Gistのコード表示を見易くしよう
Gistに登録したコードを読み込んで表示する設定は上手くいきましたか?
次に表示されているコードを見易くしていきます。
今回CSS追記した場所は「子テーマのStyle.CSS」でなく、WordPressの既存機能「追加CSS」に追記しました。
(但しテーマによっては非推奨の恐れがあります。)
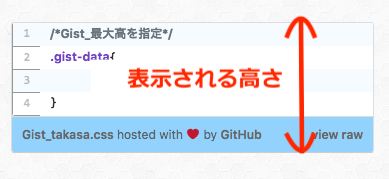
コード表示の高さを指定するCSS
表示するソースコード枠の高さを指定します。

指定した高さ以上になると自動で "スクロール表示" されるのでとても便利です。お好みで300pxの数値を変更してください。
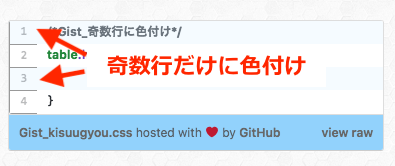
奇数行だけ配色するCSS
奇数行だけ配色するCSSです。

下記コード「2n+1」➜「2n」に変更すれば偶数行だけに配色することも可能です。
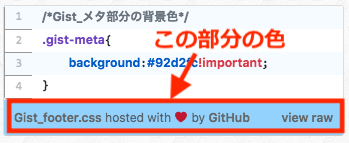
フッターに配色するCSS
コード枠のフッター箇所に配色するCSSです。

配色が濃すぎるとテキストが見えなくなるので、色の明るさを調整しながら「#92d2fc」箇所を変更して下さい。
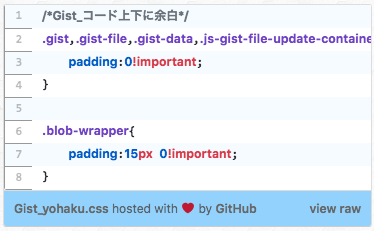
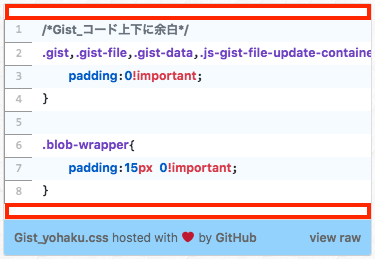
コード上下に余白を設けるCSS
コードの上下に余白を設けるCSSです。設定後はAfter画像のように枠の上下に余白が挿入されます。
Before
After

このサイトでは適用していませんが、余白があったほうが見やすいかもです。
コードを太字にするCSS
コードを太字にするCSSです。テキストを太字にしたのと同じです。
Gistのコード表示を一括でカスタムするCSS
1〜5のCSSをすべてくっつけたCSSです。このサイトと同じ仕様に出来ます。コピペして使って下さい。
今回ご紹介させていただいたCSSは「うらなか書房様」の記事を超参考にさせていただきました。
うらなか書房様 本当にありがとうございましたm(_ _)m
関連記事CSSボタンをアニメーション!CSShakeなら簡単にカスタマイズ出来るよ!
まとめ
Gistを使ってWordPressに綺麗なコードを表示することができましたか?
Githubへアカウント登録してしまえば、
- Gistへソースを登録
- ソースURLをコピー
- ソースURLを記事に貼付け
という3STEPで記事中にコード表示することが可能です。
そもそもコードの版数管理の用途で使われるWebサービスのGist。
普段からソースをアップしておくことで、突然PCが使えなくなっても困りません。
無料で使えてプラグインも不要、さらにオリジナル性も出せるのでぜひ一度使ってみて下さい(^^)

関連記事: WordPressが重い!プラグインを見直すだけで表示速度が4倍に?
関連記事:WordPressのカスタマイズが表示されない!?一瞬で解決できるぞ!
