バナーをカスタマイズする
ある程度出来上がったバナーボックスをカスタマイズしてみましょう。
タイトルの左にアイコンを挿入する
バナータイトルの左側にアイコンを挿入してみます。

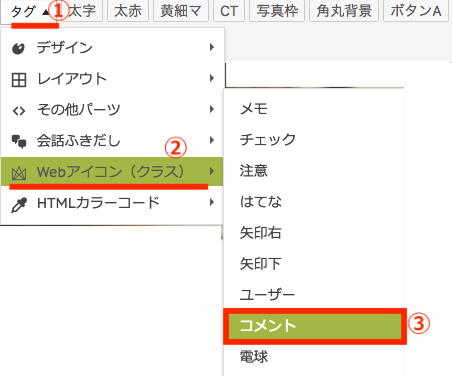
AFFINGER(WING)でアイコン挿入を行うには、「タグ > WEBアイコン (>各アイコン)」で実現できます。

fa-comments
(出力されたアイコンコード)
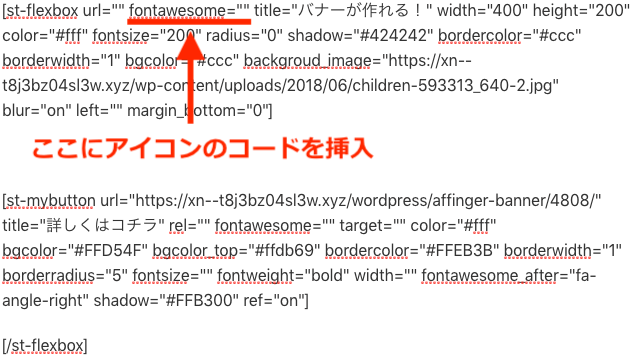
タイトル左にアイコンを挿入するにはバナーコードの「fontawesome="" 」箇所にアイコンコードを挿入します。

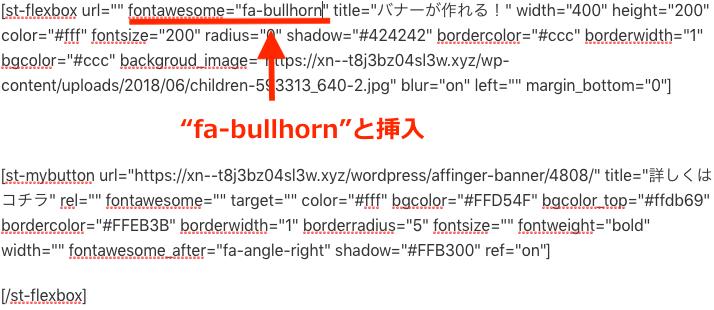
今回は「おしらせ」のアイコンコードを挿入。

タイトルの左にお知らせアイコンが表示されました↓
バナー全体にリンクを設定する
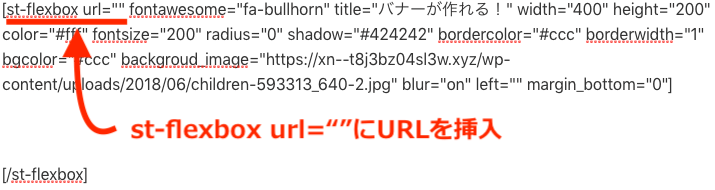
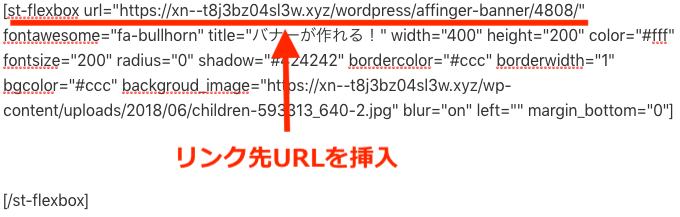
バナー全体にリンクを効かせる場合は「st-flexbox url=""」箇所にリンク先URLを挿入します。

注意ポイント
バナー全体へのリンク設定は、リンクボタンと併用出来ません。
「st-flexbox url=""」にリンク先URLを挿入すると・・

バナーをクリックするだけで、リンク先に飛ぶようになります。
バナーが作れる!
AFFINGERを使えば記事作成中にバナーも作れちゃう!
バナーの角を丸くする
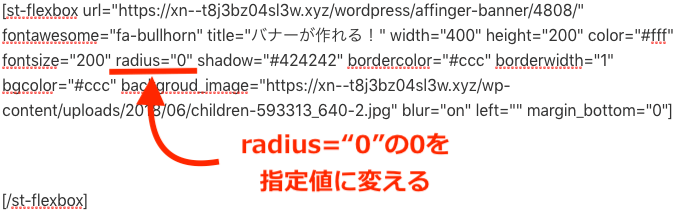
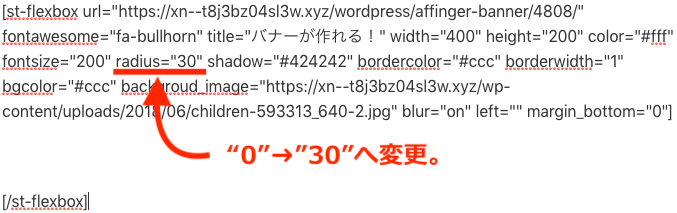
バナーの角を丸くするには「radius="0"」の"0"を指定値に変更します。

radius="0"をradius="30"へ変更してみると・・

バナーの角が丸くなったのが確認できます↓
バナーが作れる!
AFFINGERを使えば記事作成中にバナーも作れちゃう!
バナーの枠線の色を変更する
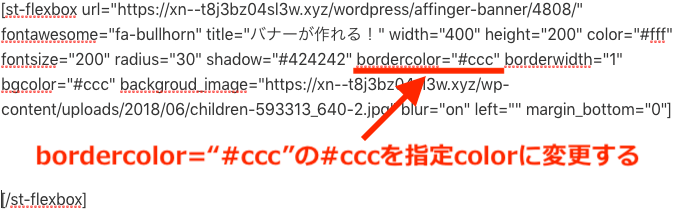
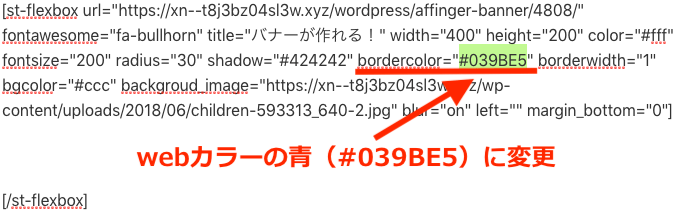
バナーの枠線の色を変更するには「bordercolor="#ccc"」の#cccを指定webカラーに変更します。

今回はwebカラーの青(#039BE5)に変更してみました。

ポイント
AFFINGER(WING)の基本機能でwebカラーも「タグ > HTMLカラーコード」から1クリックで指定可能です。
バナーの枠線が青になったのが分かります↓
バナーが作れる!
AFFINGERを使えば記事作成中にバナーも作れちゃう!
バナーの枠線の太さを変更する
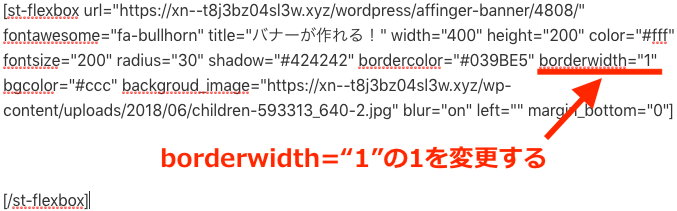
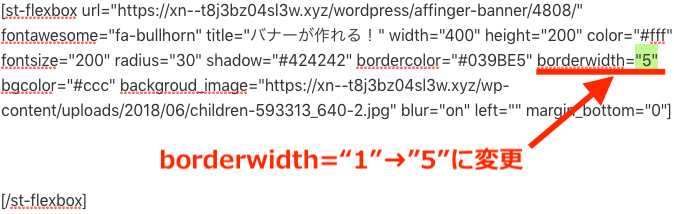
バナーの枠線の太さを変更するには「borderwidth="1"」の1を指定値に変更します。

borderwidth="1"➜"5"に変更してみました。

バナーの枠線が太くなりました。
バナーが作れる!
AFFINGERを使えば記事作成中にバナーも作れちゃう!
まとめ
WordPressのテーマ機能だけでバナー風ボタンが作成出来るって驚愕ですよね。そして調整箇所がとても豊富。もうなんかテーマというよりツール・・
- バナーを作成
- AFFINGERタグに新規登録
- クリック計測
なんて使い方も面白いかも。
バナー風ボタンの作成のコツですが、最初は必要な部分だけを調整していくと良いと思います。
こだわるとあっという間に時間が経ってしまうので要注意w

- 何でもやれるテーマがほしいぜ!
- 苦しんでサイトを完成させてやるぜ!
- ドメイン載せ替えでバク上げできるテーマくれ!
- ドはまりするテーマ探してるんだ!
- サイト内だけでクリック解析できるテーマほしい!

