記事が思うように書けないのって本当にしんどいですよね。
そんなあなたにfigurareノートを全力でオススメします。
ブログの記事が書けない人にfigurareノートをオススメする3つの理由
そもそも記事が書けない理由とは僕が思うに
- 何を書いて良いか分からない
- 完璧に仕上げたい
- まとまらない
この3つではないでしょうか?
記事が書けない件については備忘録・自戒を兼ねて、解決策を少しだけご紹介します。
記事が書けない!ときの3つの原因と解決策
1. 何を書いてよいか分からない場合

何を書いてよいか分からない場合は対象へのリサーチを増やすことで、徐々に書くべき内容がまとまってきます。
ただリサーチ結果が多すぎても捗らないので、対象のキーワードを深掘りします。その方法をサラッと。
- キーワードを選んだらGoodkeywordで関連語を取得。
- 一覧の中からさらに関連の深い関連語を選択。
- 選択キーワードを再度ツールにかけて選別。
- 選別したキーワードについてリサーチする。
みたいな感じですね。
4のキーワードでリサーチした際に、Q&Aなどがあれば参照することでかなり具体的に書くべき内容が分かるはずです。
ただし!
この方法で取得したキーワードでは上位表示されても、ハッキリ言ってPVは稼げません。
なにせ深掘りなので読む人が絞られるため、アフィリエイトよりになってきます。
「ドメインが育ってて一語で上位が狙える」若しくは「同じジャンルの記事を増やす>カテゴリを押し上げ」ればPVは上がるかもですが...
あくまで書く内容が分からない時の対処法としてオススメです。
2. 完璧に仕上げたい場合

記事を完ぺきに仕上げたい場合、書く前にある程度の書き方を決めておくことが重要な気がします。
Hタグの階層ルールや補足の入れ方、引用を入れるタイミング、画像選定・作成などなど簡単なマニュアルやフォームを作っておくと便利かと。
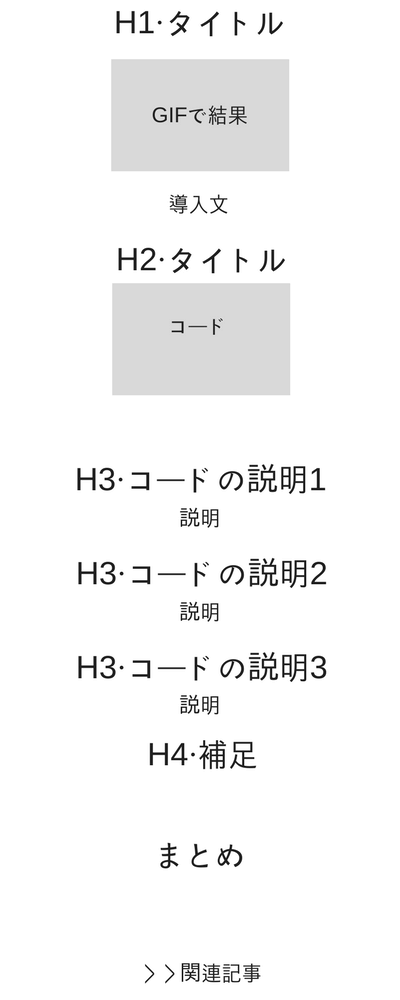
僕が普段使っているフォームはこんな感じ↓

悩まずに進められ、サイトに統一感が出てクオリティを確保!理想を言えばサイト作成時に作っておくべきなのですが、詳細が深かったりすれば一定にはまとまらないのである程度で良いかと。
特に記事毎にペルソナが変わる雑記ブログでは、ジャンルにもよりますがノートに下書きしておくのが個人的にはオススメです。
ペルソナ(persona)とは. ペルソナとは、商品やサービスのターゲットとなる象徴的な顧客像のことを指し、ペルソナの設定はマーケティング企画立案の手法の一つ
引用:ペルソナとは
専門のサイトであれば最初に対象を絞って書きますが、雑記ではキーワードによって変わってきます。
途中「あれ?誰に向けて書いてるんだっけ?」とならないように、対象やペルソナをノートに下書きしておく感じです。
ガガwって書ける人はアレですが、僕はある程度記事の内容を書かないと忘れてしまうので(滝汗
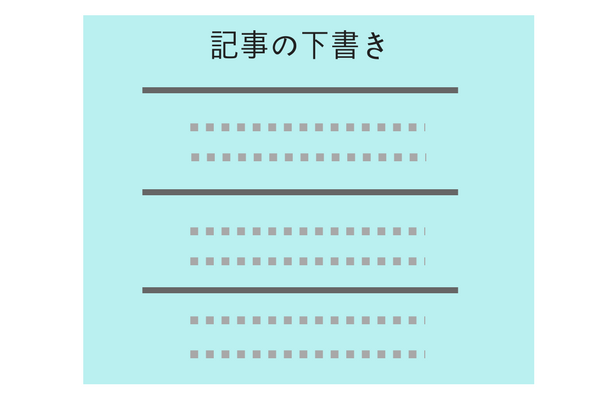
下書きのイメージは例えばこんな感じ(ペルソナは上部のどこかに記入)↓

下書きではHタグの階層は書かずにざ〜と書くことを適当に記入。
先に仮のゴールを作っておくことで、あちこちに意識が飛ぶことを止めます。
また文字装飾やオリジナル枠については「AddQuicktag」プラグインでワンクリック挿入、画像作成に関しては「Canva」を使うとスピードアップが狙えるかと。
参考:【見逃せない】Canvaで文字に縁取り・枠線を付与する3ステップ


この章については僕もまだまだ改善の余地アリです。猛反。。
3. 何を書くかまとまらない場合

書くことがまとまらない場合。あれも書きたいしこれも書きたいし...あ"wwwという状態を想定したとします。
そんな時は素材をノートに記載しておきます。
素材とはリサーチした際に自分が
- おお!いいな〜!
- これはみんなに教えてあげたい!
- す、すごい・・!
と感じた内容ですね。
リサーチして" 学んだこと ・ 目についたもの "など忘れないようにノートにメモります。
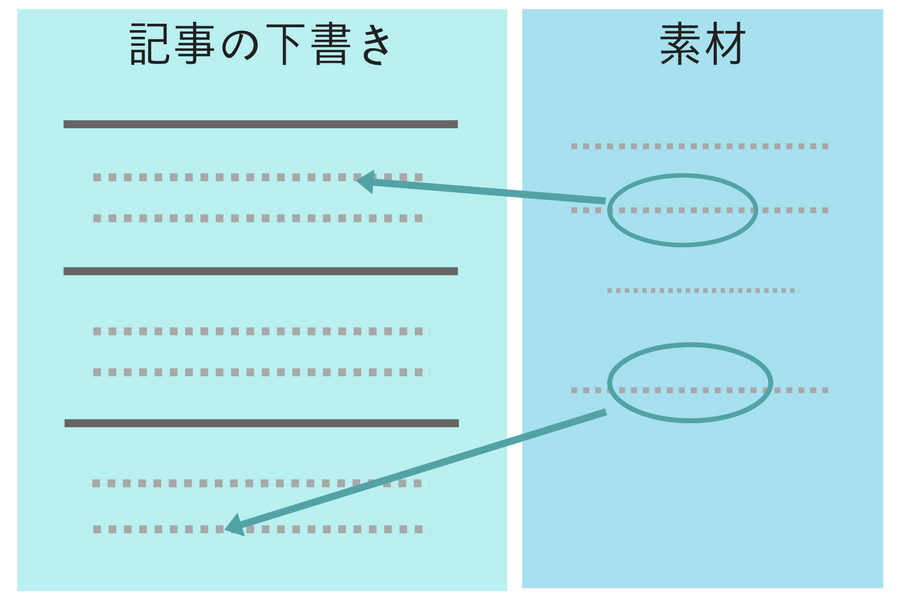
その際に下書きの横に素材集が書けるとVery mach。

右側に素材を書き出しておくことで、伝えたいことから外れることなく書き進められます。あれもこれも・・というよりは絞った方が一貫性の出る記事になるハズ。
もし素材が有りすぎるなら関連記事にして次記事で使用すれば良いし、ページネーションして次ページに載せても良いでしょう。
ページネーションとは、長くなってしまった文章を複数のページに分割して、情報を読み取りやすくするナビゲーションのことを指します。
引用:ページネーションとは
...え?
- ノートに線引くの?
- 右と左に分けるのめんどくさいよ!
- そんな都合の良いノート知らない!
そ、そうですよね。分かります。
自分で線引いたりとか何回もやってると手間なんですよね。


そんな都合の良いノートがfigarureノートです。
figarureノートは記事書きを1mmでも前に進めてくれる超強力なノート。
思いっきり記事を書く人向けに作られていると言っても過言ではないでしょう。
何が驚愕なのか、オススメする理由と絡めて3つご紹介いたします。
