ツールを使わずクリックだけでバナーを作成できたら・・

とっても嬉しいですよね(^^)
今回はAFFINGERのテーマアップデートによって追加された新機能、「バナーボックス」の使用方法についてご紹介していきます。
AFFINGERのWING最新版を使ってて、
- バナーボックスの使い方を知りたい人
- バナーボックスをカスタマイズしたい人
といった人にオススメです!
AFFINGERでバナーを作成してみよう!
早速作ってみました↓
このバナー風ボタン、普段アフィンガーに慣れ親しんでいる方なら造作もなく作れると思います。
しかし見たこともないコードの羅列に(´;ω;`)ウッ…となる方(僕)も居ると思いますので、ポイントとなる設定箇所をまとめてみました。
AFFINGERでバナーボックスを作成する
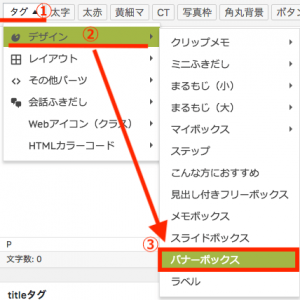
AFFINGERでバナーを作成するには記事作成のビジュアルエディタ画面にて「タグ > デザイン > バナーボックス」とクリックするだけ。

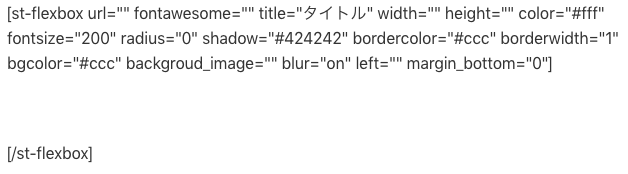
するとコードがズラッと並んで表示されます。そのままプレビューしてみると・・

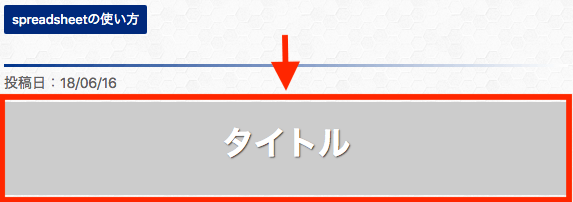
「タイトル」とだけ記されたバナーが表示されます。



次にタイトルの「メインコピー」や説明に当たる「サブコピー」を書いていきます。
バナーのタイトルを変更する
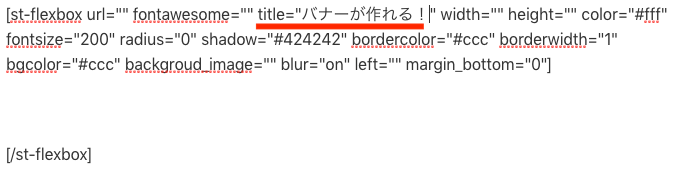
タイトル(メインコピー)を変更するにはバナーコードの「title="タイトル"」箇所を書き換えます。
コード「title="タイトル"」箇所を・・

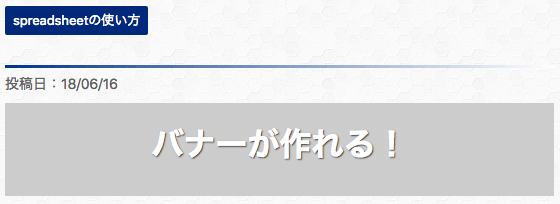
「title="バナーが作れる!"」に書き換えれば

書き換えたタイトルに変更されます。

説明文サブコピーを記入する
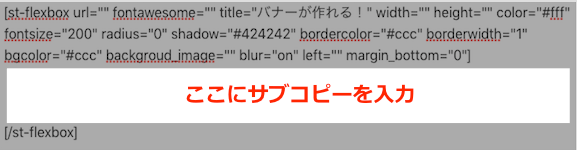
サブコピーの表示方法はバナーコードのスペースにテキストを記入するだけ。

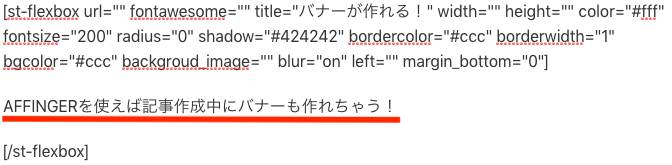
コード間の空白箇所に説明を記入すれば・・

タイトルの下に説明が表示されます。



バナーの背景に画像を設定する
作成したバナーの背景に画像を設定するには
- 画像を準備する
- 画像のURLを取得する
- 「backgroud_image」に画像URLを挿入
の順で行っていきます。
STEP1. 画像を準備する
先に画像を準備します。

STEP2. メディアを追加して画像URLを取得
WordPress内に画像を取り込み、バナー背景に設置するための画像URLを取得します。
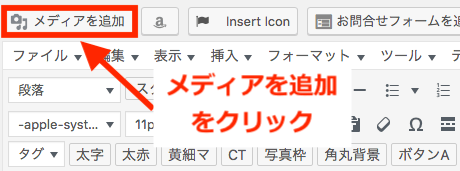
ダッシュボードの記事作成画面から「メディアを追加」をクリック。

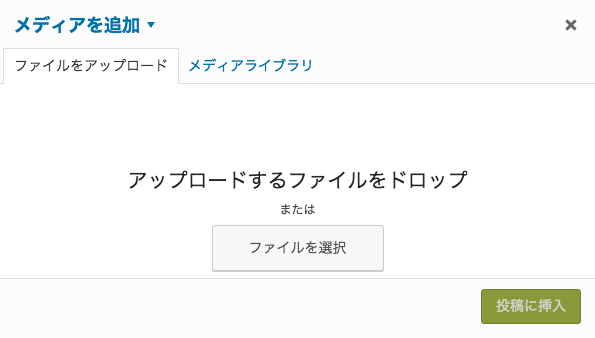
メディアを追加画面に移るので、

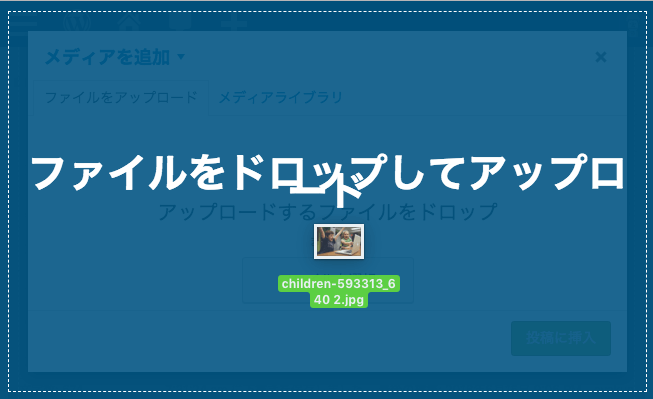
準備した画像を画面内にドロップ。

アップロードされたのを確認したら、

画像のURL全部をまるっとコピーして、

画像URLのコピーが完了したら「メディアを追加」画面を閉じます。

STEP3. バナーボックスに画像URLを挿入
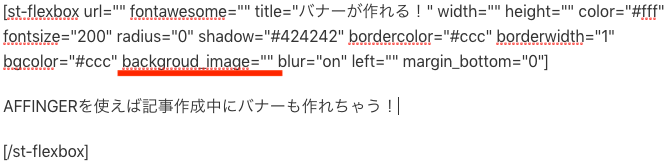
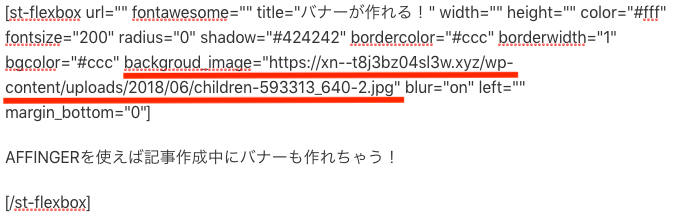
バナーコードの「backgroud_image=""」箇所、""の間に画像URLを挿入します。

こんな感じになってればOK↓プレビューすると・・

じゃ〜ん。



バナー背景画像の大きさを指定する。
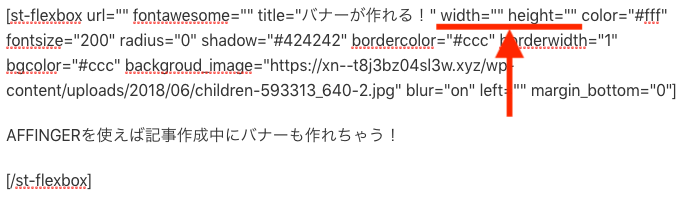
バナーの背景画像の大きさを指定するには「width」と「height」に指定値を入力します。
- 横幅:width="指定値(%)"
- 高さ:height="指定値(px)"

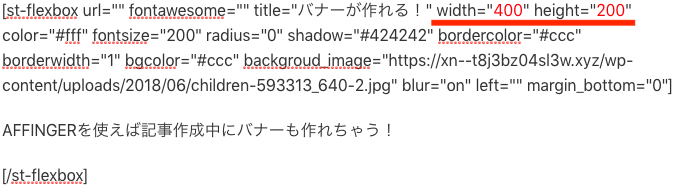
今回はサンプル画像の大きさに合わせて
- 横幅:width="400"
- 高さ:height="200"
に設定してみました。

大きさが変わり、画像の切れがなくなりましたね。



バナー説明文の文字色を変更する
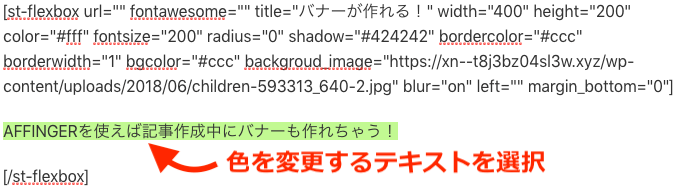
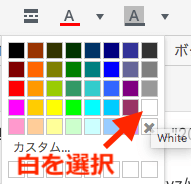
サブコピーの文字色を変更するにはビジュアルエディタ画面で「テキスト色」にて指定の色を選択します。
色を変更したいテキスト箇所を選択して、

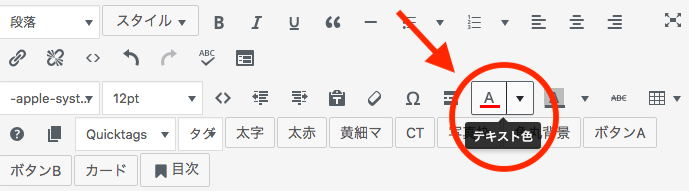
ツールの「テキスト色」を選択。

タイトル色と同じ「白」を選択してプレビューすると・・

説明文の文字色が白に変更出来ました。



バナーにリンクボタンを挿入する
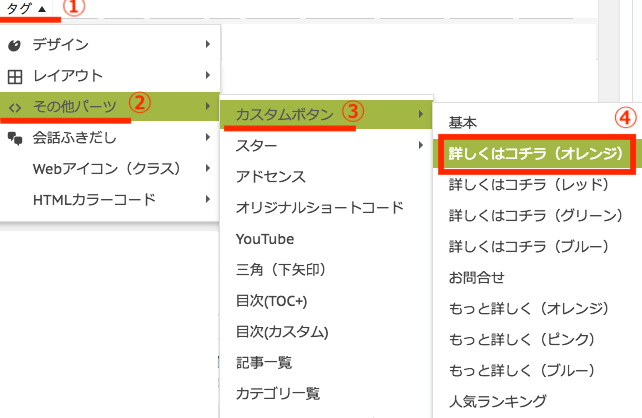
AFFINGERでバナーボックスにリンクボタンを挿入するには、設置したい位置で「タグ > その他パーツ > カスタムボタン > 各ボタン」の順に選択します。

分かりづらいので実際にやってみます。
説明文の下にリンクボタンを設置する
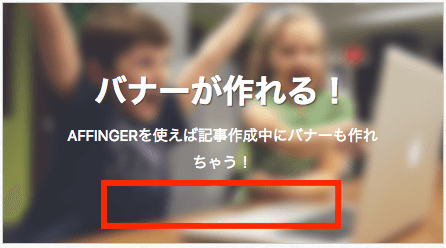
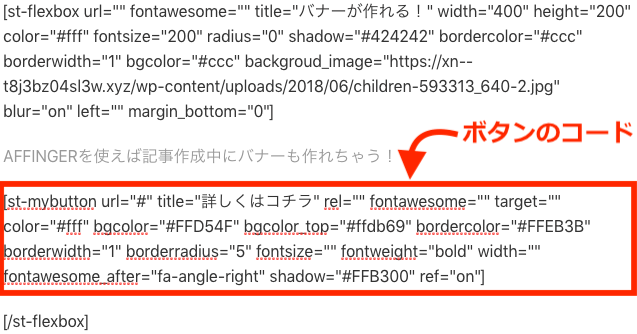
例えば赤枠の部分にリンクボタンを設置する場合は、

説明文の下で「タグ > その他パーツ > カスタムボタン (> 各ボタン)」と選択。

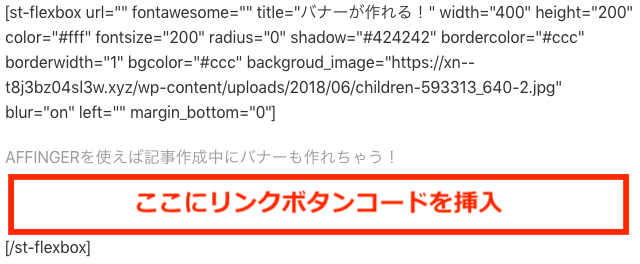
すると説明文の下にボタンコードが挿入されます。プレビューすると・・


説明文の下にボタンが設置出来ました。



ボタンにリンク先を設置する
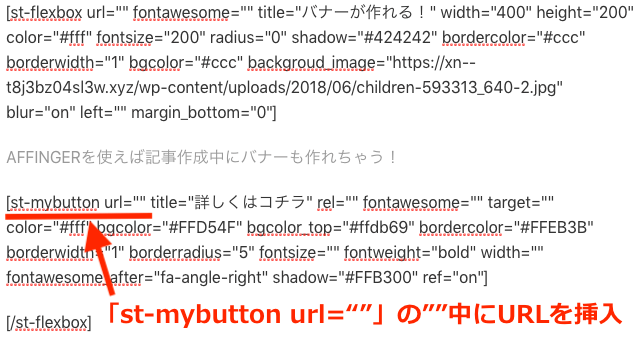
ボタンにリンクを設置するには、ボタンコードの「st-mybutton url=""」にリンク先URLを挿入します。

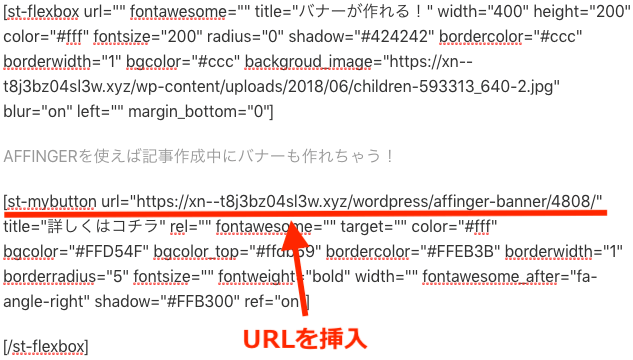
今回は本記事のURLを挿入してみました。

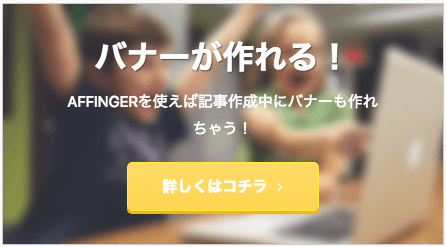
実際に作成したバナーはこんな感じ↓
ボタンからリンク先が確認出来ましたか?
実はこのバナーボックス、さらに自分好みにカスタマイズ可能です。


同様に説明文の上にボタンを挿入することも可能です。