スプレッドシートのGoogle Apps scriptを使って、
- HTMLの入力フォームを作成
- 入力した値をスプレッドシートに反映させる
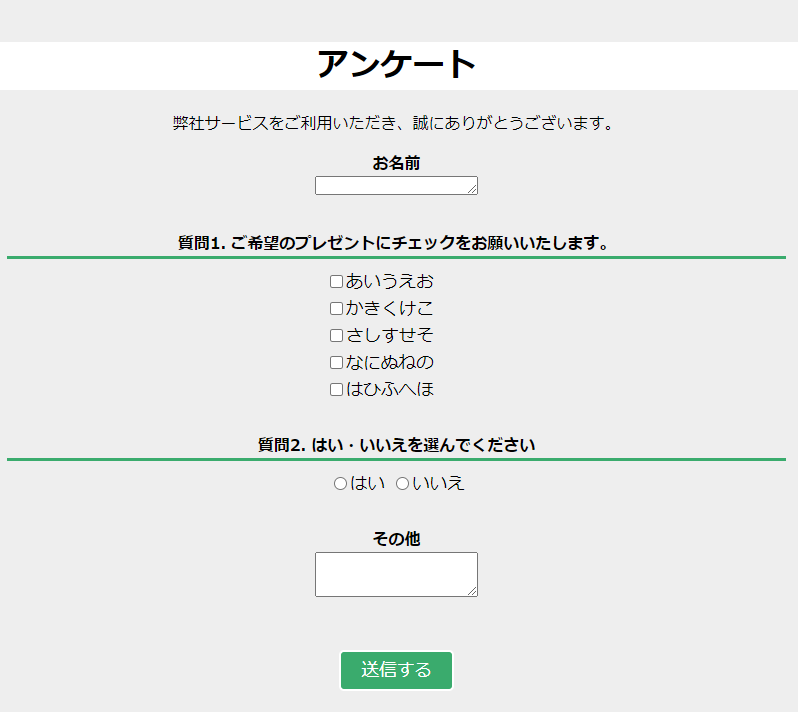
以上の方法を記します。完成画面のサンプル↓

GASでHTMLの入力フォームを作成するポイント2つ
GASで作成したHTMLファイルの入力フォームから、スプレッドシートに反映するためにポイントは2つ。
- スクリプトファイルをスタンドアロン型で作成すること
- ファイルを改版したときは常に更新作業を行うこと
上記を踏まえ、以下にHTML入力フォームのサンプルを記します。

コード.gsとindex.htmlファイルとシート情報の3つを準備
GASでHTMLファイルを作成してサーバー上に表示させるには
- スプレッドシート情報(idかurl)
- コード.gs
- index.html
上記3つが最低でも必要です。
情報入力側のスプレッドシート情報
スプレッドシートの情報で必要となるのは
- ID
- URL
どちらかです。

コード.gsファイルの中身
コード.gsで準備するサンプルコード。
//doGetでindex.htmlを表示する
function doGet(){
return HtmlService.createTemplateFromFile("index").evaluate();
}
//doGetでindex.htmlに入力された値を取得してスプシへ移行
function doPost(e){
var url ="https://docs.google.com/spreadsheets/d/100lQIP5vzPDrgHb3DFY1zuhMkj_gswpo0kL-ksnZUXo/edit#gid=0";
var sh = SpreadsheetApp.openByUrl(url);
//結果
var day = new Date();
var name = e.parameters.name.toString();
var q1n1 = String(e.parameters.q1n1);
var q1n2 = String(e.parameters.q1n2);
var q1n3 = String(e.parameters.q1n3);
var q1n4 = String(e.parameters.q1n4);
var q1n5 = String(e.parameters.q1n5);
var q2n1 = String(e.parameters.re);
var other = e.parameters.q1o.toString();
var array = [day,name,q1n1,q1n2,q1n3,q1n4,q1n5,q2n1,other];
sh.appendRow(array);
//送信後に返されるページ
var resultpage = HtmlService.createTemplateFromFile("result");
return resultpage.evaluate();
}以下メモ。
- doGet()でindex.htmlを表示。
-
doPostで入力された値を取得してスプレッドシートへ返す。
index.htmlの中身
index.htmlのコードは以下のとおり。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!=HtmlService.createHtmlOutputFromFile('css.html').getContent(); ?>
</head>
<body>
<header>
<h1>アンケート</h1>
</header>
<main>
<form class="" action="https://script.google.com/macros/s/AKfycbwS4ii4jPzmLz90JPqYqqTbmu1UZoC6M-lxEk74QhQ4RsFE0yEi/exec" method="post">
<!-- 導入箇所 -->
<div class="intro">
<p>弊社サービスをご利用いただき、誠にありがとうございます。</p>
</div>
<dl>
<div class="form-item">
<div class="container">
<span class="other">お名前</span><br>
<textarea name="name" rows="1" cols="20"></textarea>
</div>
<!-- QUESTION: 1 -->
<dt>質問1. ご希望のプレゼントにチェックをお願いいたします。</dt>
<dd>
<input type="checkbox" name="q1n1" value="あいうえお">あいうえお<br />
<input type="checkbox" name="q1n2" value="かきくけこ">かきくけこ<br />
<input type="checkbox" name="q1n3" value="さしすせそ">さしすせそ<br />
<input type="checkbox" name="q1n4" value="なにぬねの">なにぬねの<br />
<input type="checkbox" name="q1n5" value="はひふへほ">はひふへほ<br />
</dd>
<!-- QUESTION: 2 -->
<div class="">
<dt>質問2. はい・いいえを選んでください</dt>
<dd>
<label class="label-radio">
<input type="radio" name="re" value="はい" required>はい</label>
<label class="label-radio"><input type="radio" name="re" value="いいえ">いいえ</label>
</dd>
</div>
<!-- その他 -->
<div class="">
<div class="other-text">
<span class="other">その他</span><br>
<textarea name="q1o" rows="3" cols="20"></textarea>
</div>
</div>
</div>
</dl>
<!-- 送信ボタン -->
<div class="form-submit">
<input type="submit" name="" value="送信する">
</div>
</form>
</main>
</body>
</html>index.htmlを呼び出す
コード.gsのdoGet()箇所で、index.htmlを呼び出し。
//doGetでindex.htmlを表示する
function doGet(){
return HtmlService.createTemplateFromFile("index").evaluate();
}コード.gsでスプレッドシートを呼び出す
コード.gsのdoPost()で、入力先のスプレッドシートURLを指定。
function doPost(e){
var url ="https://docs.google.com/spreadsheets/d/100lQIP5vzPDrgHb3DFY1zuhMkj_gswpo0kL-ksnZUXo/edit#gid=0";
var sh = SpreadsheetApp.openByUrl(url);
}CSSでindex.htmlを装飾する
コード.gsとindex.htmlが準備できたら、任意でCSSとサンクスページを準備。それぞれ拡張子htmlで準備します。
CSSの作成方法
もしhtmlファイルを装飾するのであれば、cssファイルを拡張子htmlで作成し、styleタグでcssのソースを囲みます。(style.cssという拡張子では作成できない)
例:css.html
css.htmlの中身サンプル
<style>
body {
background-color: #eee;
text-align: center;
}
header {
background: #fff;
}
/* 共通 */
.other-text {
margin-top: 30px;
}
.other {
font-weight: bold;
}
dl {
padding: 0 20px;
display: block;
}
dt {
display: inline-block;
width: 60%;
margin-top: 30px;
font-weight: bold;
border-bottom: solid 3px #3aab6d;
}
dd {
margin-top: 10px;
font-size: 1.1em;
margin-inline-start: 0px;
}
input[type="checkbox"] {
margin-left: -30px;
}
input[type="submit"] {
margin-top: 30px;
background: #3aab6d;
color: #fff;
font-size: 1.1em;
border: solid 2px #fff;
border-radius: 5px;
padding: 5px 20px;
}
input[type="submit"]:hover {
background: #a0ebc1;
cursor: pointer;
}
</style>サンクスページは別にhtmlファイルを作成する。
サンクスページもcssと同じ作成方法。
サンクスページ作成方法
またhtmlフォームに値を入力送信後、ありがとうございました等のサンクスページを制作するにも、別のhtmlファイルを作成します。
サンクスページの中身サンプル
サンクスページの中身は以下の通り。
<!DOCTYPE html>
<html>
<head>
<base target=”_top”>
</head>
<body>
送信が完了しました。<br><br>
<a href="https://xn--t8j3bz04sl3w.xyz/">ブログトップへ戻る</a>
</body>
</html>まとめ
スプレッドシートならサーバーを設けなくても、htmlをネット公開することが可能です。
ただし、
- 更新のVer管理が少し手間
- htmlファイルに<style>タグを付与してcssを作成しないといけない
- ファイルを階層に分けられない
といったように、一般的な制作環境とは異なる点はちょっと使いづらいかも。

次の記事:【要注意】GASで複数の宛先へメール送信する際の設定方法
関連:HTMLにCSSボタン設置して呼び出しする方法
関連:【MySQL】PHPでデータベースを表示したHTMLにリンクも埋め込む
