクの着地(ジャンプ)先にHTMLアンカーを設置する
まずは、内部リンクの着地先へHTMLアンカーを設置する。

ジャンプ先に目印をつけた方が作業がラク。
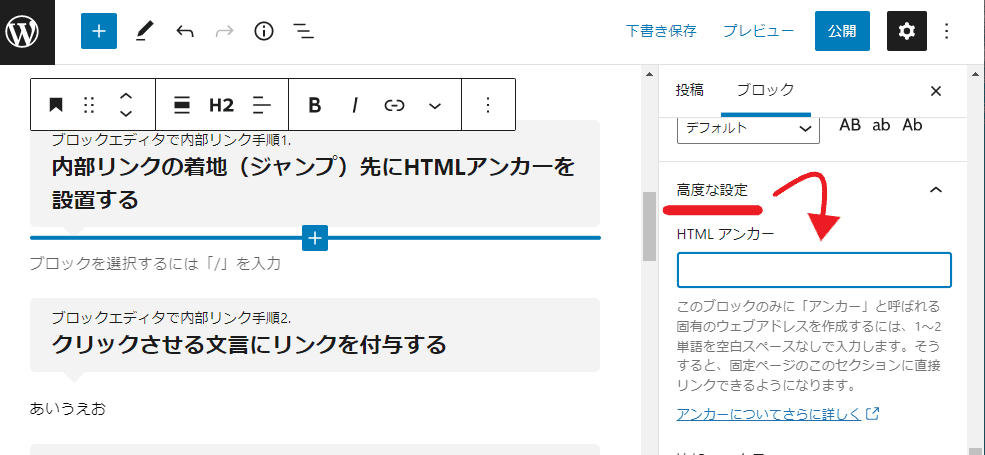
例として、以下見出しタグへHTMLアンカーを設置していく。

設置先の見出しタグを選択し「高度な設定」>「HTMLアンカー」を選択。

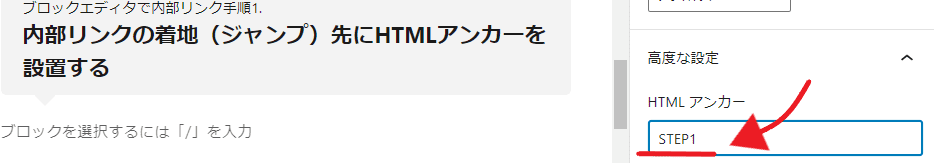
HTMLアンカー箇所に「STEP1」と入力。

アンカーは半角英数で付与してくれ。基本は英数だな
HTML アンカー構文 使い方
- HTML アンカーは文書内で固有であること (同一のアンカーは一度だけ使える)。
- HTML アンカーでは大文字と小文字が区別される。
- HTML アンカーには、ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号を含めることができる。ただしスペースを含めることはできない。
- HTML アンカーの先頭はアルファベット必須。
ブロックエディタで内部リンク手順2. クリックさせる文言にリンクを付与する
クリックさせる文言に、HTMLアンカーへジャンプさせるリンクを付与する。

見出しタグ(STEP1)へ ジャンプさせるリンクのことだ。
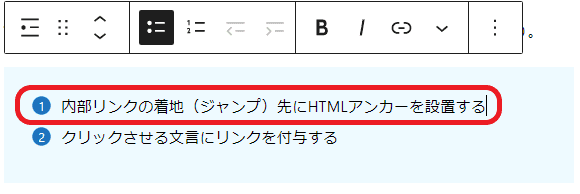
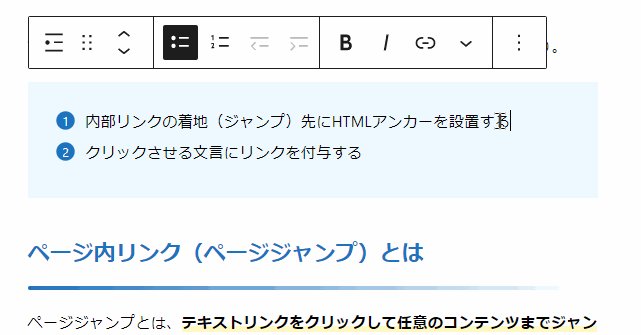
ここでは以下文言に、HTMLアンカー(STEP1)へジャンプさせるリンクを作成・付与する。

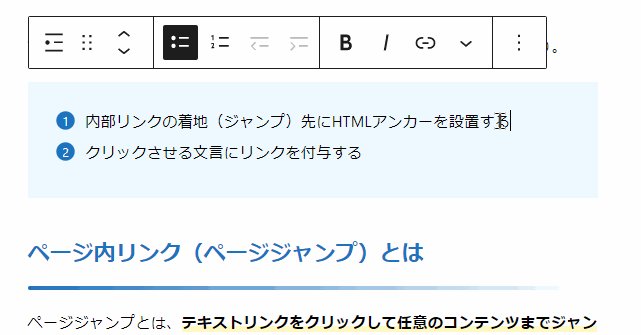
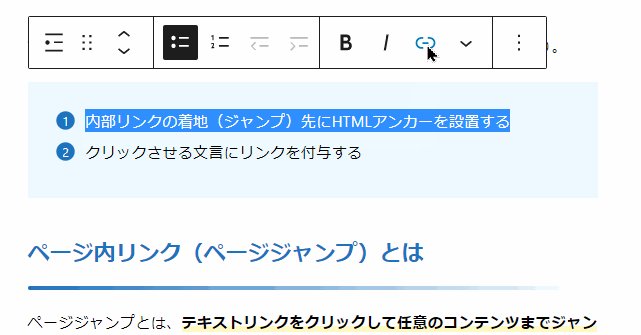
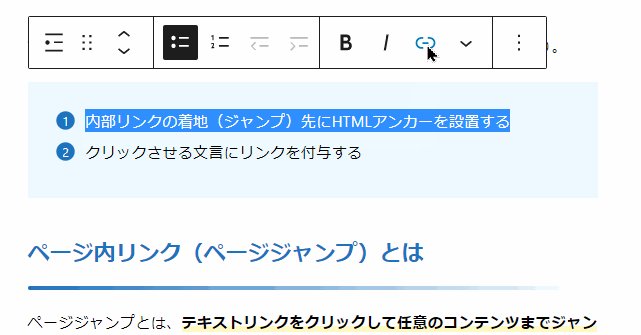
リンクさせたいテキスト範囲を選択する。

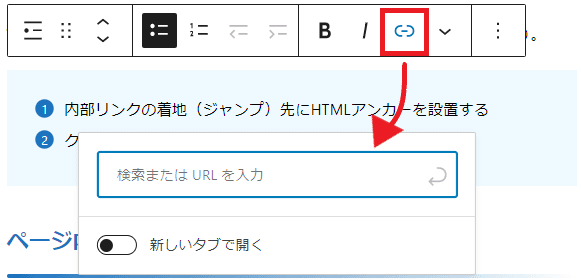
「鎖アイコン(リンクアイコン)」をクリックして、URL入力窓を開く。

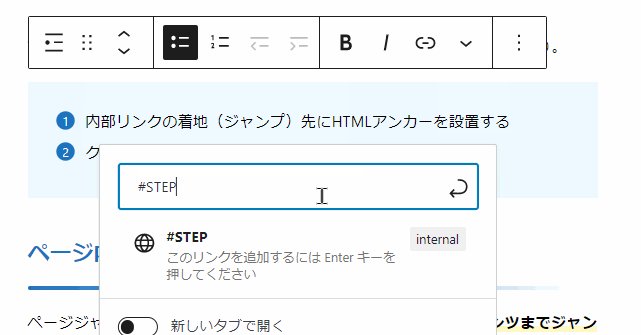
ここ超重要↓
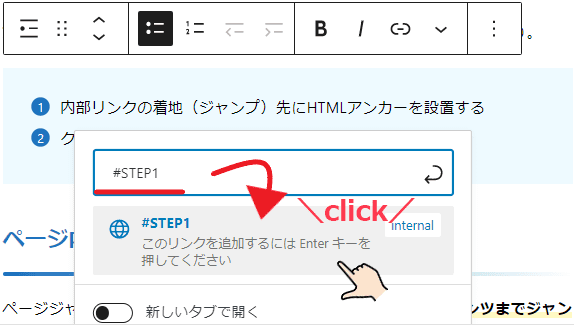
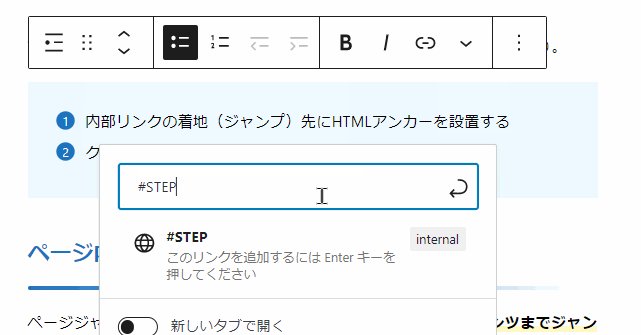
窓に「ハッシュ (#) 半角記号で始まる文字」を入力する。ここでは
- アンカーがSTEP1なのでリンクは「#STEP1」と設定
- 地球アイコンのブロックをクリックしてリンクを設定した。

たとえば
https://ja.wordpress.org/support/article/page-jumps/important-noticeという名前のアンカーを作成した場合、リンク先は#important-noticeにします。
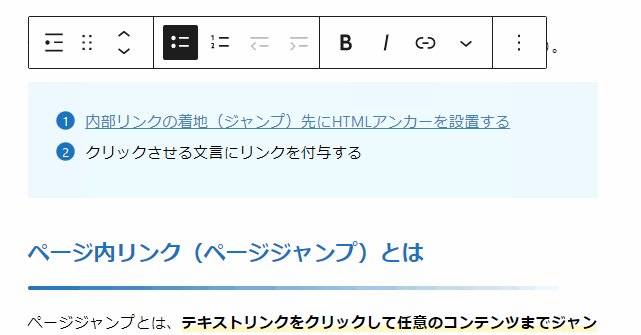
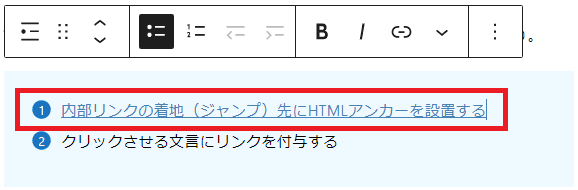
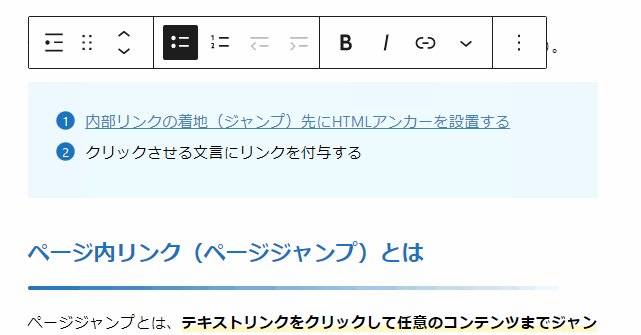
以下のようにリンクが設置できればOK↓

クリックするとHTMLアンカーを設置した見出しタグへジャンプするぜ
HTMLアンカーリンクの設置GIF
手順2をGIFで↓

ブロックエディタで内部リンク手順おさらい
ブロックエディタで内部リンクを設定する手順をおさらい。
上記リンククリックしてもらえれば、すぐに任意コンテンツへジャンプできるぜ
ブロックエディタ登場で内部リンク設定はめちゃ簡単になった
ブロックエディタの内部リンク設定、めっちゃ簡単にできるようになったと思う。
id属性などの前知識がなくても実装できるし、何より公式できちんと案内しているところが易しい。
ページジャンプとは、アンカーリンクとも呼ばれることがあり、リンクをクリックするとすぐに長いページの上や下のどこかに移動することです。これを有効にするには、ページ内にヘッダーの HTML アンカー属性を設置し、アンカーにジャンプするリンクを作成します。他のページのアンカーにジャンプすることができます。
ページジャンプ

\フロントエンドを学習するなら/
【理屈抜きに】実践的なプログラミングスキルを学べるRUNTEQ
