「Gist」ならプラグインを使わずにコードを表示出来ます。

更に
- 無料で使える
- 表示速度が早い
- カスタマイズも可能
と、コスパも最強です。
今回はそんなGistを使って「WordPressにコードを表示する方法」をご紹介していきます(^^)
- ソースコードをWordPressに表示したい人
- Gistのソース表示をカスタマイズしたい人
- プラグイン使わずにソースを表示したい人
- ソースコードのバージョン管理したい人
以上のような悩みを持っている人は、必見です!
WordPressにコードを表示・Gistで早く綺麗に軽快に!

「Gist」とはGithub社が提供している「プログラムのバージョン管理が出来るWEBサービス」のことです。
Gistの主な特徴は以下3つ。
- ソースコードのバージョン管理が出来る
- 公開が目的であれば無料で使える
- 他の人のソースコードも閲覧出来る

はい、特徴だけを見るとWordPressと何も関係なくメリットも感じません。
しかしGistの内容をWordPressから読み込ませることで
- プラグイン不要でコードが表示出来る。
- GistのURL読込処理は表示が高速。
- CSSで見た目をカスタマイズも出来る。
- 記事を開かずGist上でコード管理出来る。
と、様々な恩恵に授かれるんですね(^^)


Githubアカウントを作成してGistを使おう
Gistを使ってWordPressにコードを表示するには具体的に
- Githubへアカウント登録
- Gistへソースコードを登録
- 登録したコードのURLを取得
- 取得したURLをテキストエディタに貼付
という手順を踏みます。
しかしGithubアカウント登録は最初だけなので、実質2~4の作業でコード表示が可能です。
Githubへアカウント登録する
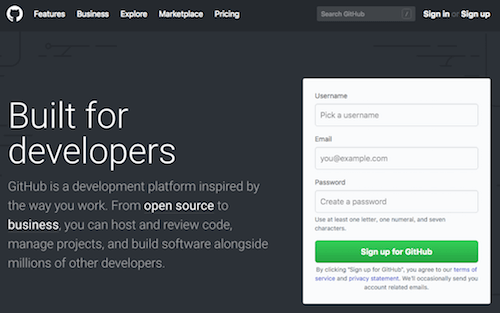
Githubへアクセスして下記画面を開きます。
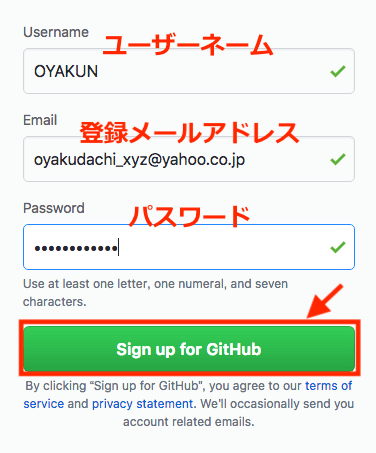
画面右側の入力フォームに「ユーザーネーム(任意の名前)、メアド、パスワード」を入力し「Sign up for Github」をクリック。

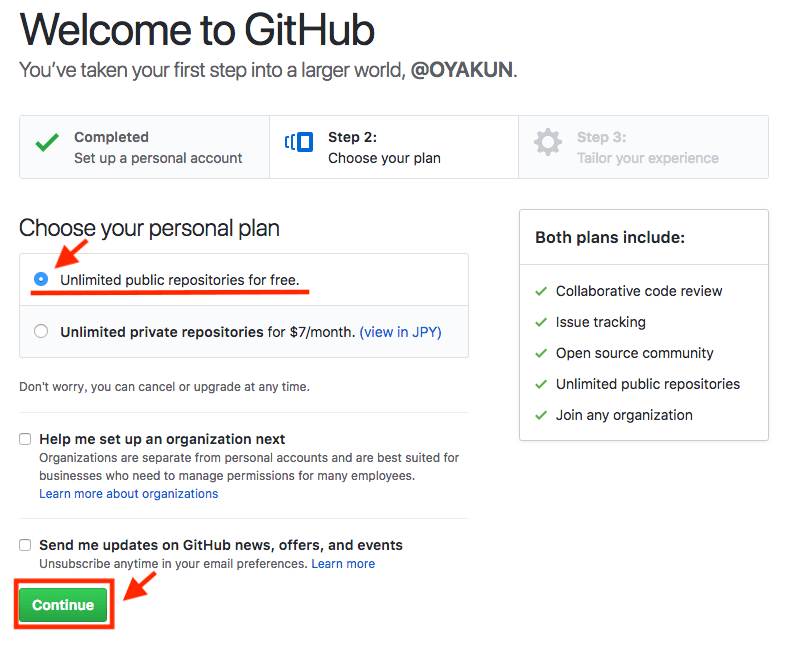
「Unlimited public repositories for free.」(フリーの無制限リポジトリ)にチェックして「Continue」をクリック。

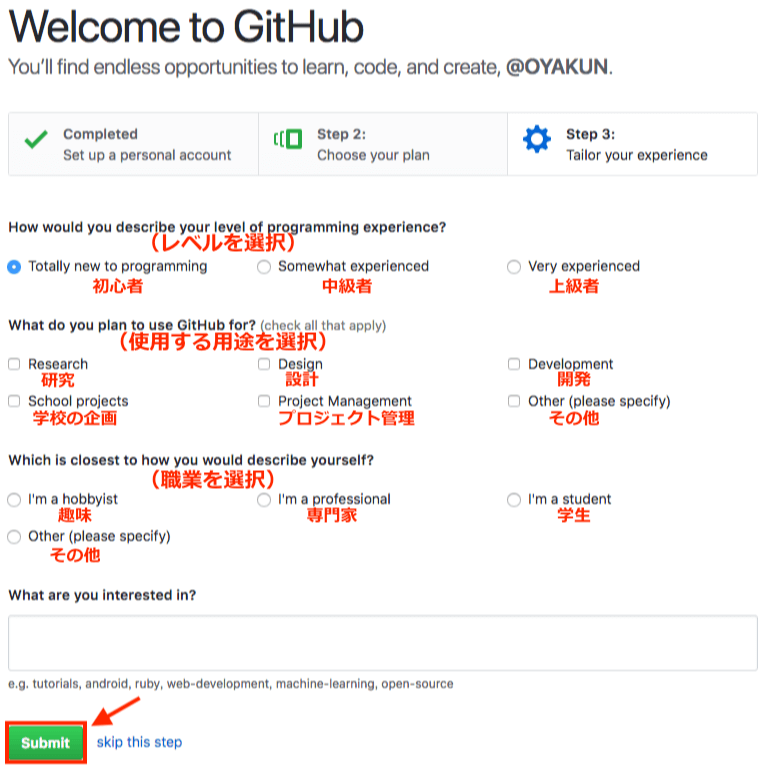
下記ページに遷移するので各項目にチェック(任意)して、「Submit」をクリック。

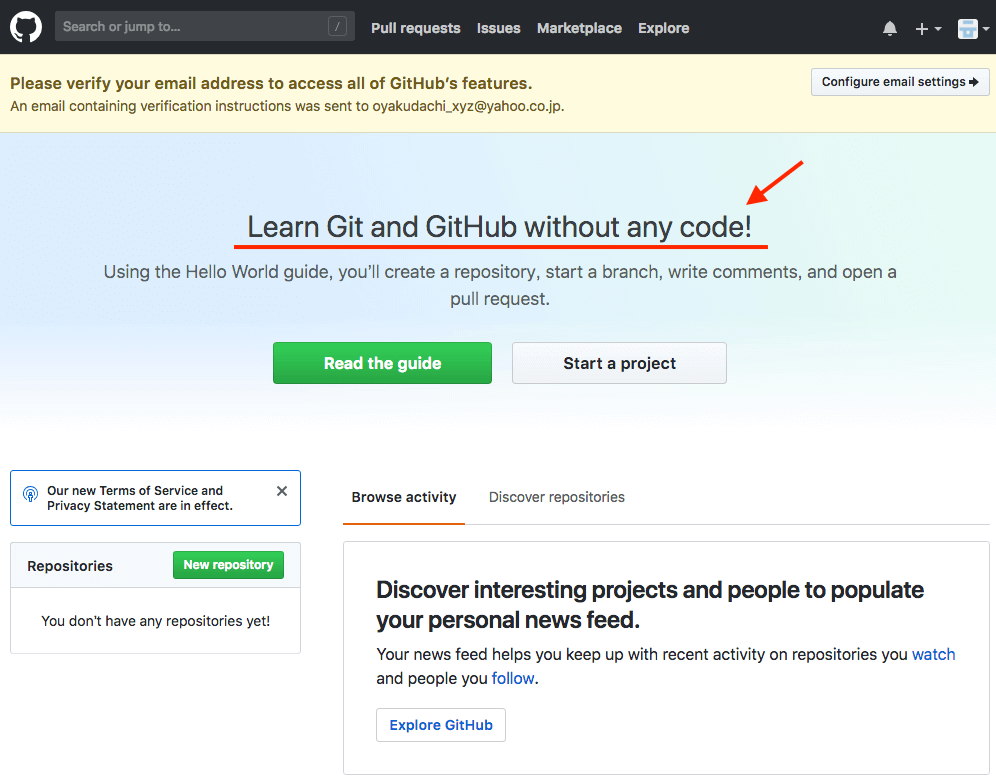
「Learn Git and GitHub without any code!」と画面に出てればGithubアカウントの登録は完了です。



Gistへソースコードを登録する
対象のソースコードをGistへ登録します。
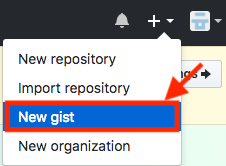
先程のGithub画面を開き、右上の「+」箇所をクリック。
![]()
プルダウンメニューの「New gist」をクリック。

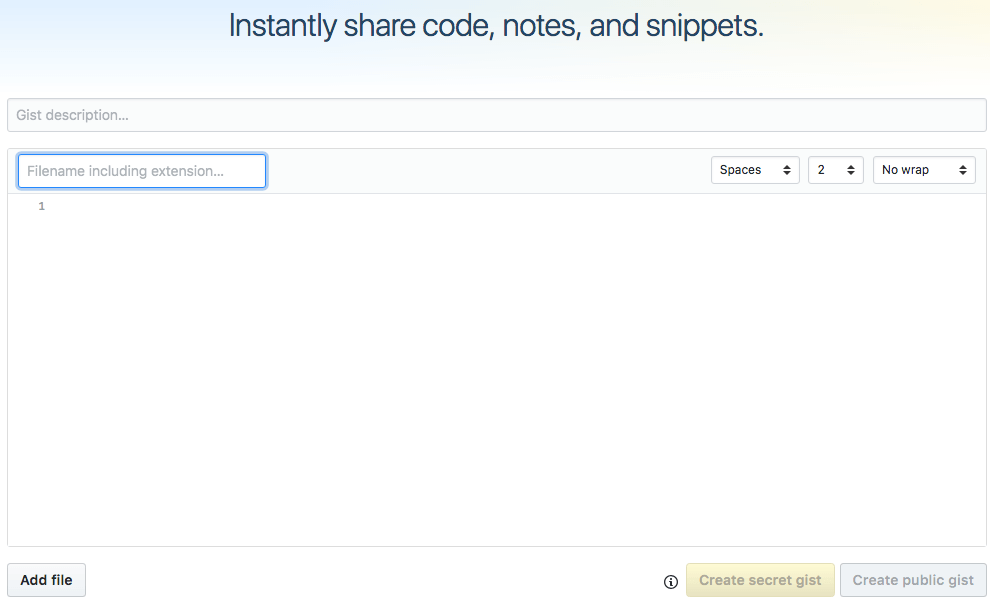
下記画面に変わるので、、

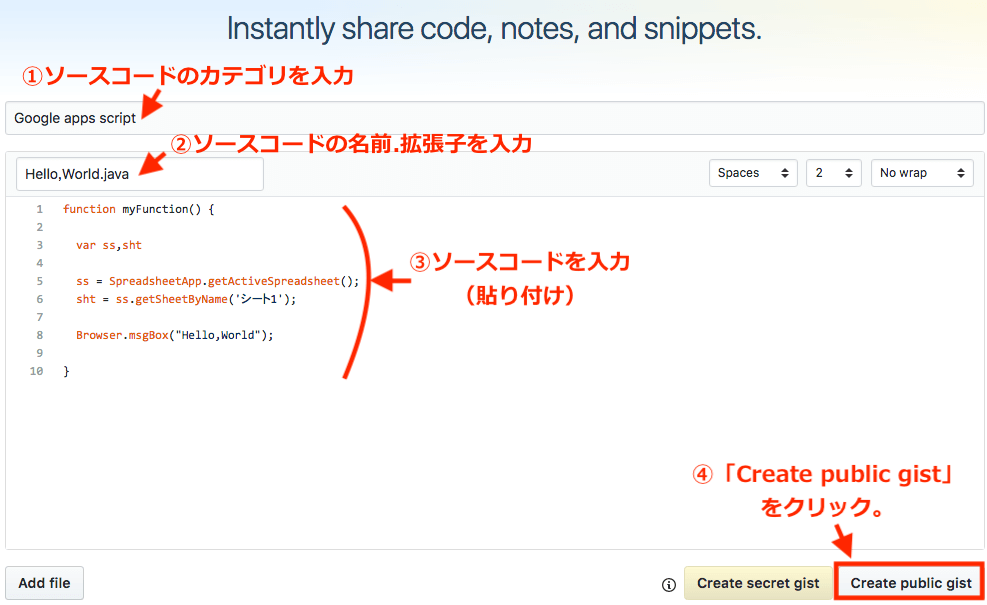
画面左上から順に必要事項を入力します。
- カテゴリを入力
- 名前を記入
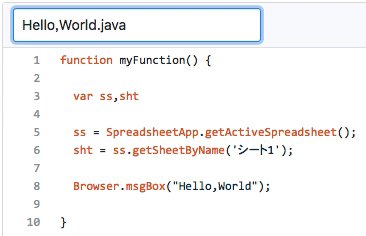
- ソースコードを入力
- Create public gistをクリック

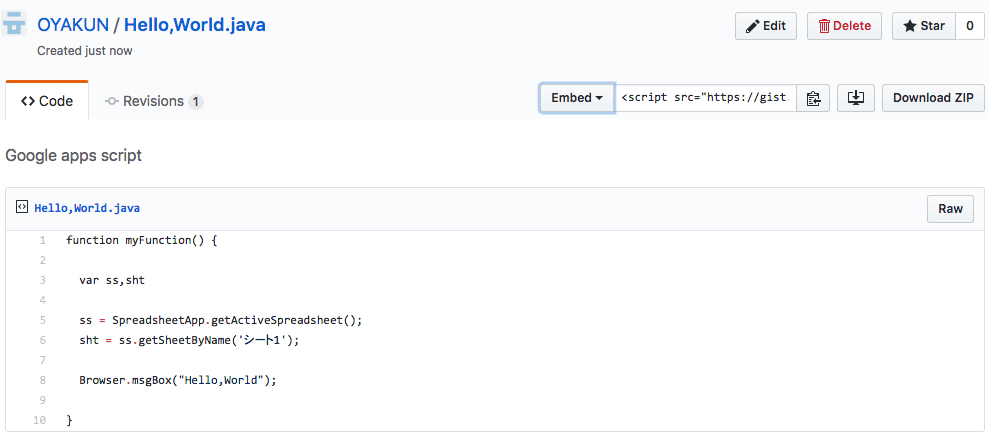
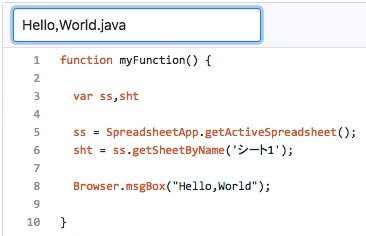
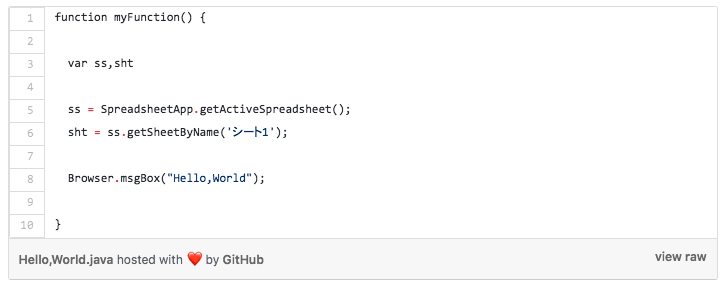
下記画面に遷移したらGistへのソースコード登録は完了です。



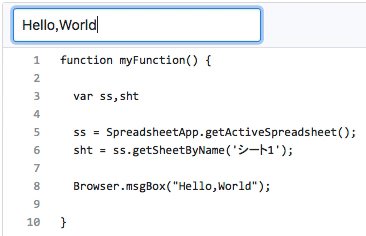
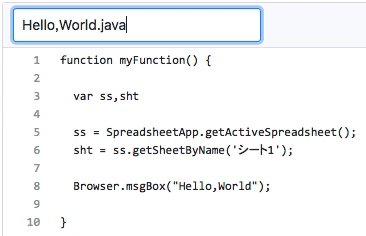
コードをハイライト表示するにはソースコードの名前に「.拡張子(言語名)」を追加すればOKです↓

登録したソースコードのURLを取得する
登録した「ソースコードのURL」を取得します。
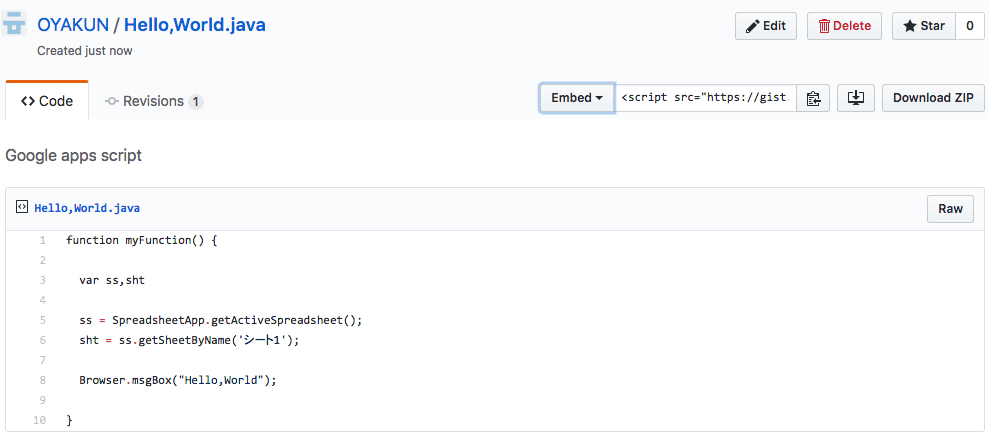
ソースコード登録完了画面の...

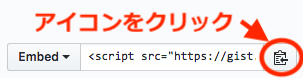
下記アイコンをクリックするだけ。

これでURLの取得(コピー)は完了です。
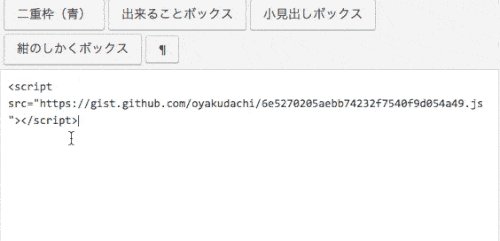
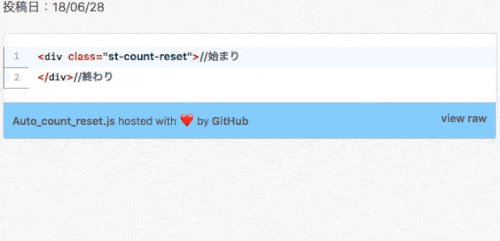
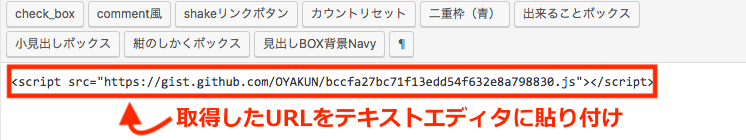
ペーストすれば以下のようなコードが取得出来ているはずです。
<script src="https://gist.github.com/OYAKUN/bccfa27bc71f13edd54f632e8a798830.js"></script>アイコンクリックしてURLコピーを行う前に、以下内容を確認しておくとミスが出ません。
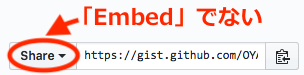
下記箇所が「Embed(埋め込み)」以外に設定されていると、WordPressに表示されません。

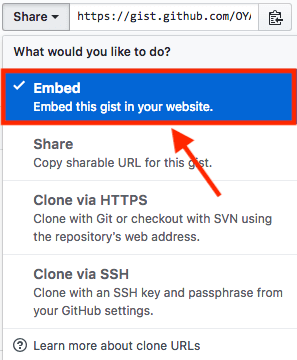
変更するには「Share」をクリック。

プルダウンが開くので、「Embed」を選択してクリック。

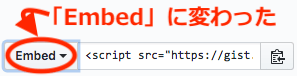
「Share」の箇所が「Embed」に変わればOK。クリップボードアイコンをクリックしてURLを取得出来ます。

取得したURLをテキストエディタに貼付
いよいよ記事中にソースコードを表示します。
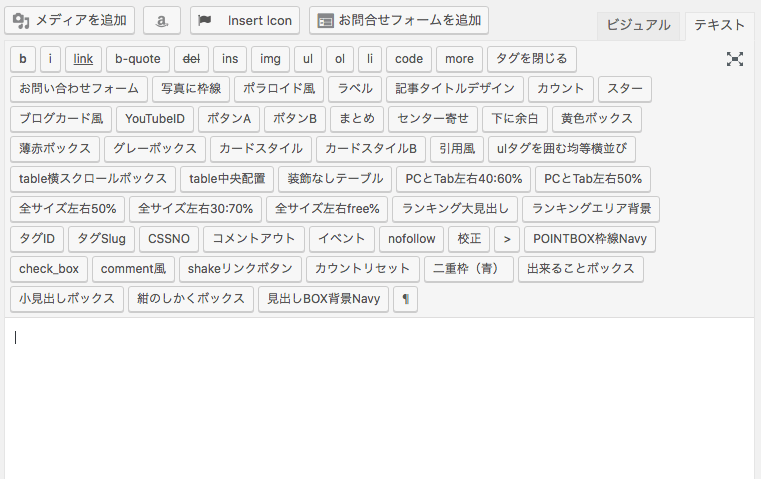
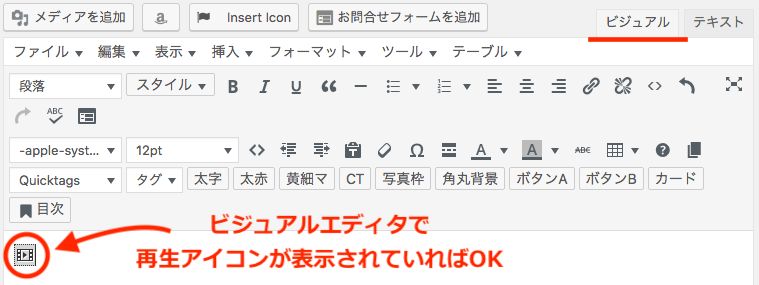
WordPressにてテキストエディタ画面を開いて、

取得したURLを貼り付けます。

ビジュアルエディタにて「再生アイコン」が表示されていればOK。プレビューしてみると...

コードが記事中に表示されました。



シンプル過ぎて可読性が落ちているので、CSSを追記して見た目を見易くしましょう。