Google apps scriptからカレンダーへ「イベントの期間・場所・説明」が一括登録出来たら...

スマホやタブレットからカレンダーを見た時に、イベント詳細の確認が捗りますよね。


今回はGoogle apps scriptからカレンダーへイベントの場所・説明を登録する方法についてご紹介いたします。
Google apps scriptからカレンダーへイベントの場所・概要を登録しよう!
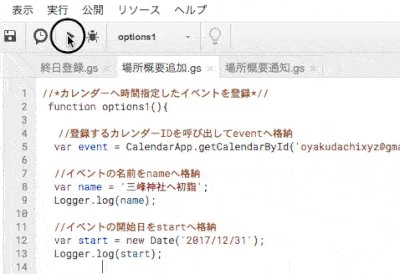
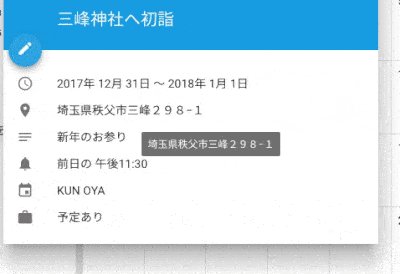
先ずは冒頭GIFで使用したscriptを参照ください。
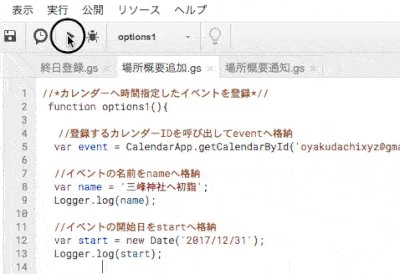
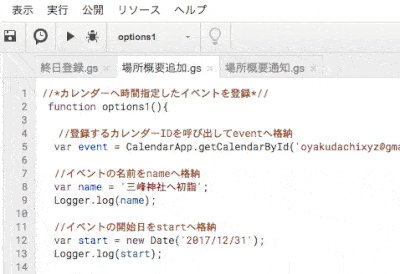
//*カレンダーへ時間指定したイベントを登録*//
function options1(){
//登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('○○○@gmail.com');
//イベントの名前をnameへ格納
var name = '三峰神社へ初詣';
//イベントの開始日をstartへ格納
var start = new Date('2017/12/31');
//イベントの終了日をendへ格納
var end = new Date('2018/01/02');
/*{createAllDayEventへ追加するoptionsの中身}*/
//イベントの説明をsetumeiへ格納
var setumei = '新年のお参り';
//イベントの場所(住所)をplaceへ格納
var place = '埼玉県秩父市三峰298−1';
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(name,start,end,
{description:setumei,
location:place
});
}前回は「期間を指定したイベント」のカレンダー登録方法をご紹介しました。
期間を指定して登録Google apps scriptからカレンダー登録|-期間指定編-
今回はさらに、「イベント場所・説明」を追加した情報をGoogle apps scriptからカレンダーへ登録していきます。


Google apps scriptからカレンダーへ登録するメソッド
Google apps scriptからカレンダーへ「イベントの場所・説明」を登録するには
createAllDayEvent
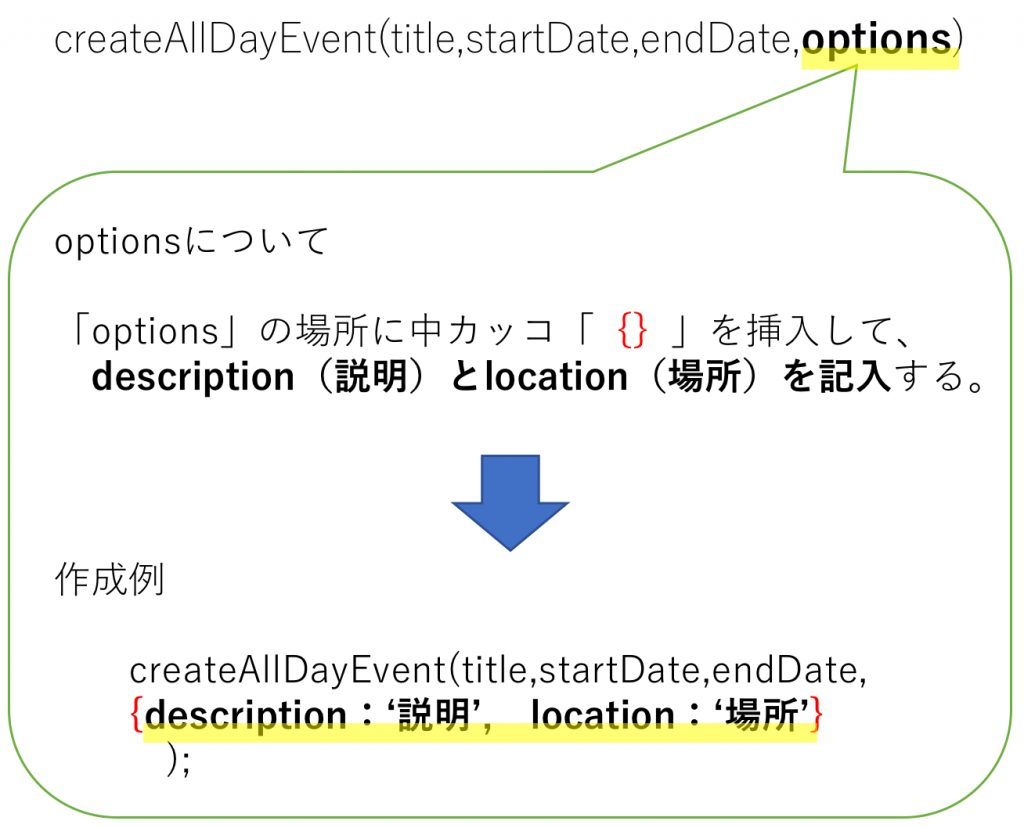
メソッドに"options”を追加します。
createEvent ( title, startTime, endTime, options )
| 名前 | タイプ | 説明 |
|---|---|---|
| title | String | シリーズのイベントのタイトル |
| startDate | Date | イベントの開始日(曜日のみ使用、時間は無視されます) |
| endDate | Date | イベントの終了日(曜日のみ使用、時間は無視されます) |
| options | Object | 以下に示す高度なパラメータを指定するJavaScriptオブジェクト |
| optionsの説明 | ||
|---|---|---|
| 名前 | タイプ | 説明 |
| description | String | イベントの説明 |
| location | String | イベントの場所 |
参照:createEvent
具体的には"options”の中に「description」と「location」を設定することで、イベントの場所・説明をカレンダー上に表示することが可能です。
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(name,start,end,
{description:setumei,
location:place
});主な手順としては
- 登録するカレンダーIDを変数宣言
- イベント名・開始日・終了日・場所・説明を変数宣言
- createAllDayEventへ各変数を設置してカレンダー登録
という順で作業していきます。


Google apps scriptからカレンダーへイベントの場所・説明を登録する3つの手順
手順は大きく分けて3つです。殆ど変数宣言の作業なのでそんなに難しくはありません。
手順1. getClalendarByIdで登録するカレンダーIDを変数宣言
先ずはClaendarApp.getCalendarByIdにてイベント登録先のカレンダーIDを指定します。
//登録するカレンダーIDを呼び出してeventへ格納
var event = ClaendarApp.getCalendarById('○○○@gmail.com');
名前 説明 CalendarApp カレンダーアプリを呼び出し getCalendarById() 登録先のカレンダーを指定


手順2. イベント名・開始日・終了日・場所・説明を変数宣言
次に「イベントの名前・開始日・終了日」を変数宣言して格納します。
//イベントの名前をnameへ格納
var name = '三峰神社へ初詣';
//イベントの開始日をstartへ格納
var start = new Date('2017/12/31');
//イベントの終了日をendへ格納
var end = new Date('2018/01/02');手順2-1. イベントの場所・説明を変数宣言
同様に
createAllDayEvent
のoptionsに設置する「イベントの場所・説明」を準備します。


/*{createAllDayEventへ追加するoptionsの中身}*/
//イベントの説明をsetumeiへ格納(description)
var setumei = '新年のお参り';
//イベントの場所(住所)をplaceへ格納(location)
var place = '埼玉県秩父市三峰298−1';「location」へ実際の住所を書き込むことで、カレンダーのイベント場所をGoogleMAPで確認することが可能です。
手順3. createAllDayEventへ各変数を設置してカレンダー登録
最後に
createAllDayEvent
へ先に作成した「イベントの名前・開始日・終了日・場所・説明の変数」を設置します。
今回のsampleで格納した定義
- イベント名=name
- イベント開始日=start
- イベント終了日=end
- イベントの説明=setumei
- イベントの場所=place
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(name,start,end,
{description:setumei,
location:place
});


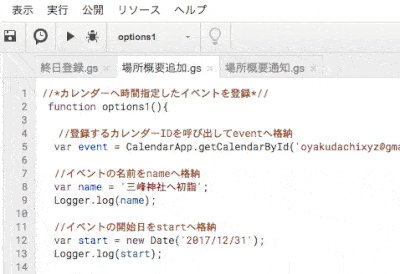
ここまで全体を繋げると下記スクリプトになってます。
//*カレンダーへ時間指定したイベントを登録*//
function options1(){
//登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('oyakudachixyz@gmail.com');
//イベントの名前をnameへ格納
var name = '三峰神社へ初詣';
//イベントの開始日をstartへ格納
var start = new Date('2017/12/31');
//イベントの終了日をendへ格納
var end = new Date('2018/01/02');
/*{createAllDayEventへ追加するoptionsの中身}*/
//イベントの説明をsetumeiへ格納
var setumei = '新年のお参り';
//イベントの場所(住所)をplaceへ格納
var place = '埼玉県秩父市三峰298−1';
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(name,start,end,
{description:setumei,
location:place
});
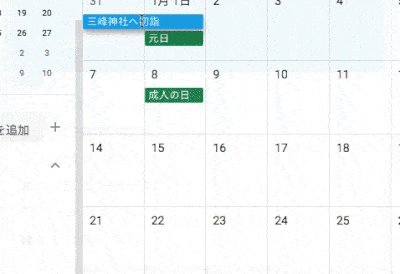
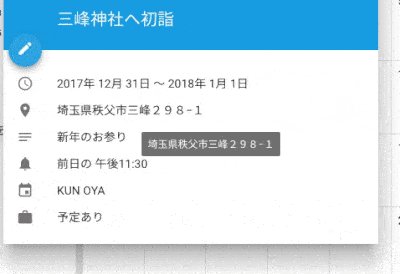
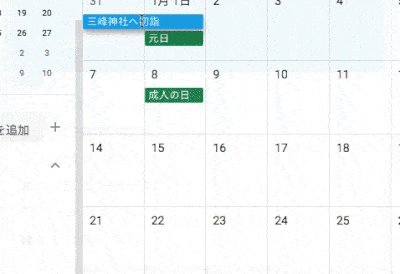
}実際に動かしてみると...


イベント場所をクリックすれば、GoogleMAPで確認することが出来ます↓

※イベントの確認画面はGoogleカレンダーの新画面で試しています。

GoogleMAPが開ければ場所の登録もバッチリですよね。
下記画像をクリックすればスマホにてカレンダーアプリを起動した際の、動作を確認することが出来ます。
コピペでOK!Google apps scriptでカレンダーに登録しよう!-終日編-
GASからカレンダーへイベントの場所・説明を登録する3つの手順. まとめ
無事にカレンダーへイベントの場所と説明は登録出来ましたか?
最初にご説明しましたが、まとめると
- 登録するカレンダーIDを変数宣言
- イベント名・開始日・終了日・場所・説明を変数宣言
- createAllDayEventへ各変数を設置してカレンダー登録
こんな感じですね。
少し
createAllDayEvent
の「options」の設定のところが分かりづらいかもですが、前回記事を参照して頂いている方は比較的簡単に設定できたのではないでしょうか。
次回は「スプレッドシートから一括でカレンダー登録する方法」についてご紹介させていただきます(^^)


