WordPressにURLを貼り付けるだけで、こんな表が作成できたら...
https://docs.google.com/spreadsheets/d/1wZM376fk1JilB9WCsJJMxURDqeFsi7bHYZutdtzTOHc/edit#gid=426054565
とても便利ですよね。
実はプラグイン「Inline Google Spreadsheet Viewer」を利用すれば、スプレッドシートで作成した表を編集なしで記事に投稿することができちゃいます!
表が一瞬で出来上がる!Inline Google Spreadsheet Viewer

Inline Google Spreadsheet Viewer
僕が個人的に「Inline Google Spreadsheet Viewerプラグイン」を推す理由。
それは、「スプレッドシートがWordPressと連携できるから」に尽きます。(このサイトはスプレッドシート推しなので...)
具体的に何が推しポイントなのかと言うと
- 表の挿入が超カンタン
- tableタグで吐き出される
- シート更新でWordPress上の表も更新(時間差アリ)
ていう3つっす。
一番驚愕なのが使いやすさでしょう。
なんと、投稿画面にスプレッドシートのURLを貼り付けるだけで表が作成できちゃうんですよ↓

スプレッドシートのURLを、自動で表に変換してくれるスグレモノなんですね!
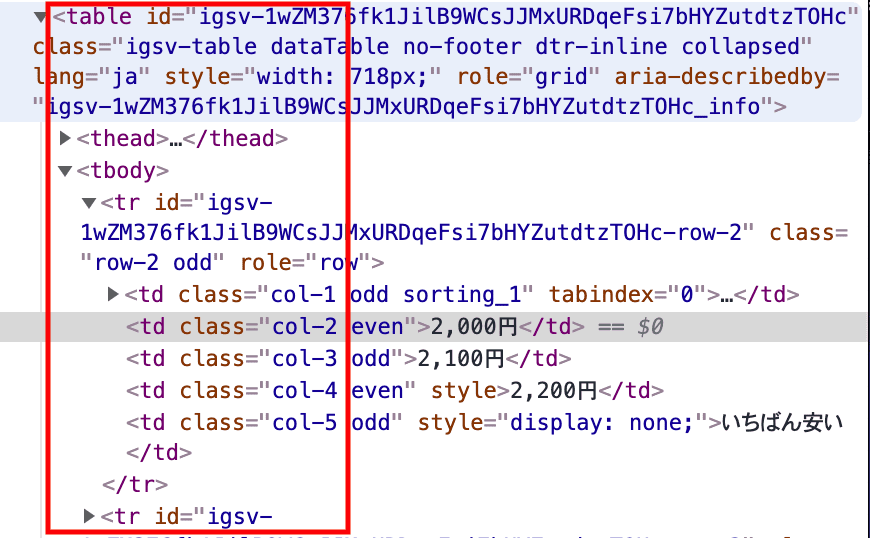
しかもURL貼り付けなのに、吐き出されるHTMLソースは「tableタグ」として認識されているっていうね。


- カンタンに表が入れられて
- SEO評価も上がる!(かも)
- シート更新も自動連携!
もう無敵じゃないでしょうか?
設定方法もめっちゃカンタンです。
Inline Google Spreadsheet Viewerの設定方法
基本的にインストールするだけで設定OK。
Inline Google Spreadsheet Viewerをインストール
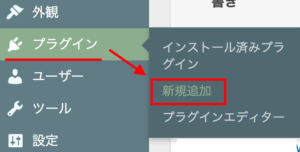
WordPressのダッシュボードから「プラグイン > 新規追加」をクリック。

プラグインを追加画面の検索窓に「Inline Google Spreadsheet Viewer」と入力。

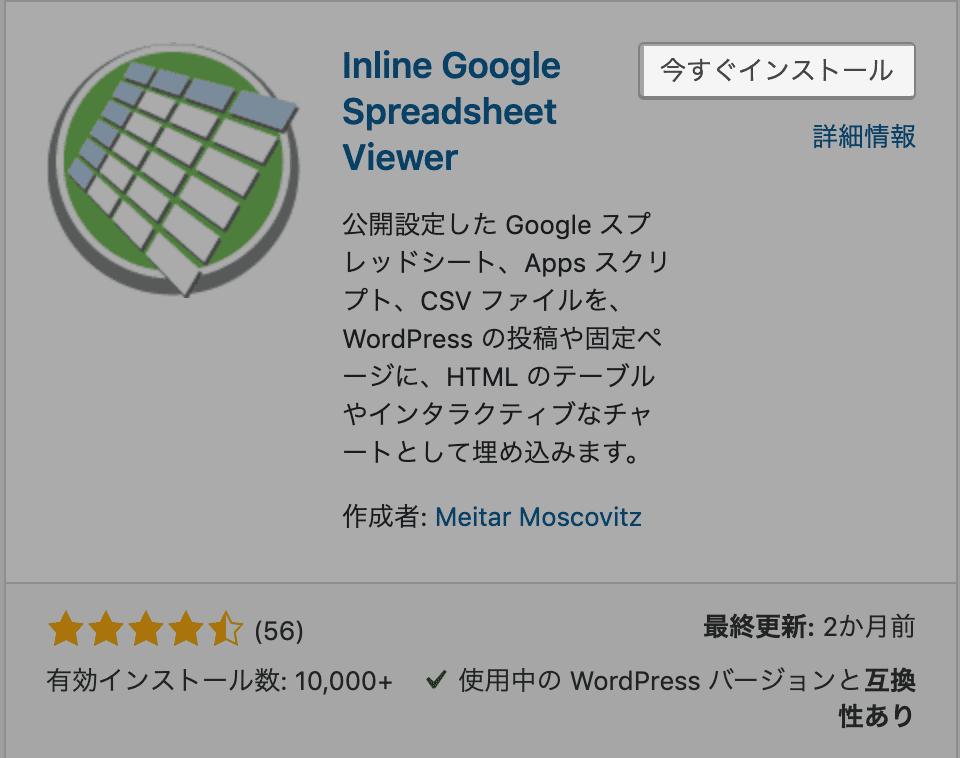
Inline Google Spreadsheet Viewerプラグインの「今すぐインストール」をクリック。

プラグインを「有効化」します。

これでWordPress側の準備は完了!
基本的にはインストールするだけですぐに利用できます。
WordPressにスプレッドシートを挿入する手順
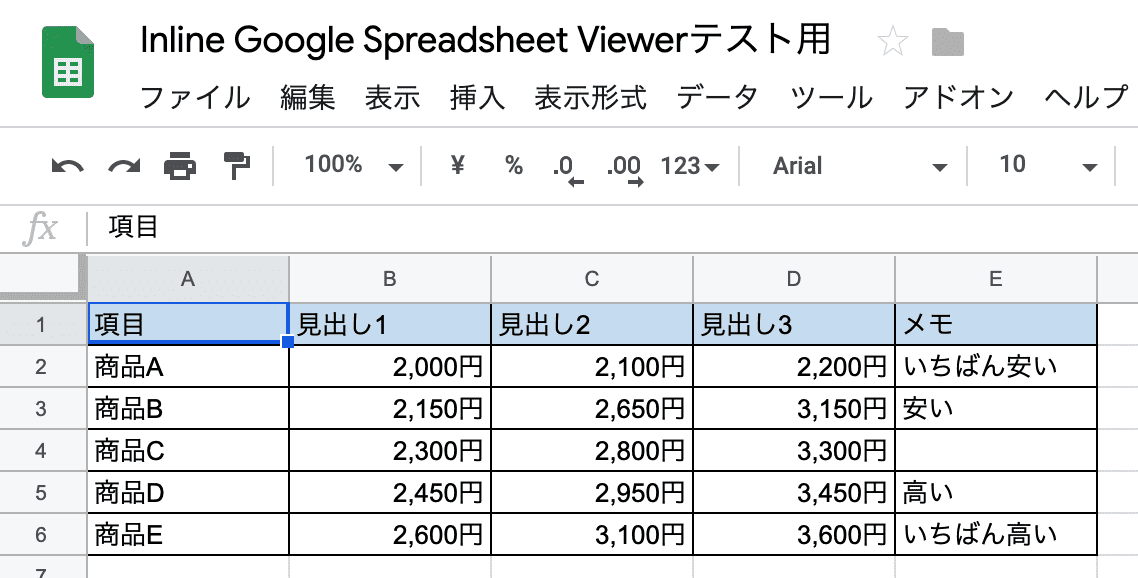
WordPressに挿入したい表をスプレッドシートで作成します。

画面右上にある緑ボタン「共有」をクリック。

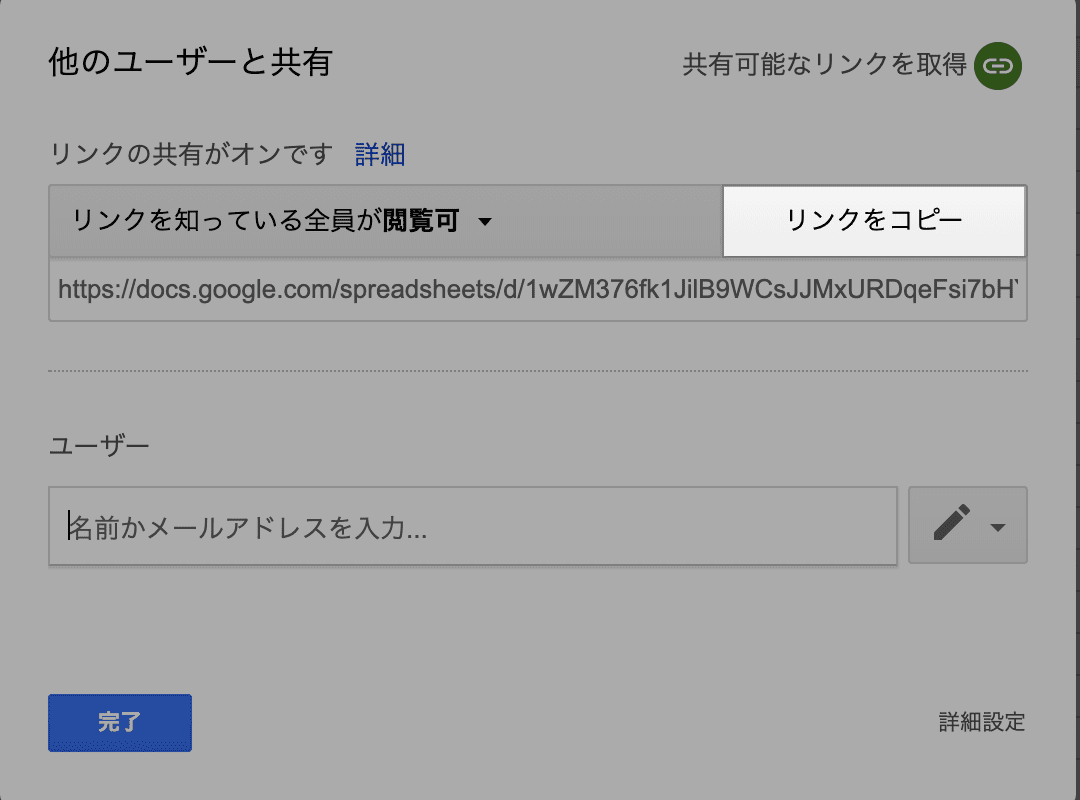
他のユーザーと共有画面で「リンクをコピー」をクリック。表のURLを取得します。

コピーしたURLをビジュアルエディタに貼り付け。

実際にはこんな感じのURL↓
https://docs.google.com/spreadsheets/d/1wZM376fk1JilB9WCsJJMxURDqeFsi7bHYZutdtzTOHc/edit#gid=426054565
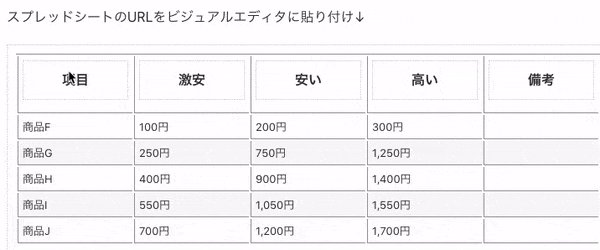
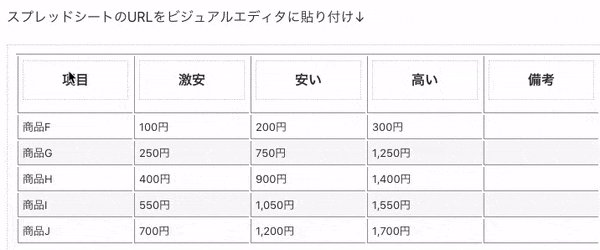
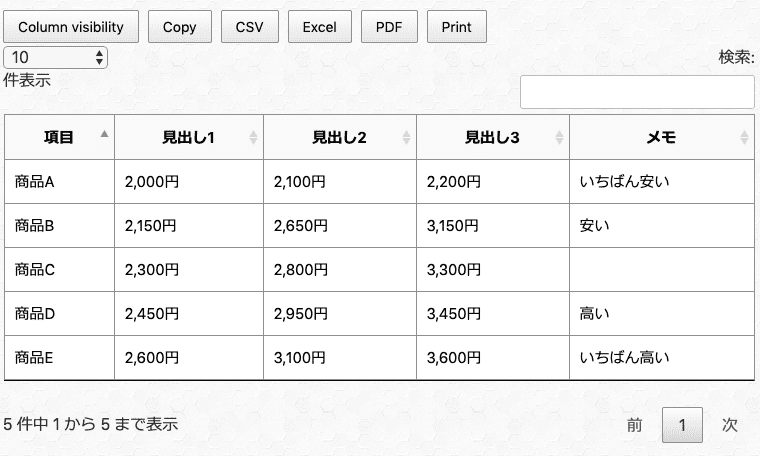
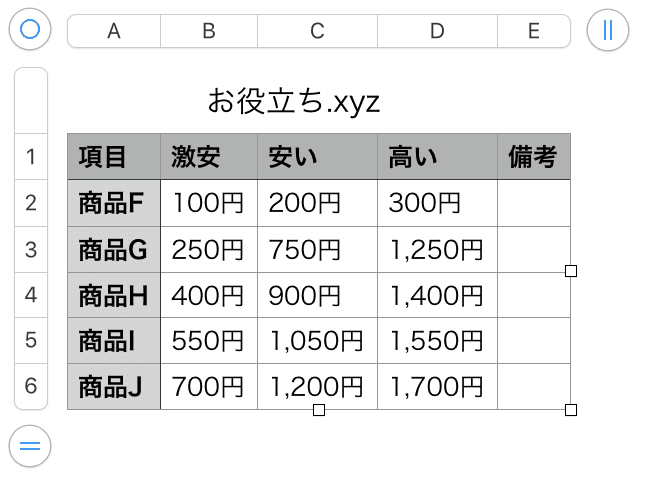
スプレッドシートで作成した表が、そのまま表示されちゃいます!↓

Inline Google Spreadsheet Viewerを利用する際の注意点
Inline Google Spreadsheet Viewerを利用する前に、知っておきたい注意点をまとめておきます。

注意点1. スプレッドシートで設定した色は反映されない。
まず1つ目の注意点として、スプレッドシート上で装飾したセル背景色などは記事に挿入すると透明になること。
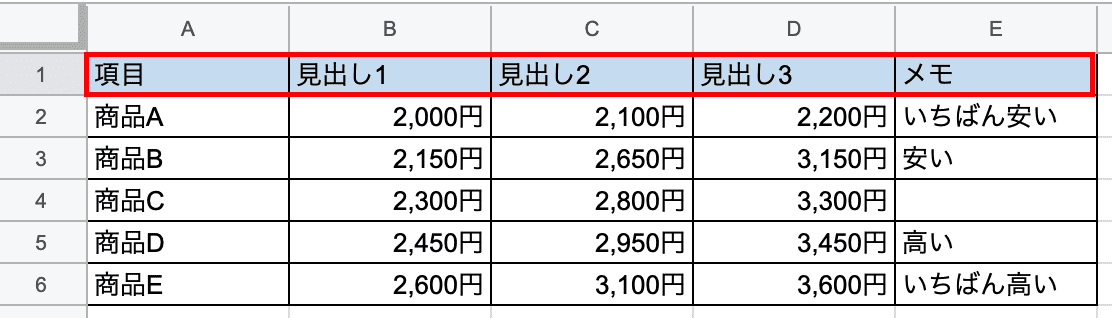
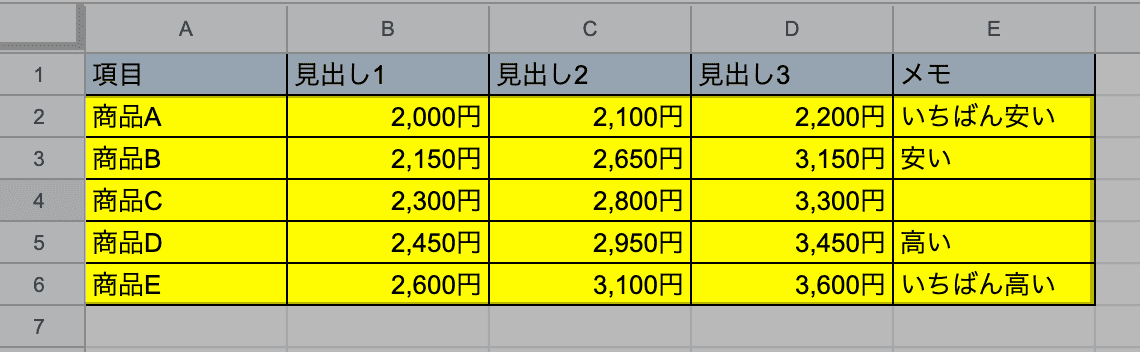
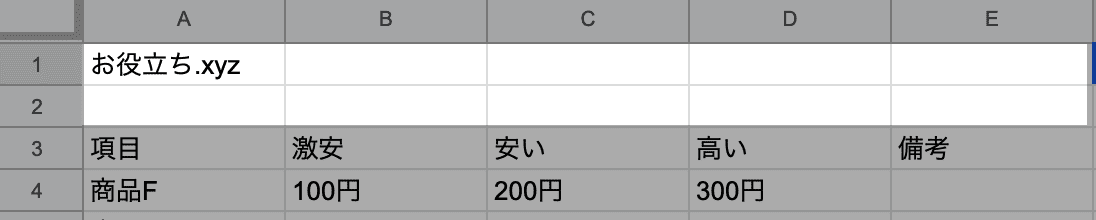
例として、スプレッドシートの1行目のセル背景を装飾してみました。

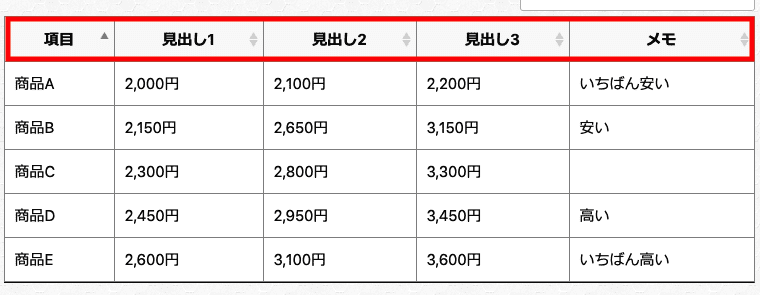
このシートのURLをWordPressに貼り付けてみると...

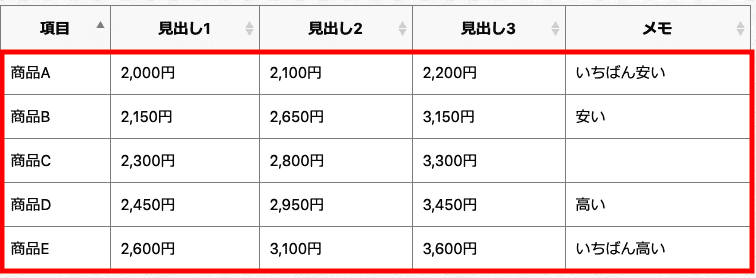
↑見出しの背景色が透明になってますね。
これ、1行目だからとか関係なく、どこのセル背景を装飾してもWordPress上では透明になります。



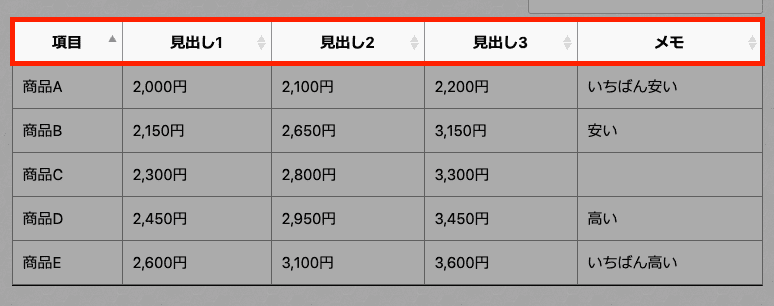
注意点2. 見出し設定となるのは1行目だけ
すでにお気づきの方もいると思いますが、「見出し」として設定されるのは1行目のみです↓

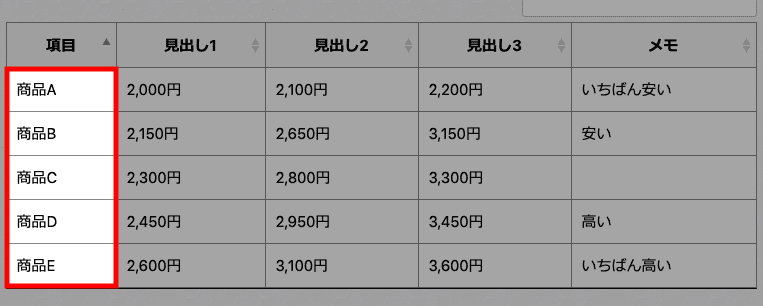
1列目は「見出し」にならないので注意ですね。

Inline Google Spreadsheet Viewerで作成した表の使い方
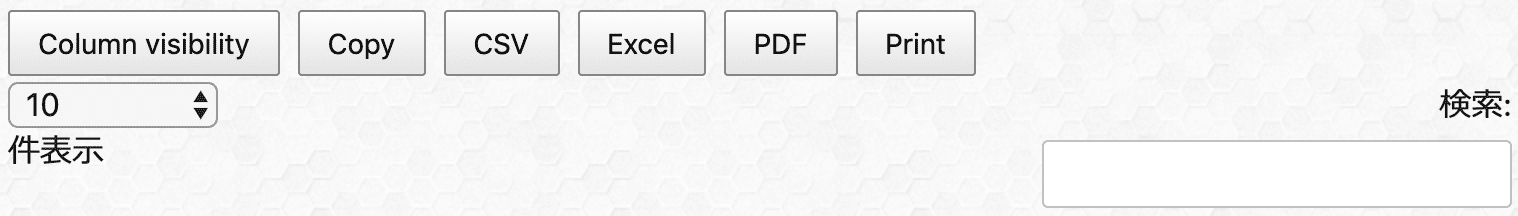
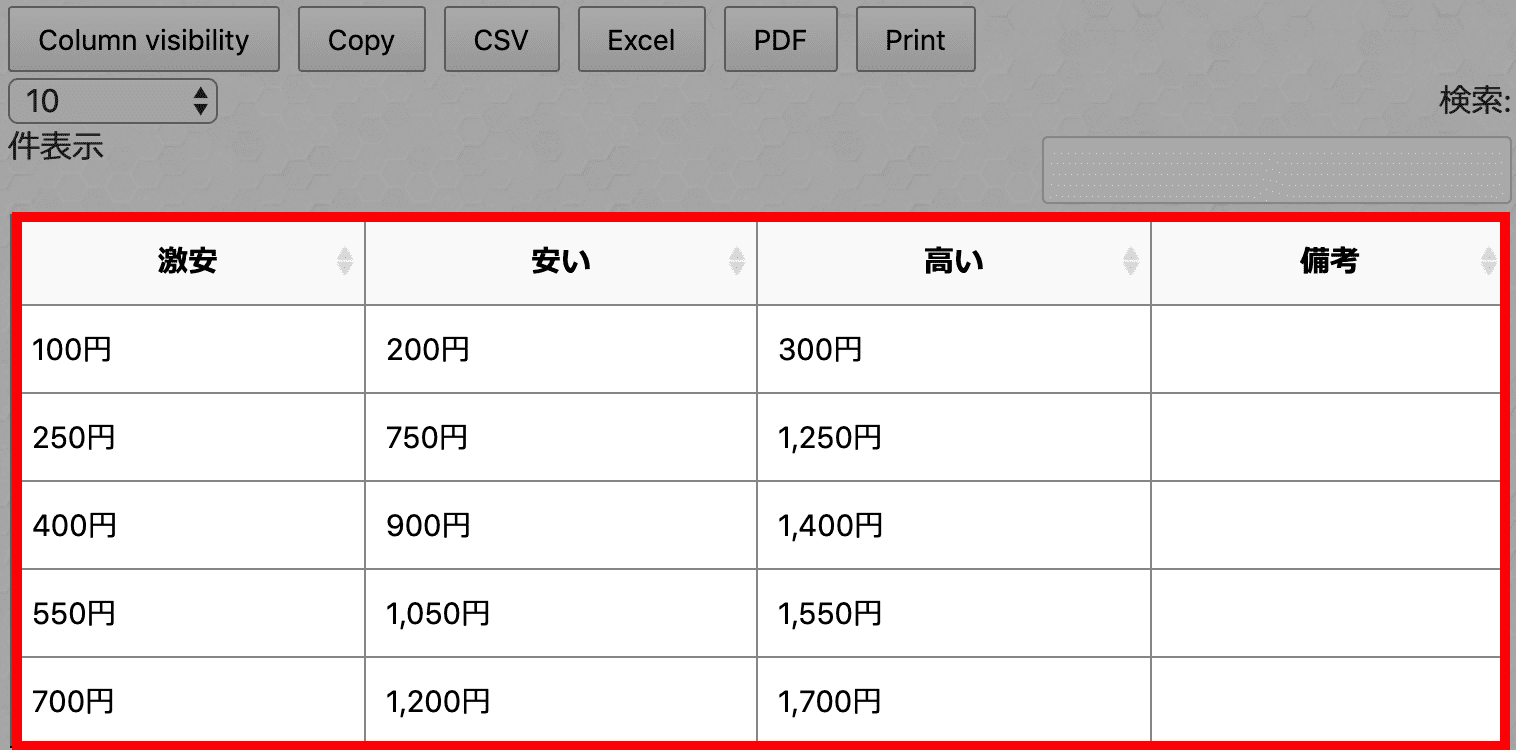
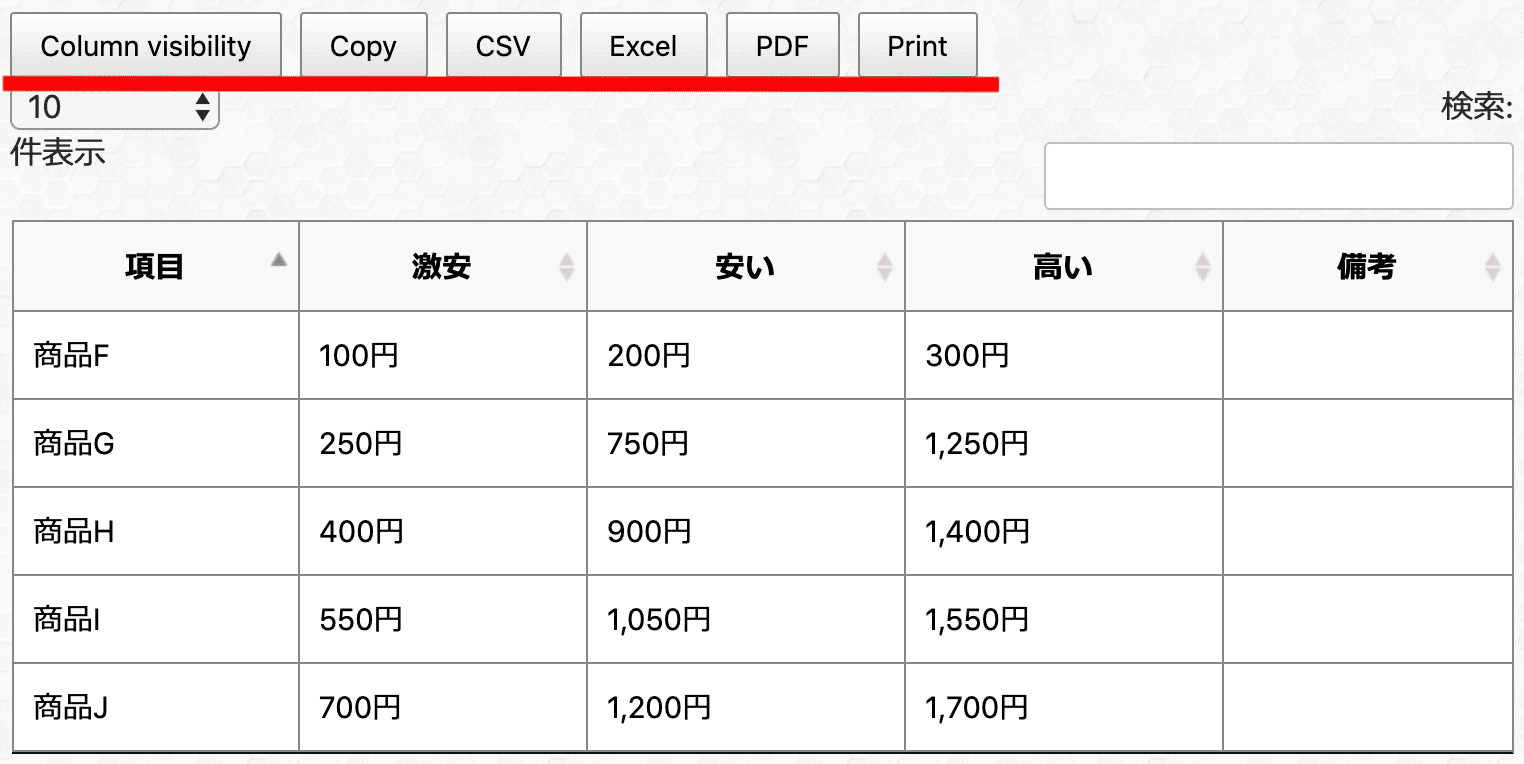
Inline Google Spreadsheet Viewerで作成した表は、表の上に以下ボタンが配置されユーザー側で色んな操作ができます。


列を非表示にできる

Inline Google Spreadsheet ViewerでWordPress内に表を作成すると、ユーザー側で列を非表示にすることが可能です。

不要な列を非表示にすることで、注目したい列だけを表示することができます。
表の列を非表示にする方法
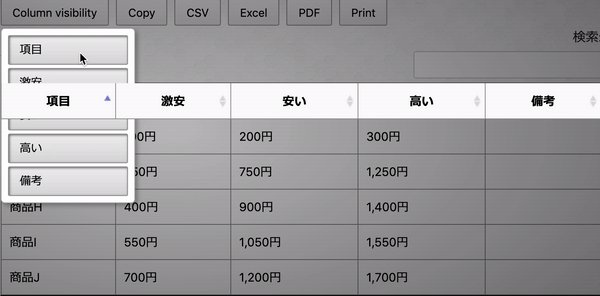
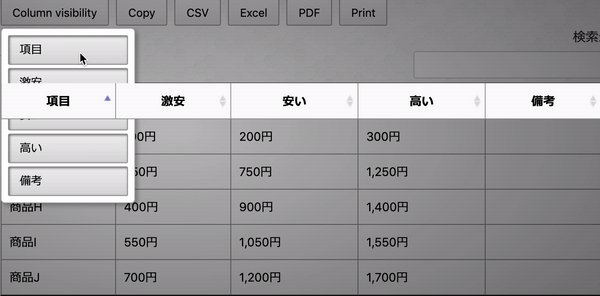
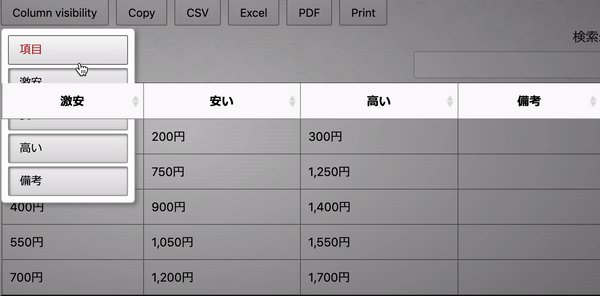
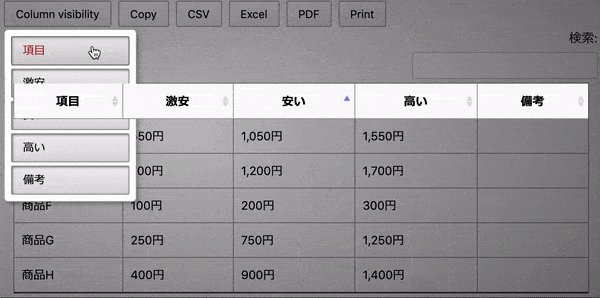
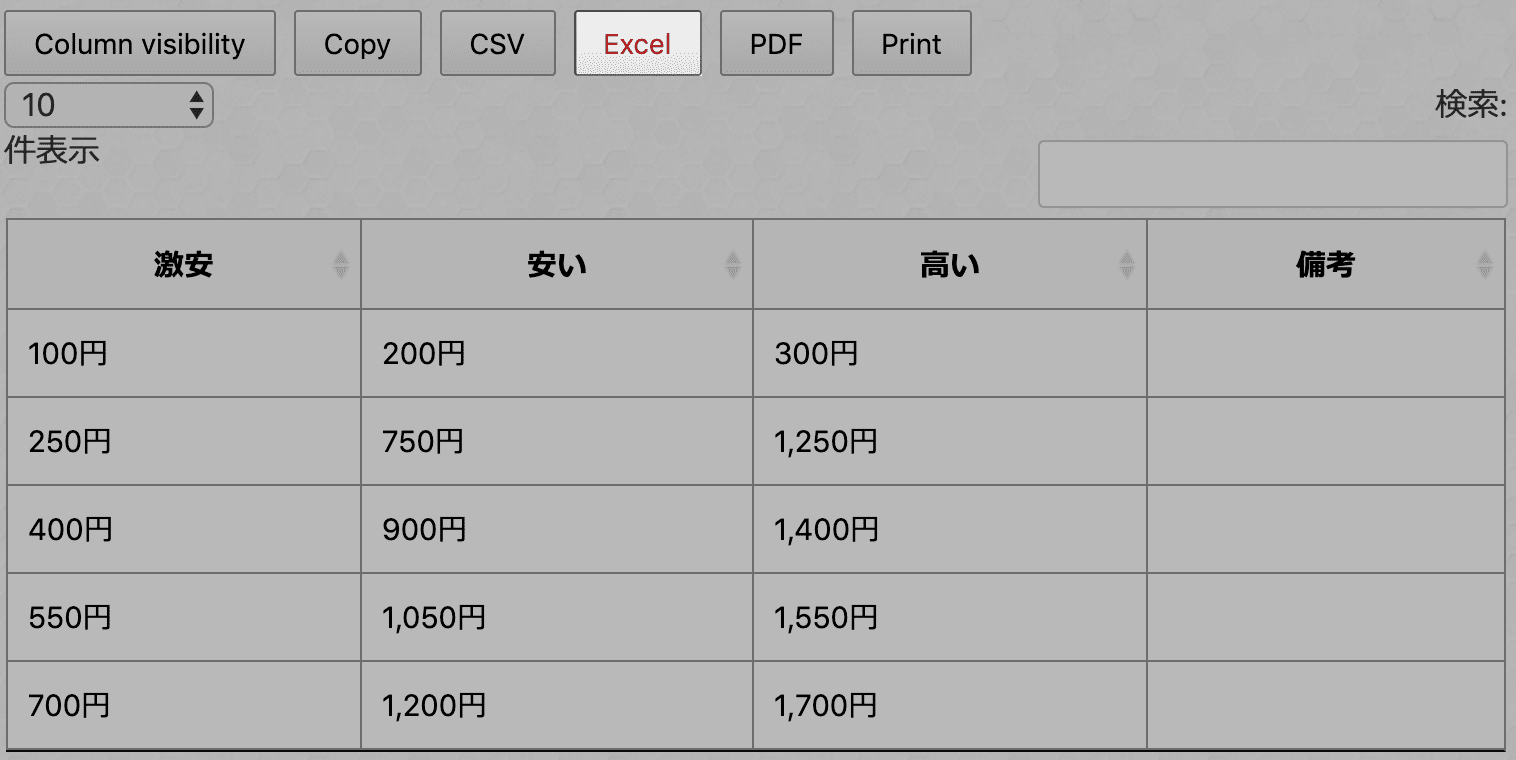
列を非表示にするために「Column visibility」というボタンをクリック。

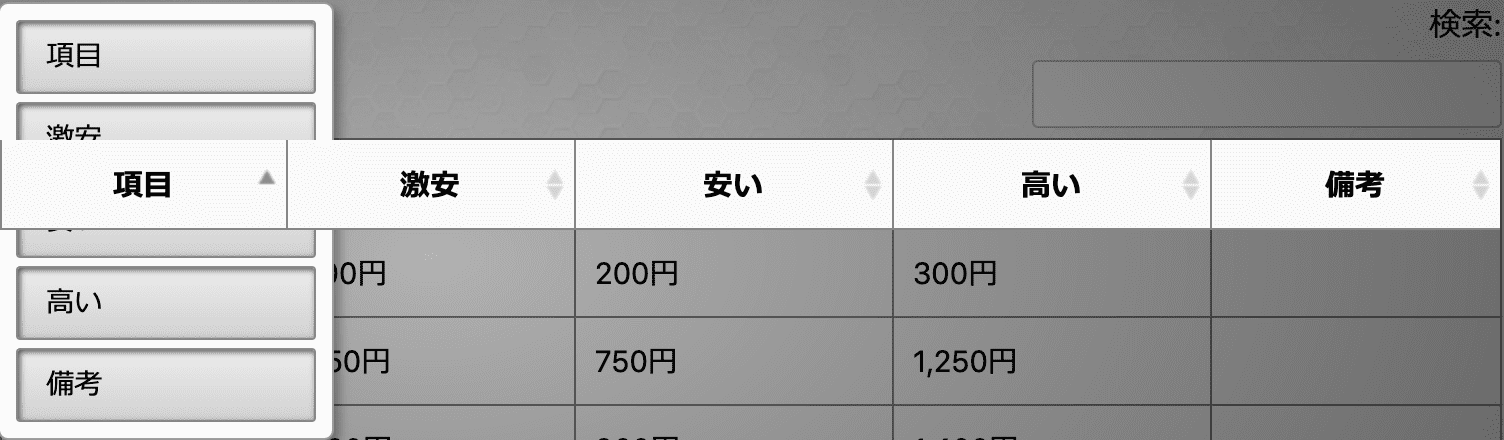
列の見出しがハイライトされ、メニューが表示されます。(モニタが小さくてちょっと見づらくなってますごめんなさい)

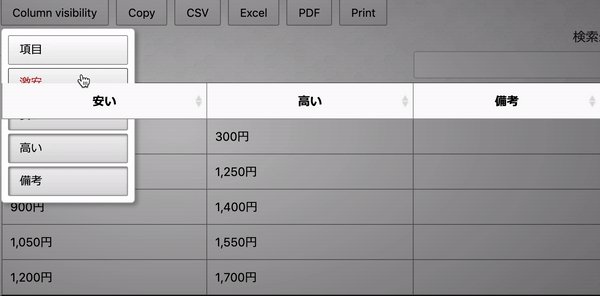
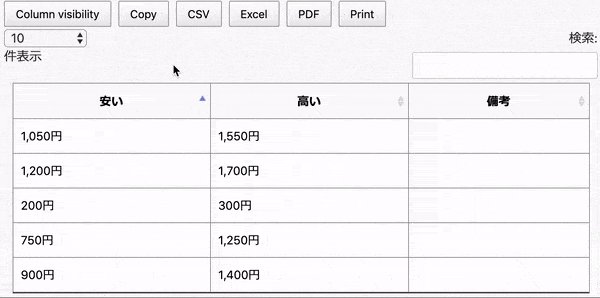
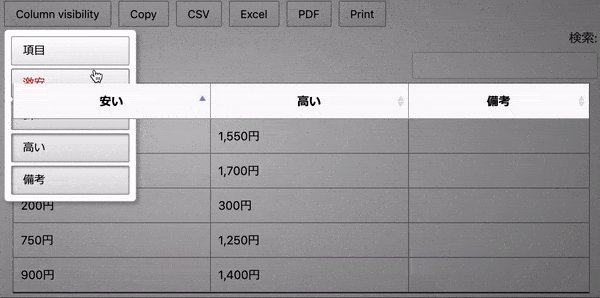
左側に出るメニューから、非表示にしたい見出しの名前をクリック。例として「項目」を非表示にしてみます。

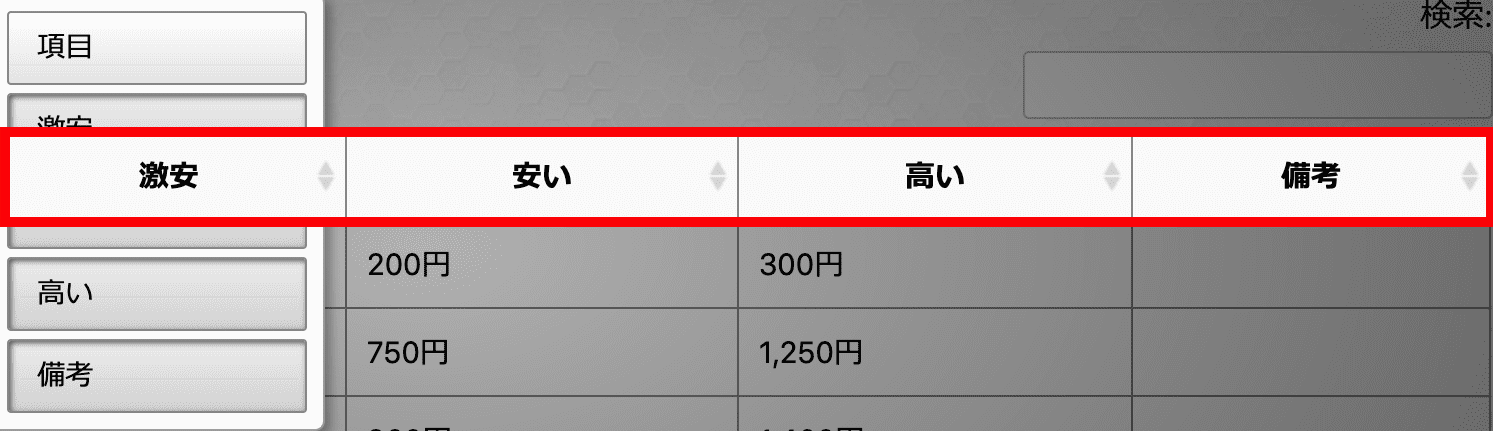
見出しの中から「項目」が消えましたね。

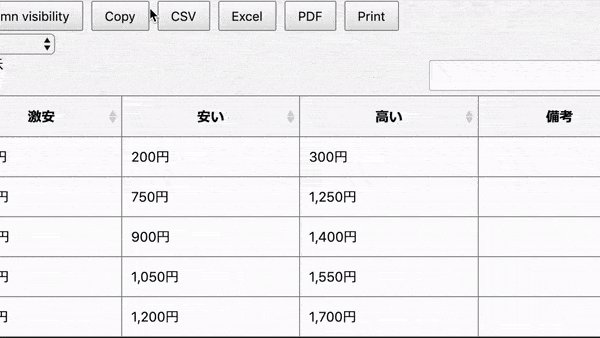
全体を見ると「項目」の列が表示されなくなっているのが確認できます↓

非表示にした列の戻し方
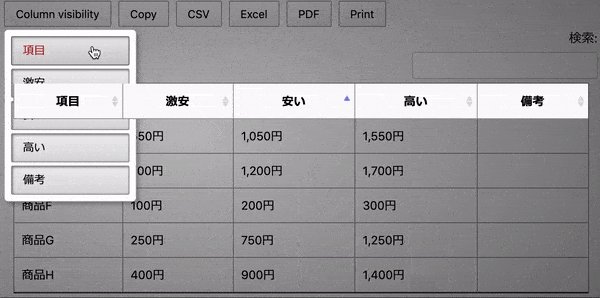
非表示にした列は、もう一度メニューから選択することで再表示することができます。

表をコピーできる

WordPressに表示された表をコピーすることができます。

表をコピーする方法
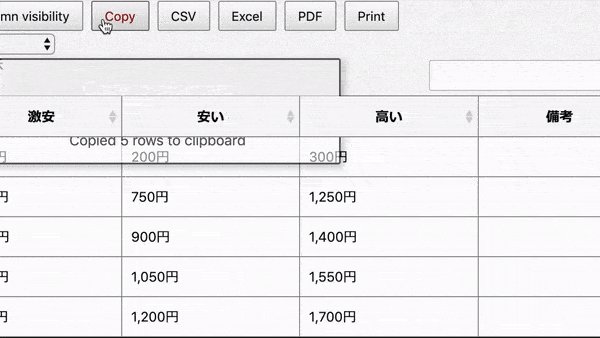
表をコピーするには「Copy」ボタンをクリック↓

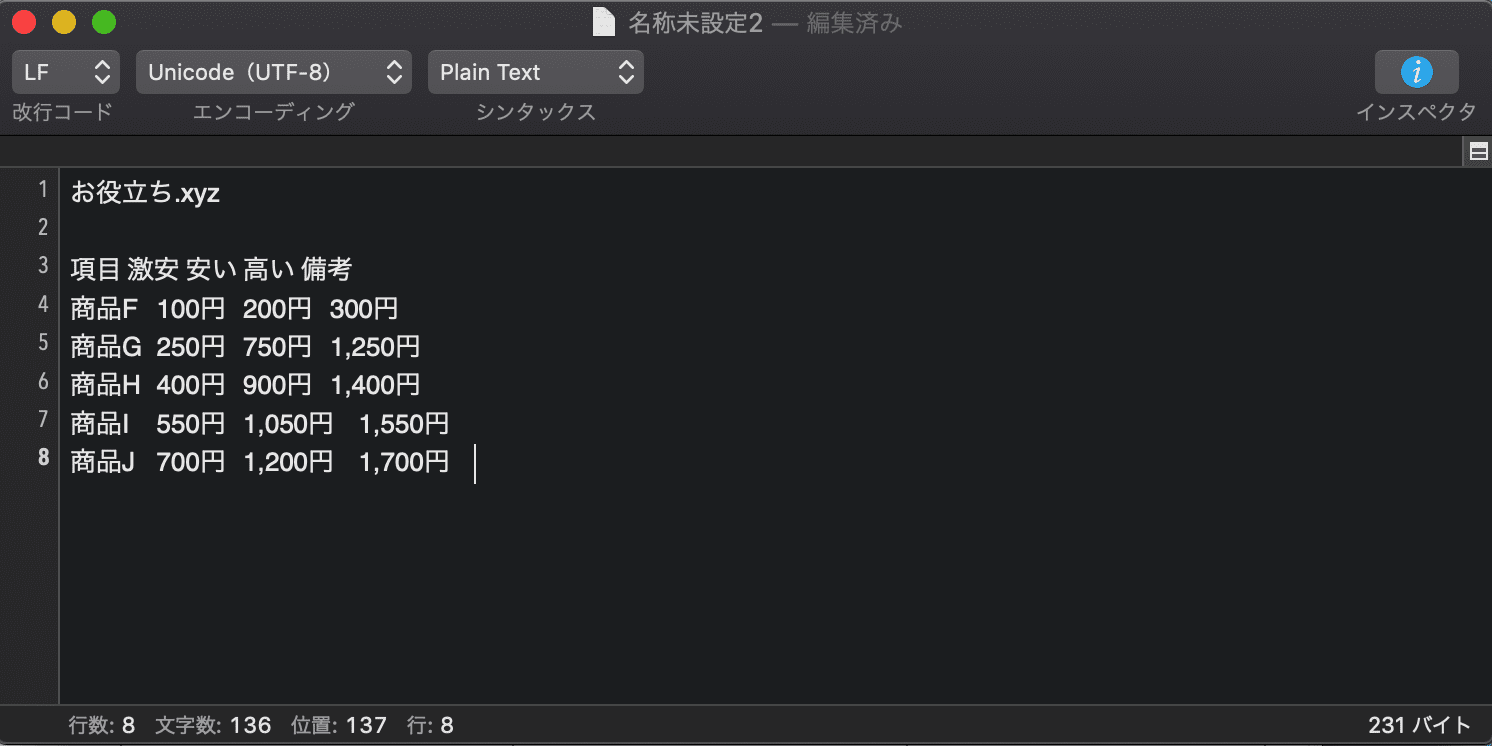
すでにクリップボードに保存されているので、テキストエディタ・メモ帳に貼り付けます。

スプレッドシートに貼り付けるとこんな感じです↓

A1セルにはサイト名が挿入され、もう1行下に空白行が追加されます。


CSVで取得できる

表をCSV形式でダウンロードすることもできます。
表をCSVで取得する方法
表の上にある「CSV」ボタンをクリック。

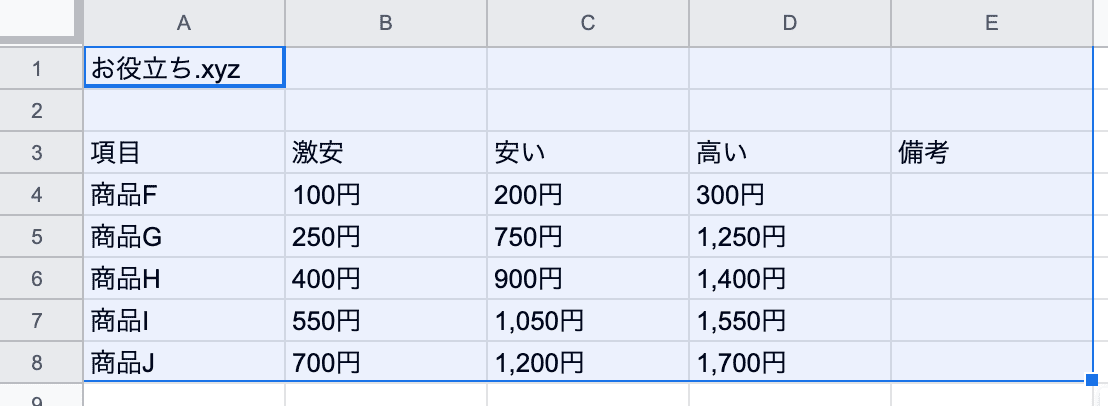
CSVで表を取得することができました。(以下はmacアプリNumbersでCSVデータを表示させています)

CSVなら確認にExcelなどを使わずに、データだけをダウンロードすることができるので便利ですね。
ただサイト名は入っちゃうみたいです。
表はExcelでも開ける

表をダウンロードしてExcelで開くこともできます。
表をExcelで開く方法
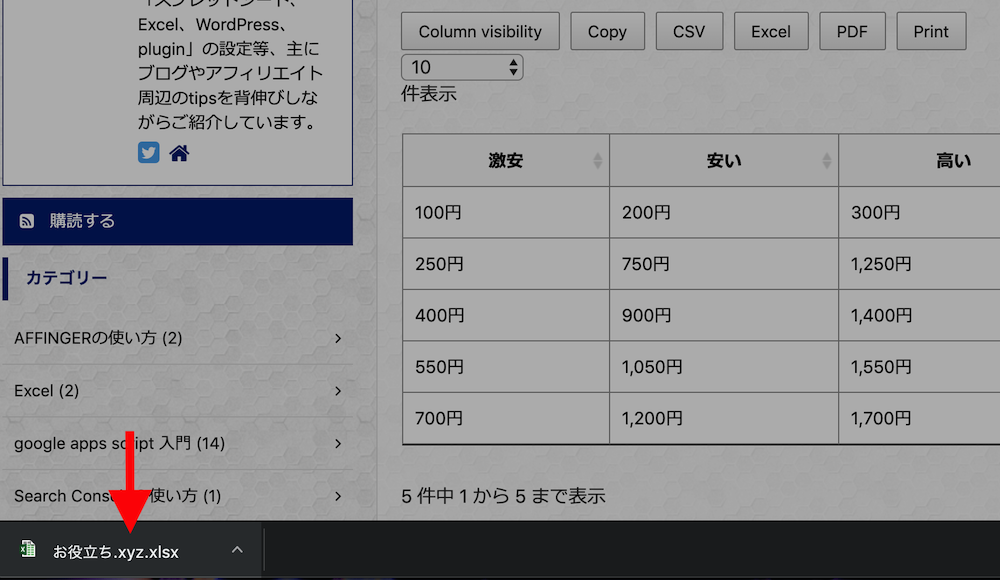
表の上にある「Excel」ボタンをクリック。

Excelファイルとしてダウンロードされます。

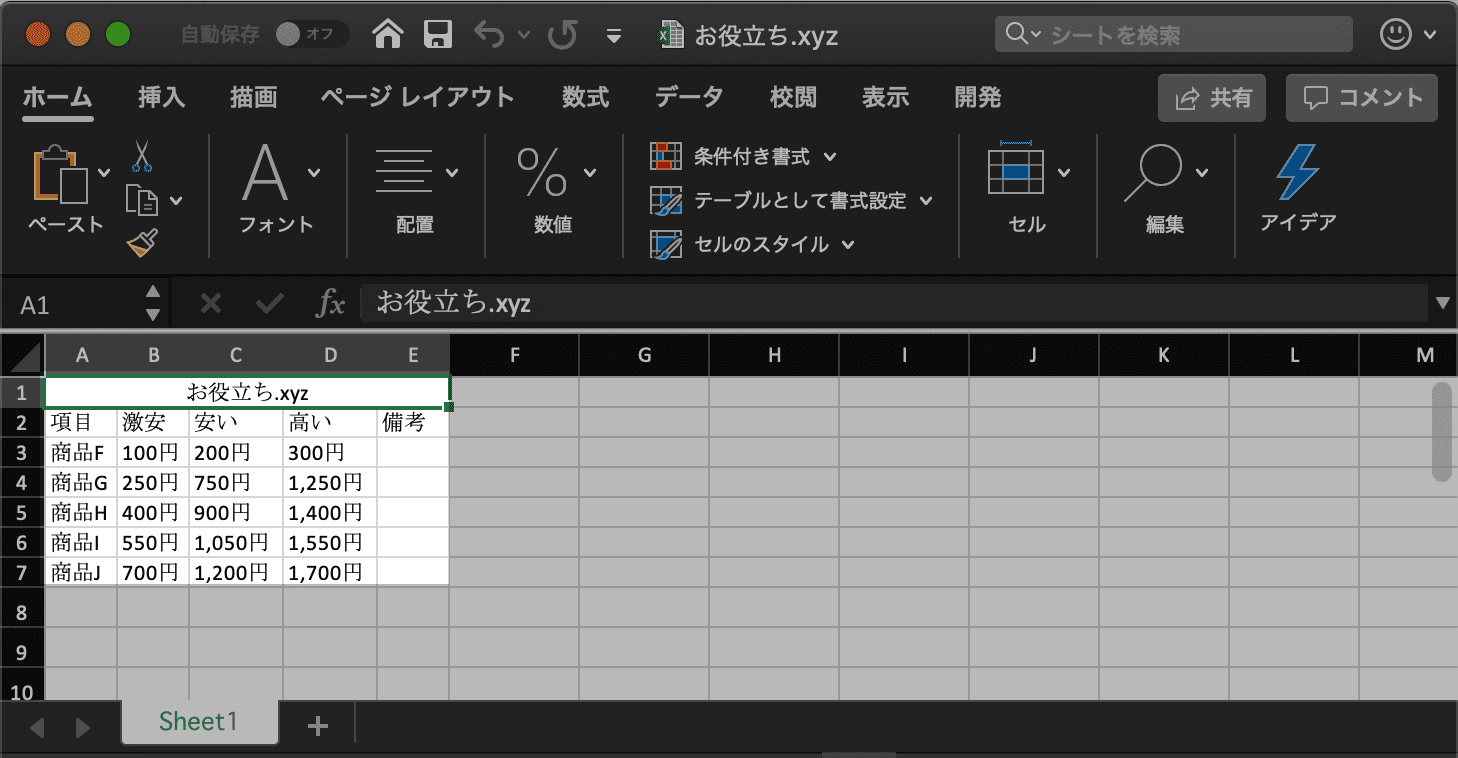
Excelで開くとこんな感じ。サイト名が1行目にきてて、見出しが入っている列分結合されてますね↓

表をダウンロードすると、Excelファイルのタイトルに「サイト名」が適用されるようです。
PDFで取得できる

表はPDFで取得することもできます。
表をPDFで取得する方法
表の上にある「PDF」ボタンをクリック。

PDFファイルがダウンロードされます。

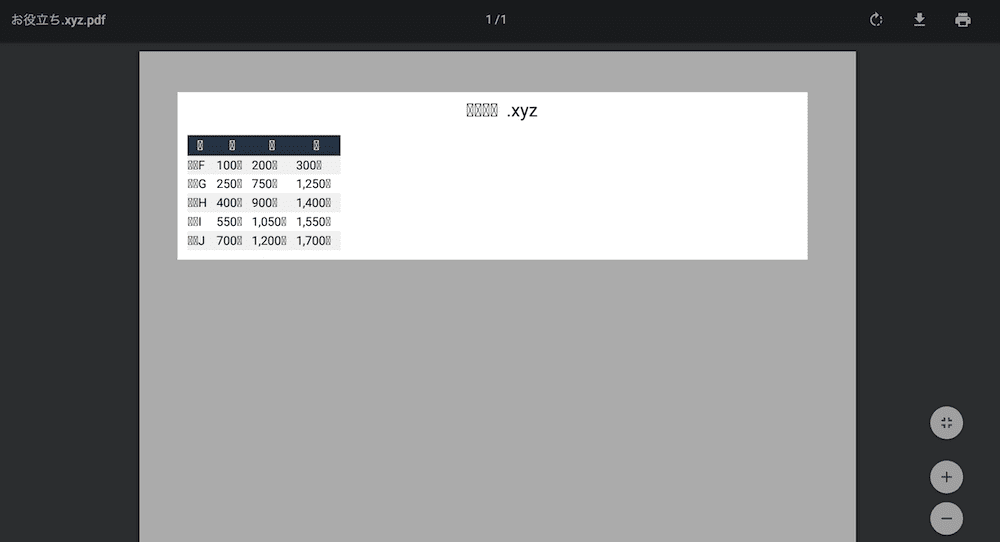
PDFフィイルを開くとこんな感じ。しっかりと表示し 文字化けしとるw

僕が持っているmac(MacBook (Retina, 12-inch, Early 2015))では文字化けして、上手くPDF変換はできませんでした。
印刷できる

WordPressに表示されている表を印刷することもできます。
表を印刷する方法
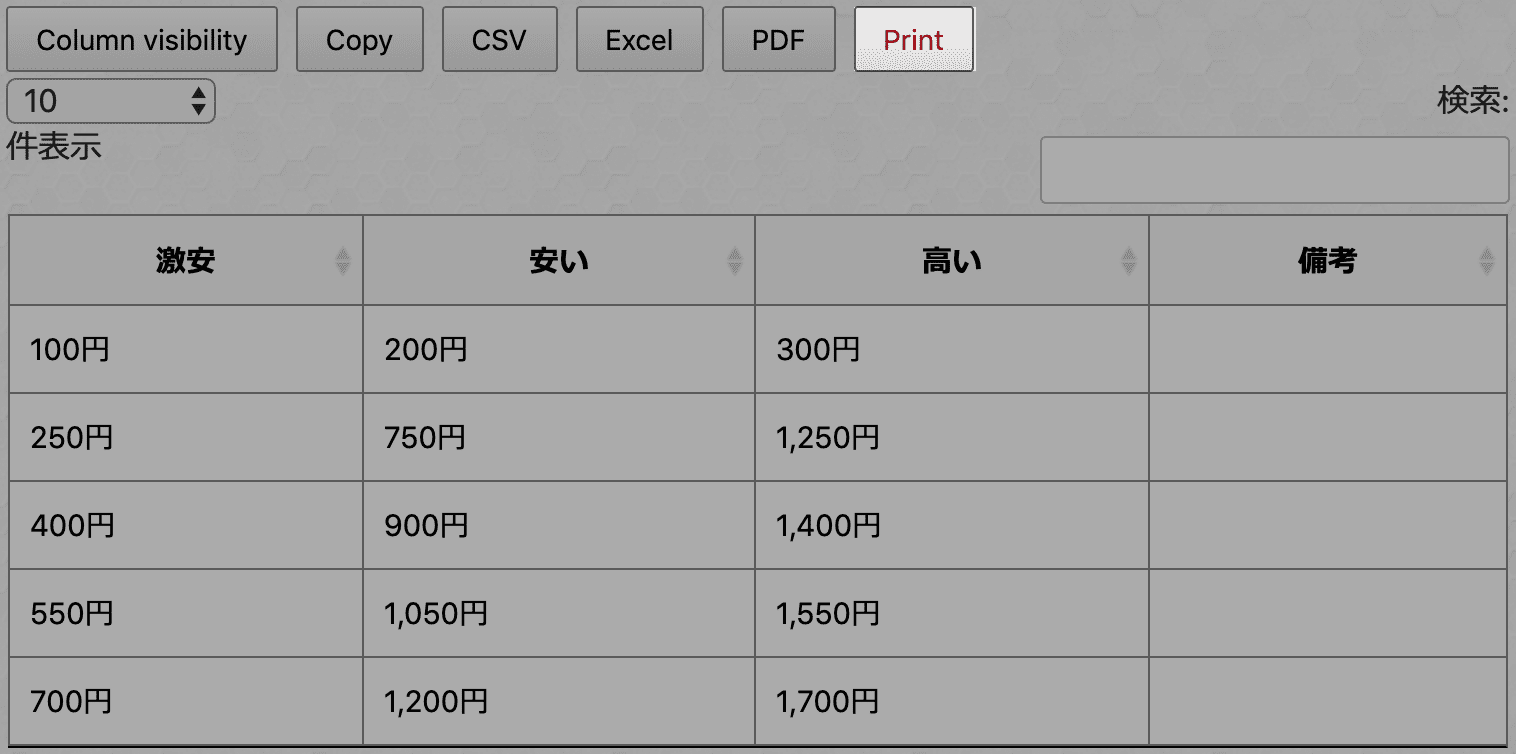
表の上にある「Print」ボタンをクリック。

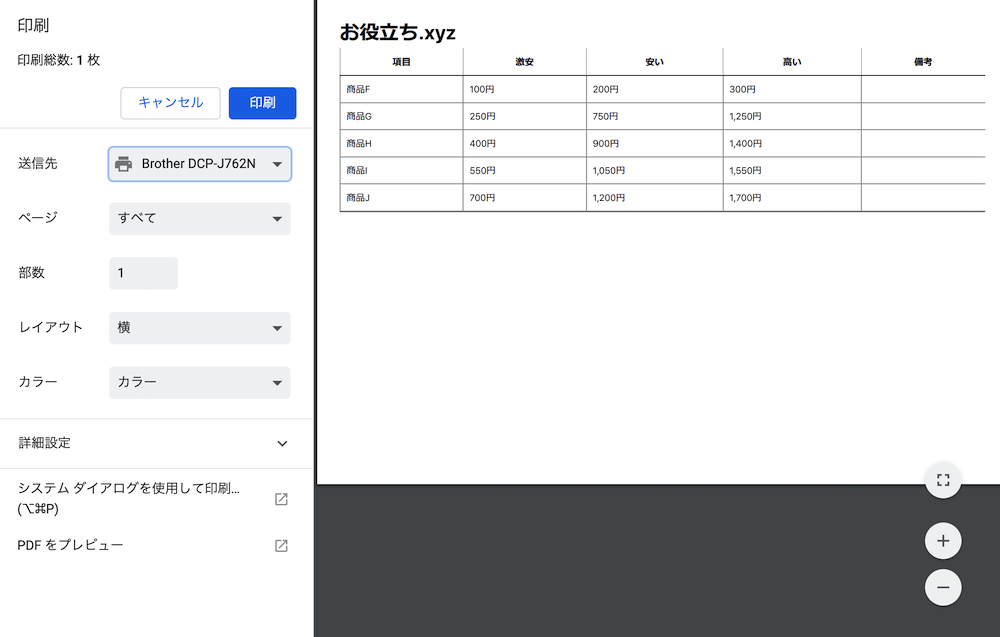
印刷先のプリンタと繋がっていれば、自動的に印刷プレビュー画面が表示されます↓

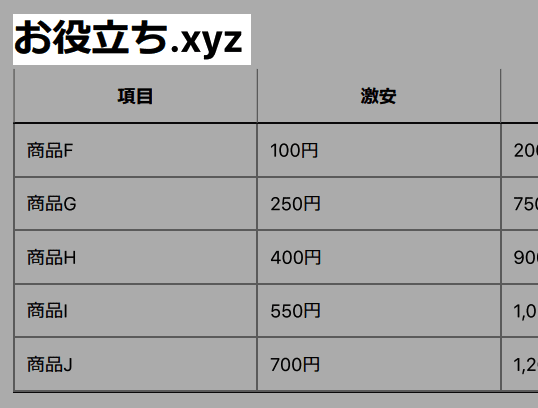
実際にはほとんど利用することは無いと思いますが、印刷すると表の上に「サイト名」が表示されます↓

データを検索できる

Inline Google Spreadsheet Viewerにて挿入した表は、データの検索ができます。

データの検索方法
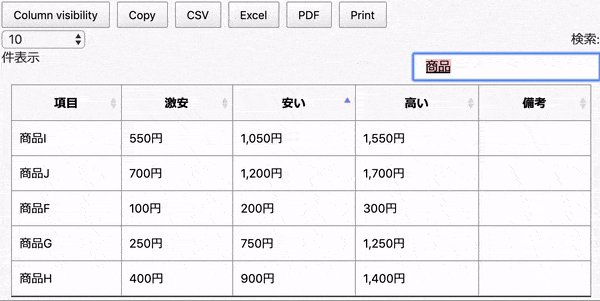
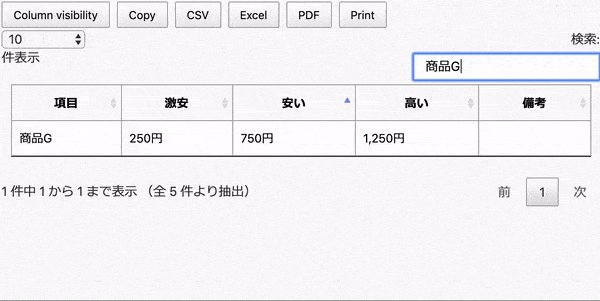
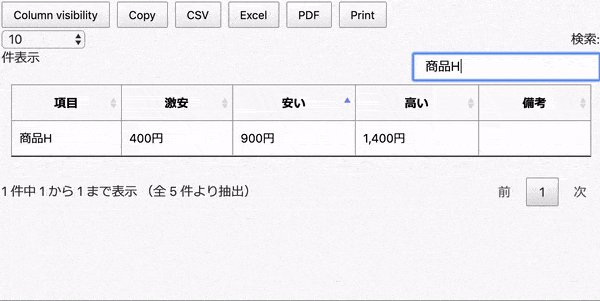
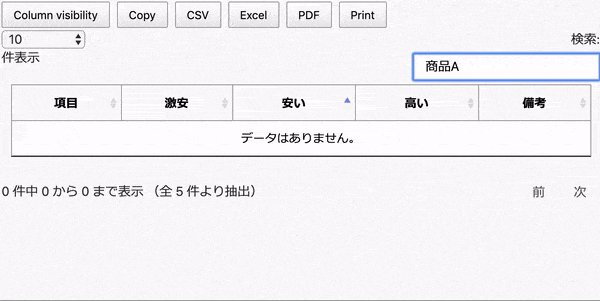
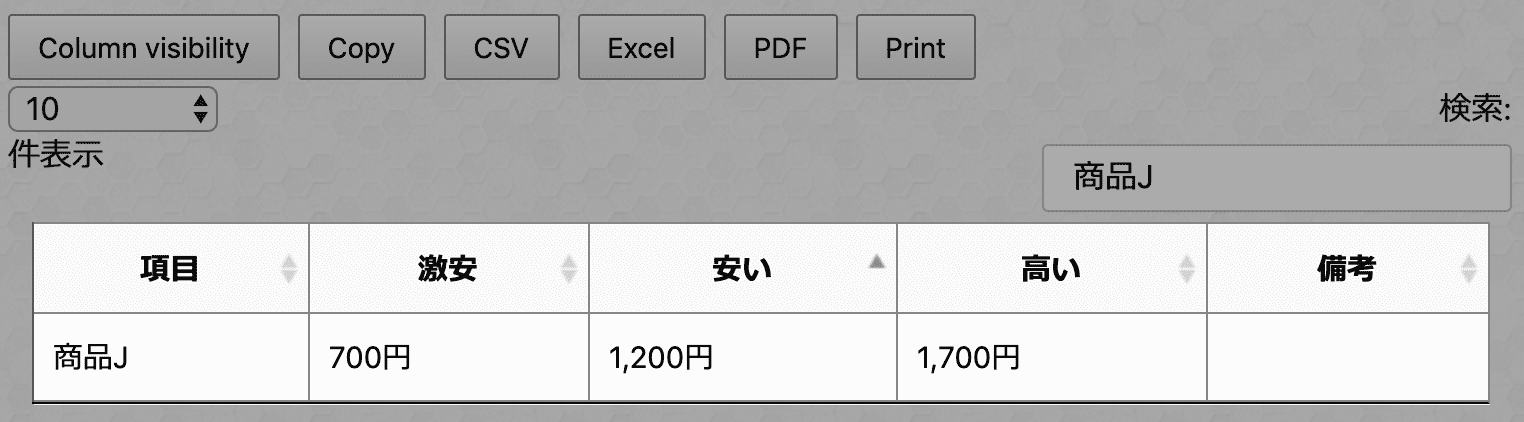
データを検索するには検索窓の中に、例として「抽出したい行見出し」を入力。

抽出結果が表示されました。

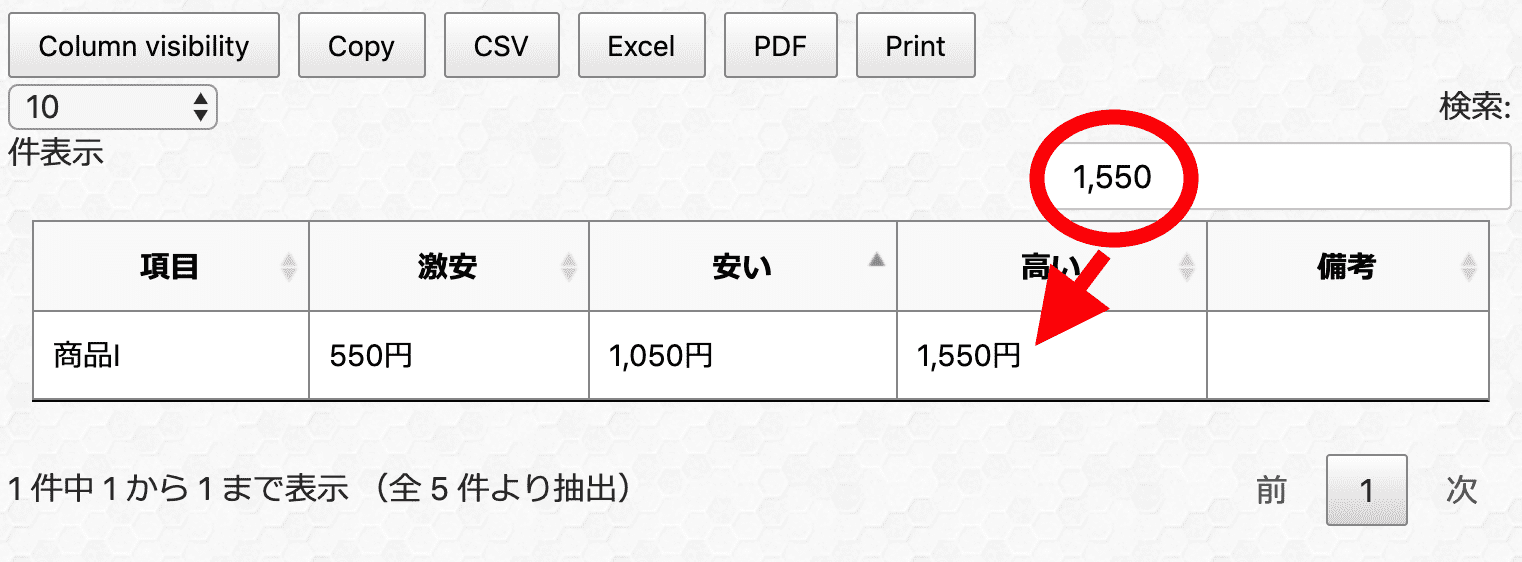
表に入っている数値などでも検索可能(半角カンマなど必須)です。

追記:操作ボタンを非表示にする設定方法
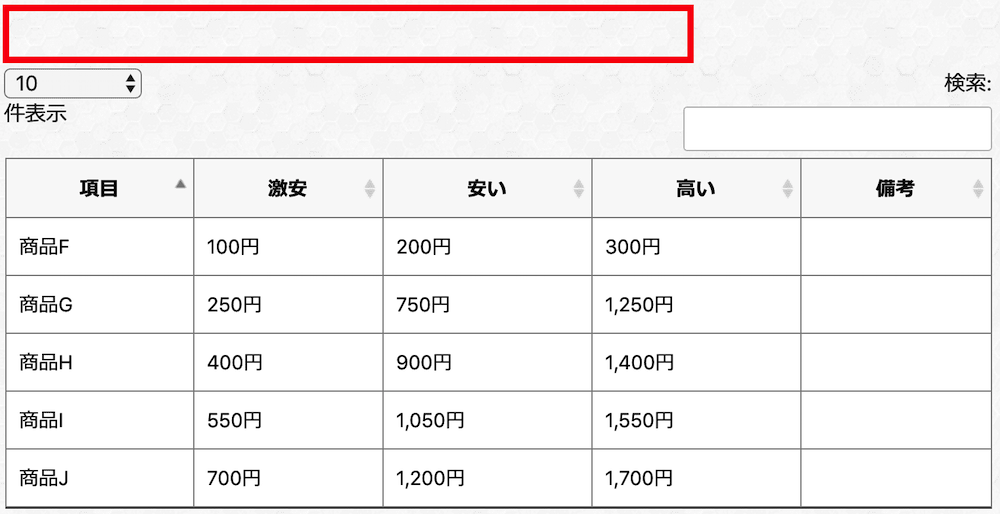
ここまで操作ボタンの説明を行いましたが、操作ボタンを非表示にすることもできます。
操作ボタンがある状態

操作ボタンが非表示になった状態

ただし一度非表示の設定を行うと元に戻りません。

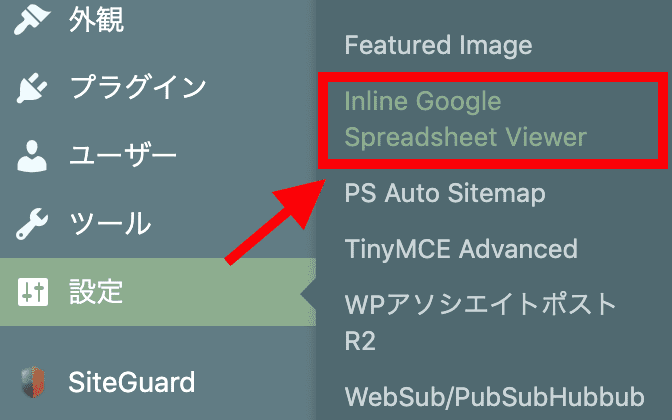
「設定 > Inline Google Spreadsheet Viewer」をクリック。

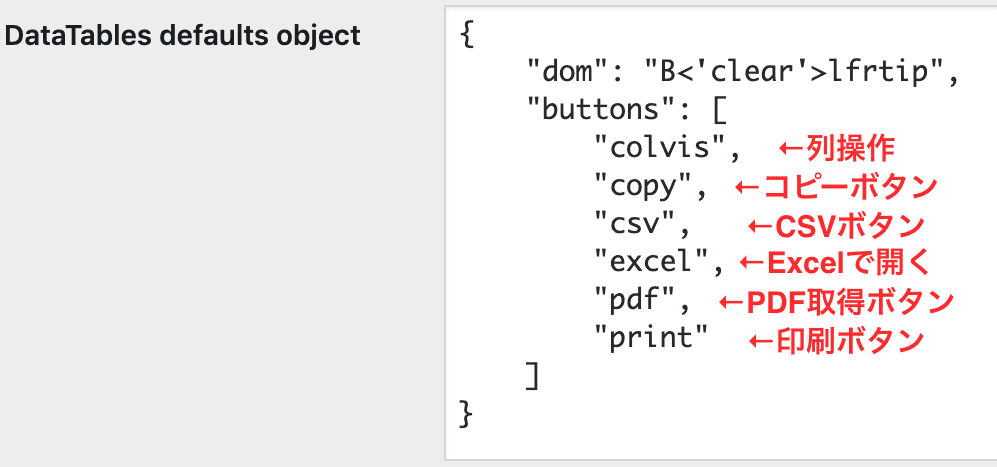
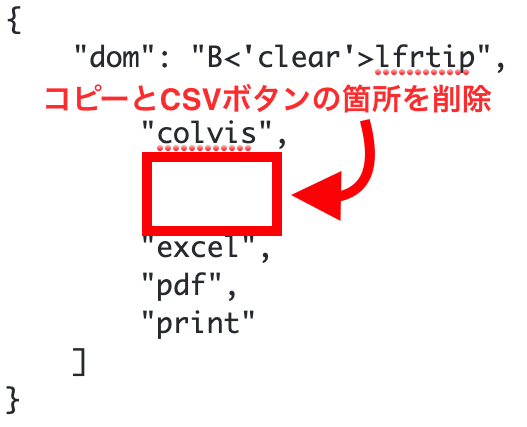
「DataTables defaults object」の項目のところで、非表示にしたいボタンの箇所を削除します。

試しにコピーボタンとCSVボタンを削除しました。

「変更を保存」をクリック。

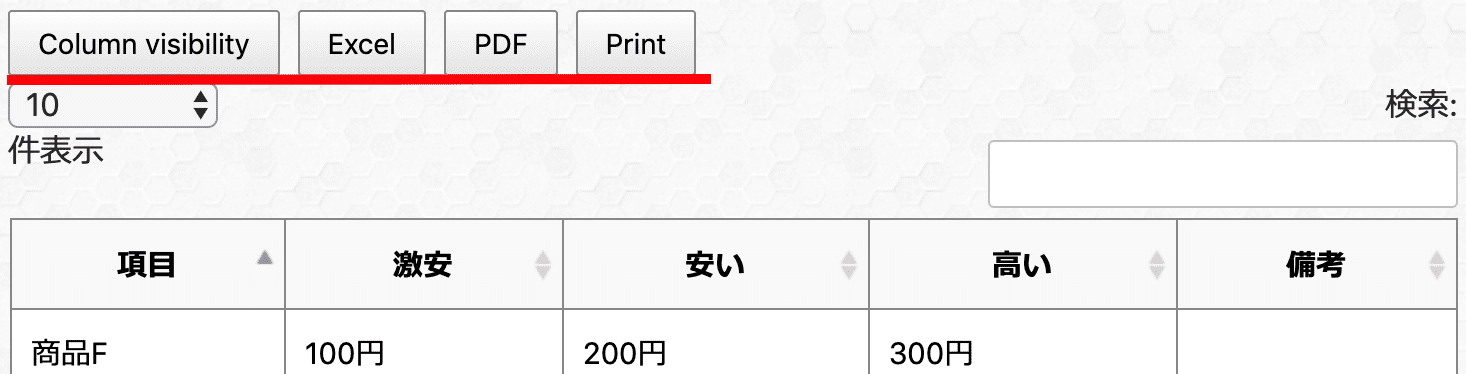
プレビューするとCopyとCSVボタンが非表示になってますね。

削除しても戻せるように、元のソースを貼っておきます↓
{
"dom": "B<'clear'>lfrtip",
"buttons": [
"colvis",
"copy",
"csv",
"excel",
"pdf",
"print"
]
}まとめ
今回は「Inline Google Spreadsheet Viewer」プラグインを使って、WordPressにスプレッドシートの表を作成する方法を紹介しました。
今回あまり触れませんでしたが、「Inline Google Spreadsheet Viewer」でWordPressに挿入したテーブルは、スプレッドシートと本当に連携します。
URL元となるスプレッドシートの表が変更・更新されることで、WordPressで表示されていた表自体も更新されるんですね。
スプレッドシートがデーターベース代わりにもなるんですよ。(アツイ
Gutenbergでも動作確認できたので、表の作成に時間がかかっている人に本当にオススメなプラグインですよ。

関連記事: GOOGLETRANSLATE関数の使い方!スプレッドシート上のテキストを翻訳出来る!
関連記事: スプレッドシート・TEXT関数の使い方|日付から曜日を自動で返す
関連記事: スプレッドシートのプルダウンを連動させよう!違うシートのテーブルを参照する応用編
追伸
この記事で紹介したプラグイン「Inline Google Spreadsheet Viewer」は、てんしゅんさん(@tensyun)に紹介してもらいました。
(実際にInline Google Spreadsheet Viewerを使った記事を執筆されています)
ご教授をありがとうございました(^^)
