AFFINGER(ACTION)の前の記事・次の記事の位置を変更する方法を記します。


FTPサーバー経由で親テーマのphpを編集する方法です。失敗するとレイアウトが崩れますので自己責任でおねしゃす
前の記事・次の記事が実装されているphpを開く
FTPサーバーを使って、AFFINGER(ACTION)の前の記事・次の記事が実装されているphpファイル「
single-type1.php
」を開きます。
ちなみにFTPサーバーは、MacでもWindowsでもFileZillaを使ってます。
- FileZilla:https://ja.osdn.net/projects/filezilla/
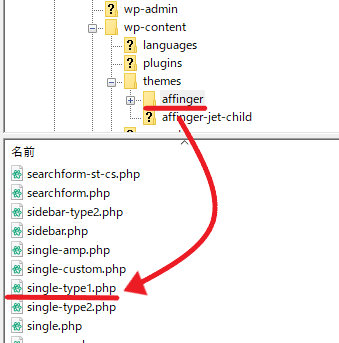
ファイルの場所は以下のとおり。
wp-content > themes > affinger > single-type1.php

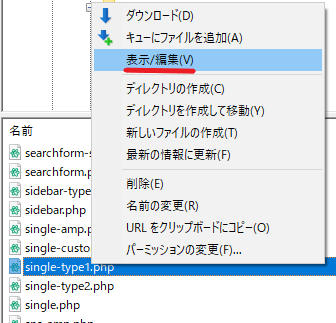
single-type1.php
ファイルを選択して編集します。

※編集前にファイルをまるっとダウンロードしておけば、後でやらかしちゃっても元に戻せます。
FTPサーバーのファイル編集はエディターを使うとベンリ
編集は、ソースがカラーリングされるエディターを使って行うとやりやすいです。
自分はVScodeかATOMを使ってます。
- VScode:https://code.visualstudio.com/
- ATOM:https://atom.io/
FTPサーバーのファイル編集と同時に、任意のエディタを開く設定にしておけばより捗ります。
FileZillaとATOMを連携させる方法(Windows編:作成中...)
FTPサーバー使えば、話が早いんだよ。
ページナビのコードをコピー
AFFINGERで使われている、前の記事・次の記事のWordPress関数(
get_template_part
)を見つけます。
single-type1.php
から以下記述を見つけてください。
<?php get_template_part( 'st-single-navigation' ); ?>
コメントで
<!--ページナビ-->
と表示されている直下のコードをコピーすればOK。
表示したい場所に貼り付け
表示したい場所に貼り付けます。
自分は以下のコメントアウト(
<!-- .mainboxここまで -->
)箇所の直下にページナビを移動しました。
</div><!-- .mainboxここまで -->
<!--ページナビ-->
<?php get_template_part( 'st-single-navigation' ); ?>
上記と同じカスタマイズを行うと、「投稿記事の下」に設定したウィジットメニューより上に「前の記事・次の記事」が表示されるようになります。
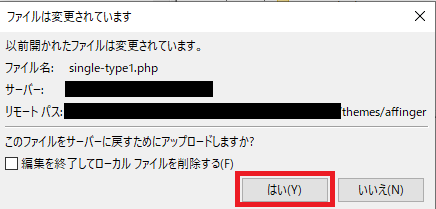
完了後、FTPサーバーでエディターの変更をアップロードして「はい」(上書き保存)をクリック。

そしたら反映内容を確認...とその前に大事な注意点があります。
ページナビ移動に伴う注意点
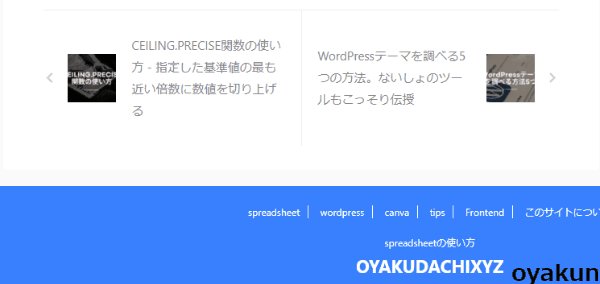
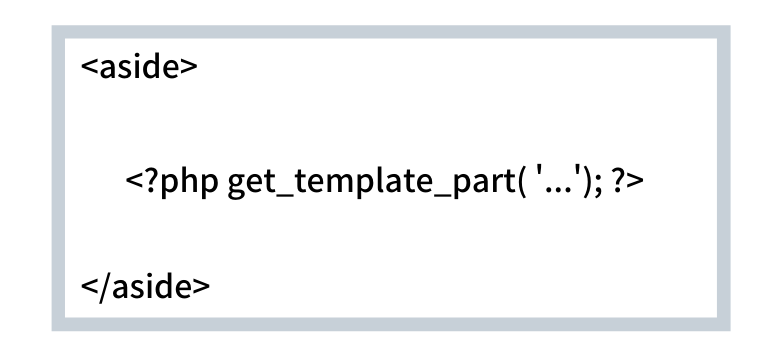
元々ページナビは
<aside></aside>
の中で囲まれた場所にあります。

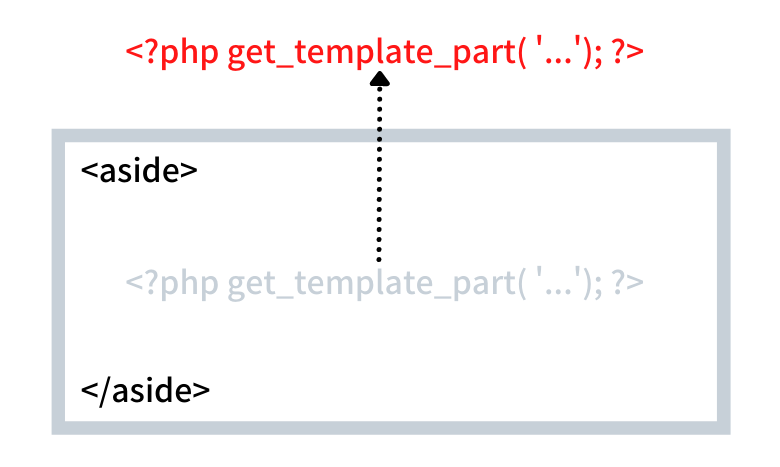
しかし、ページナビを自分と同じ場所に移動を行うことでasideタグの中に含まれない実装に変わります。

そのため、AFFINGERテーマ側での設定内容も移動したページナビには反映されなくなるので心して実装してください。
とはいってもそんなに大した改造ではないので安心してねん。
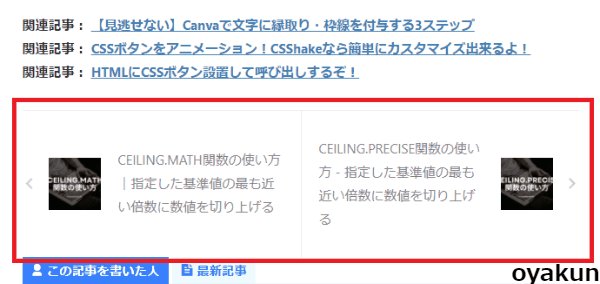
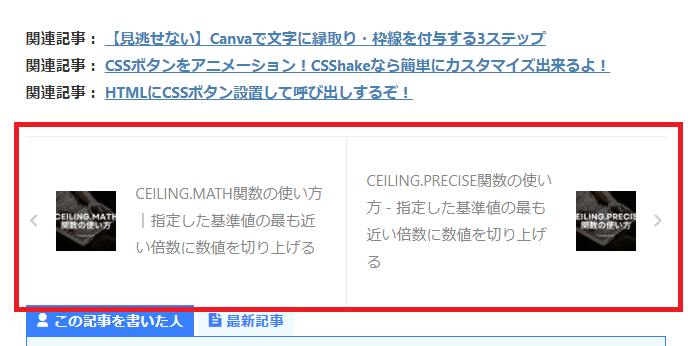
実装結果
移動すると投稿記事下の前の記事・次の記事表示が、こんな感じに変わります↓

AFFINGER5の際にはページナビが実装されてなかったので
- 記事下に処理を書いて
- CSSでレイアウト調整
を行っていたのですが、AFFINGER(ACTION)ならこのカスタムだけで任意の場所へ移動できます。
phpファイルを先にバックアップしておけば、怖くありません。

- 何でもやれるテーマがほしいぜ!
- 苦しんでサイトを完成させてやるぜ!
- ドメイン載せ替えでバク上げできるテーマくれ!
- ドはまりするテーマ探してるんだ!
- サイト内だけでクリック解析できるテーマほしい!

