=BETAINV(確率, α, β, 下限, 上限)

BETAINV(ベータ・インバース)関数は、指定した確率、形状パラメータ、元の β 分布区間に対して、β 累積分布の逆関数の値を返します。
BETAINV関数の使い方. 構文
BETAINV関数の構文は以下のとおりです。
=BETAINV(確率, α, β, 下限, 上限)
BEDAINV関数は、BETADIST関数の逆関数の値を返すのが特徴です。
BETAINV関数の構文内訳
| 引数 | 説明 | 注釈 |
|---|---|---|
| 確率 | 必ず指定-関数を評価する確率です。 | 0以上1以下で指定します。 |
| α | 必ず指定-分布の1つ目の形状パラメータです。 | 確立分布のパラメーターとなる正の値を指定します。 |
| β | 必ず指定-分布の2つ目の形状パラメータです。 | 確立分布のパラメーターとなる正の値を指定します。 |
| 下限 | [省略可]-元のβ分布区間の下限です。 | デフォルト値や省略時は0が入ります。 |
| 上限 | [省略可]-元のβ分布区間の上限です。 | デフォルト値や省略時は1が入ります。 |
BETAINV関数を使うときの注意点
注意1. 引数に数値以外の値を指定すると#VALUE!を返す
BETAINV関数は、引数に数値以外の値を指定すると#VALUE!エラーを返します。
以下にサンプルを記載します。
| 確率 | α | β | 下限 | 上限 | 結果 |
|---|---|---|---|---|---|
| 0.15 | A | 1 | -1 | 1 | #VALUE! (=BETAINV(A2,B2,C2,D2,E2)) |


注意2. αまたはβが0以下だと#NUM!を返す
BETAINV関数では、αまたはβ値が0以下である場合、#NUM!エラーを返します。
以下にサンプルを記載します。
| 確率 | α | β | 下限 | 上限 | 結果 |
|---|---|---|---|---|---|
| 0.30 | 0 | 10 | 1 | 5 | #NUM! (=BETAINV(A2,B2,C2,D2,E2)) |


注意3. 確率が0以下または1より大きい値のとき#NUM!を返す
BETAINV関数では確率の値が、0以下または1より大きいとき#NUM!エラーを返します。
| 確率 | α | β | 下限 | 上限 | 結果 |
|---|---|---|---|---|---|
| 1.1 | 2 | 10 | 1 | 5 | #NUM! (=BETAINV(A2,B2,C2,D2,E2)) |


BETAINV関数の使い方. Excelとスプシの違い
BETAINV関数は、ExcelとGoogleスプレッドシートで基本的な使い方に相違はありません。
強いて言えばBETAINV関数の書式が
- Excelは「A・B」
- Googleは「上限・下限」
と記載されていることでしょう。引数や省略有無については、どちらとも使い方は同じです。

BETAINV関数の実行サンプル
BETAINV関数を実行するサンプル。
| 確率 | α | β | 下限 | 上限 | 結果 |
|---|---|---|---|---|---|
| 0.3 | 3 | 7 | 1 | 5 | =BETAINV(A2,B2,C2,D2,E2) |
各進数をBETAINV関数で算出した結果。
| 確率 | α | β | 下限 | 上限 | 結果 |
|---|---|---|---|---|---|
| 0.3 | 3 | 7 | 1 | 5 | 1.856911604 |
GIFで↓

BETAINV関数の実行サンプル結果
画像でBETAINV実行サンプル結果を確認↓

BETAINV関数 × GASのサンプル
BETAINV関数をGASで利用する際の、かんたんなサンプルを作成してみました。
実装する表のサンプル。
| 確率 | α | β | 下限 | 上限 | 結果 |
|---|---|---|---|---|---|
| デフォは空白 | デフォは空白 | デフォは空白 | デフォは空白 | デフォは空白 | デフォは空白 |
実装するGAS
/*BTAINV作成 */
function BETAINV() {
var ss,sht,charts,rng,chart
ss = SpreadsheetApp.getActive();
sht = ss.getActiveSheet();
charts = sht.getCharts();
// 値を入力
val01 = Browser.inputBox('0<1の値を入力',Browser.Buttons.OK_CANCEL);
val02 = Browser.inputBox('正の値αを入力',Browser.Buttons.OK_CANCEL);
val03 = Browser.inputBox('正の値βを入力',Browser.Buttons.OK_CANCEL);
val04 = Browser.inputBox('下限値を入力(省略時は1を入力)',Browser.Buttons.OK_CANCEL);
val05 = Browser.inputBox('上限値を入力(省略時は1を入力)',Browser.Buttons.OK_CANCEL);
if(val01 == "cancel"|| val02 == "cancel"|| val03 == "cancel"){
Browser.msgBox("処理を中止しました");
return;
} else {
sht.getRange("A2").setValue(val01);
sht.getRange("B2").setValue(val02);
sht.getRange("C2").setValue(val03);
sht.getRange("D2").setValue(val04);
sht.getRange("E2").setValue(val05);
sht.getRange("F2").setFormula('=BETAINV('+val01+','+val02+','+val03+','+val04+','+val05+')');
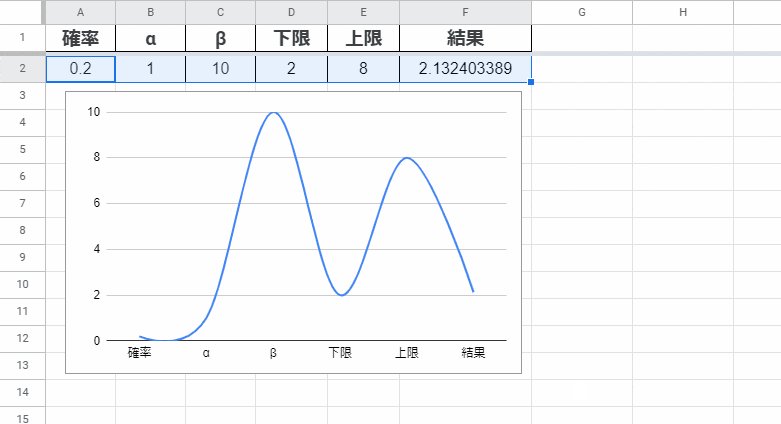
// グラフ挿入
rng = ss.getRange('A1:F2');
chart = sht.newChart()
.asLineChart()
.addRange(rng)
.setMergeStrategy(Charts.ChartMergeStrategy.MERGE_ROWS)
.setTransposeRowsAndColumns(true)
.setNumHeaders(0)
.setHiddenDimensionStrategy(Charts.ChartHiddenDimensionStrategy.IGNORE_BOTH)
.setOption('bubble.stroke', '#000000')
.setOption('useFirstColumnAsDomain', true)
.setOption('curveType', 'function')
.setOption('isStacked', 'false')
.setOption('annotations.domain.textStyle.color', '#808080')
.setOption('textStyle.color', '#000000')
.setOption('legend.textStyle.color', '#1a1a1a')
.setOption('titleTextStyle.color', '#757575')
.setOption('annotations.total.textStyle.color', '#808080')
.setOption('hAxis.textStyle.color', '#000000')
.setOption('vAxes.0.textStyle.color', '#000000')
.setOption('height', 281)
.setOption('width', 455)
.setPosition(3, 1, 19, 8)
.build();
sht.insertChart(chart);
}
};実行結果をGIFで


BETAINV関数の使い方 まとめ
BETAINV関数の使い方でした。 有効に利用するには、
- 引数には数値を指定する
- αやβに≦0の値を入力しない
- 確率には0<1の値を指定する
といった感じですね。
BETAINV関数を使うことで、BETA.DISTの逆関数の値を求められます。

関連記事: BETADIST関数の使い方|ベータ分布関数で定義された特定値の確率を返す
関連記事: BASE関数の使い方|10 進数を別の底のテキスト表現に変換する
関連記事: AVERAGEIFS関数の使い方|複数条件の範囲の平均値を求める
関連記事: AND関数の使い方|すべての条件が満たされているか調べる
