Juicer(ジューサー)というアクセス解析ツールをご存知でしょうか?
なんと読者の顔が拝めるという、アクセス解析の真打ちです↓

今回はアクセス解析の真打ち「Juicer」を自サイトに設置する方法についてご紹介いたします。
Juicer・アクセス解析を自分のサイトに設置するメリット
導入手順の前に、Juicerを設置することで得られるメリットを簡単にご紹介いたします。
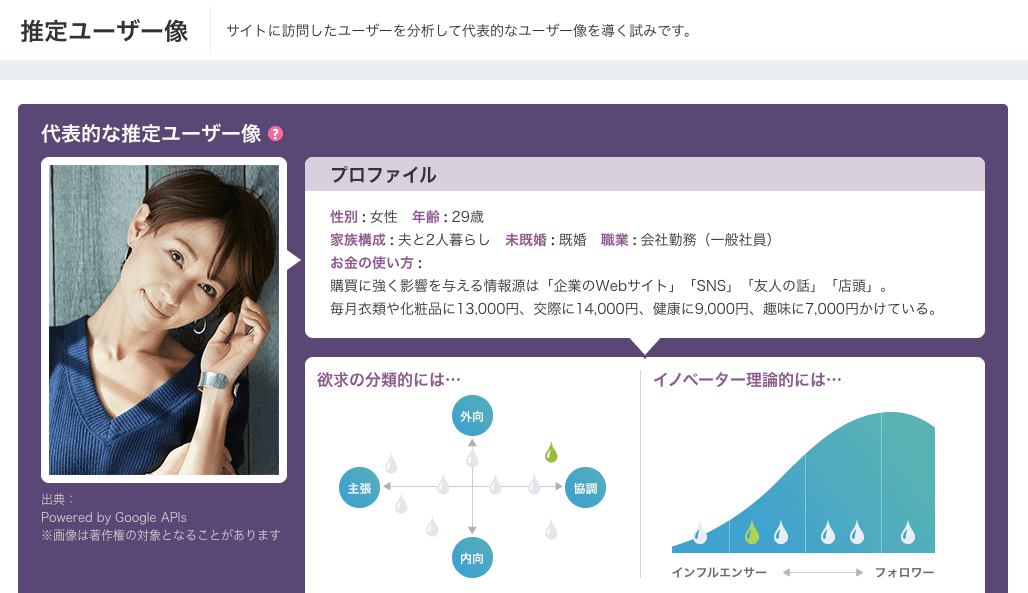
OYAKUNが運営している他のアフィサイトにJuicerを設置したところ...訪問者を、以下のようなイメージで確認することが出来ました。

※あくまでイメージ画像であり、実際のユーザーの顔ではありません。Juicer:Powered by Google APIsがモデルさんイメージを提供してくれます。

Juicerはならユーザーの複数情報(想定)を確認できる
Juicerを設置して得られる最大のメリットは、訪問してくれた
- ユーザーの趣向
- ユーザーの家族構成
- ユーザーの年収
- ユーザーの顔
といった複数の情報が具体的に分かることです。
モチロン本物の読者ではなく、Juicerが持っている独自データで表現されます。
だとしても他のアクセス解析に比べてイメージでユーザーを想起してくれるので、圧倒的に訪問者について想定しやすいですよね。
JuicerがGoogleAnalyticsより優れている点
例えばGoogleAnalyticsで提供されるデータは殆ど数字・グラフ・データです。
読者については想定しづらいんですよね(泣)

しかしJuicerを使うことで読者が具体的に「人の画像」で表現されるため、読んでほしい人に届いているのか確認することが可能です。
さらに好みや性格の特徴まで書かれているので、記事で訴求する内容の精査にも役立つんです。
これ即ち
- 対象を絞った記事
- 読者に響く
- 購入!
といった流れに一歩近づけるんじゃないでしょうか。

読者の顔が見えれば、何もない環境より結果に繋がりやすい環境になるわけです。
もっと早くJuicer解析の結果に気付いておけばよかった...(まだぜんぜん結果出てないけど)
ここまで前置き長くなってごめんなさい。ではJuicerを設置していきます。
Juicerタグを「header.php」に埋め込む方法
今回はSTINGER5を例にとって設置していきまっす。


STINGER5は何年か前にOYAKUNも大変お世話になった思い入れあるテーマであり、結構今でも愛用していらっしゃる方多いのではないのかな、と思った次第です。
1. Juicerに解析対象のサイト(ドメイン)を登録する
Juicerにログインして、サイト登録まで済ませたら以下タグをコピーして、メモ帳とかテキストエディタに貼付しておきす。

おすすめはEvernoteとかに " yy/mm/dd + サイト名 + Juicer設置タグ " とかで保存っすね。
2. WordPressのテーマ編集画面へ
WordPressのダッシュボードを開きます。

次に「外観」→「テーマ編集」を選択します。

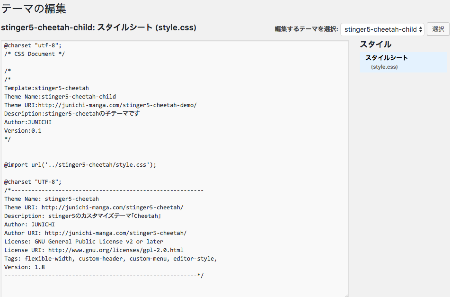
以下画面が表示されればOKです。

次に重要なところ。
3. Juicerアクセス解析するテーマを選択する
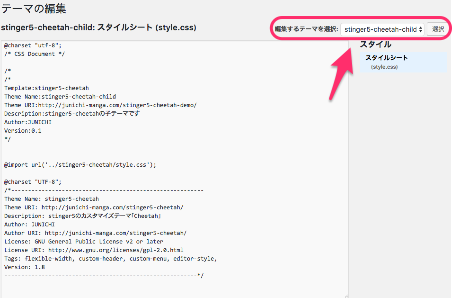
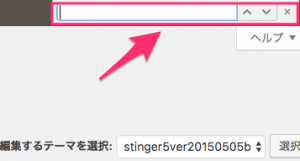
次にテーマの編集画面の右上に検索ボックスがあるので見つけて下さい。

矢印部分(▲▼)を選択するとプルダウンが表示されるので、

Juicerを設置したいテーマを選んで「選択」ボタンを押します。(今回は「STINGER5ver○○○...・」を選択。)

header.phpにJuicerのコードを設置していきます。
4. Juicerコードをheader.phpに設置する(重要)
テーマを選択→画面右側に様々なphpが表示されるので、その中から「テーマヘッダー:header.php」を選択してください。

すると、header.phpの画面が表示されます。

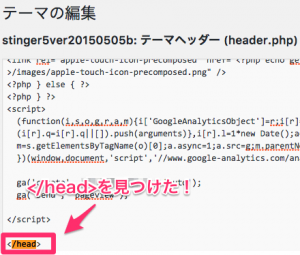
「/head」の前部分に設置したいので「ctrl+f」(macならcommand+f)で検索窓を開きます。
画面右上に検索窓が以下の様に表示されればOKです。

そこに半角で「/head」と打ち込みEnterキーを押します。

すると</haed>が見つかりました。

</head>の上(or直前)に先ほどコピーしたJuicerコードを設置します。以下のような感じになればOKっす。

そしたら「ファイルを更新」ボタンをクリック!

以下画面になったらひとまずOKです。この手順であれば、画面真っ白にはならないはずっす<(`・ω・´)

おつかれさまでした(^^)
【カンタン】Google analytics dashboard for wpを設定すれば管理画面でアクセス解析出来るよ!
Juicerアクセス解析を設置するまとめ!
まとめっす。
- テーマを選択して「header.php」見つける
- header.phpの「/head」を検索する
- 「/head」の前にJuicerコードを設置して更新
解析の反映はJuicerのコードを設置してから、約1日くらいかかるみたいです。
タグを挿入していただいた後、Juicerがタグを認識し、対象の機能が使えるようになるまで、最大24時間程度かかる場合がございます。
なので1日待ちます。
キーワード選定とかクエリとか調査してPDCAしておくと、なお良いんじゃないでしょうか。
設置完了のお知らせについて案内メールは以下のような感じです↓
☓☓○○様
Juicerをご利用いただき、誠にありがとうございます。
Google Analyticsのデータ読み込み処理が完了致しました。
さっそくJuicerでデータ分析をお楽しみください。
----------------------------------------
Juicer ID :あいうえお@gmail.com
パスワード:お客様が登録したパスワード
----------------------------------------


関連記事: アクセス解析研究所を設置して極上の解析環境を構築しよう!
関連記事: 【2021年最新版】GoogleAnalytics新規アカウント設定方法
関連記事: 【無料】アフィリエイトママのSEOツールでお宝キーワードをGETしよう!