「table of contents plus」(TOC+)はWordPressの個別記事に目次を自動表示してくれる、とても便利なプラグインです。
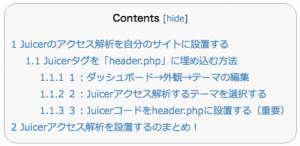
お役立ちxyzでも運用しているコレです(画像)↓

記事の見出しが一覧で表示され見たい部分をすぐに見られるので、読者にとっても便利なプラグインだと感じています。
ただTOC+を設定するときに中央配置の設定方法を忘れた...となるので、備忘録代わりにまとめておきます。
table of contents plusを中央配置しよう!
table of contents plus(TOC+)を画面中央に配置する方法です。
先にTOC+のインストール方法について紹介します。
table of contents plusをインストールする手順
table of contents plusをインストールする手順は以下の通りです。
- ダッシュボードログイン
- プラグイン
- 新規追加(インストール)
- 有効化
画像付で説明していきます。
TOC+プラグインを有効化する
1. ワードプレスのダッシュボードに入って...

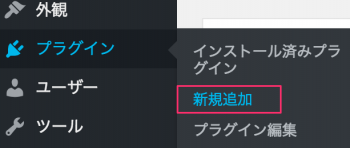
2. 「プラグイン」をクリックします。

3. 「新規追加」をクリック。

4. インストール画面右上に検索ボックスが出現するので「table」とだけ入力します。

POINT!
モチロン「table of contents plus」と入力してもOKです。
5. tableに該当するプラグインが幾つか出てきますが「table of contents plus」を選択し、「今すぐインストール」を選択。

6. インストール後→「有効化」を選択でサイト反映の準備完了です。

次に「table of contents plus」のプラグインの編集・設定やっていきます。
table of contents plusのプレゼンテーションはカスタムを選択
「table of contents plus」の設定を以下手順で行います。
- ダッシュボード
- 設定
- TOC+設定画面
- カスタム(を選択)
ただ1箇所の設定を指定するだけなんですが、かなり重要です。
画像で順を追って説明します。
TOC+のカスタム手順
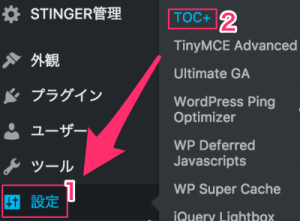
1. ダッシュボード→設定→TOC+をクリックします。

2. TOC+の設定画面が開いたら少し下へスクロールします。

3. プレゼンテーションという項目があるので、その中の「カスタム」を選択します。

4. 「設定を更新」をクリックして保存します。

ここで「カスタム設定」にすることで、TOC+をCSSでカスタマイズすることが可能になります。
では、TOC+を中央表示にしていきましょう。
table of contents plusを中央配置させるCSSをstyle.cssへ追記
TOC+を中央表示に設定します。style.css(子テーマ)の一番下に以下を全コピペしてください。
/*【Table of Contents Plus中央表示】*/
#toc_container {
margin-left: auto;
margin-right: auto;
}
追記:Table of Contents Plusを角丸にするCSS
TOC+を角丸にするCSSを追記しておきます。
/*TOC+ 角丸*/
#toc_container {
border-radius: 20px;
}先のCSSの構文の下に以下を追記してください。角が尖っているより優しい印象になり、なんとなく僕は好きです。
これでPC表示では中央にTOC+が表示され、角も丸くなる筈です。
本記事のTOC+の表示を確認してみてください↓(この記事のリンク)
真ん中に配置されると安心するのって僕だけでしょうか?
WordPressテーマがAFFINGERAの場合は別設定が必要
ENJIさん作成の神テーマ、AFFINGERではTOC+をカスタマイズする際に別に設定が必要です。
以下、本当に僕個人の備忘録です。
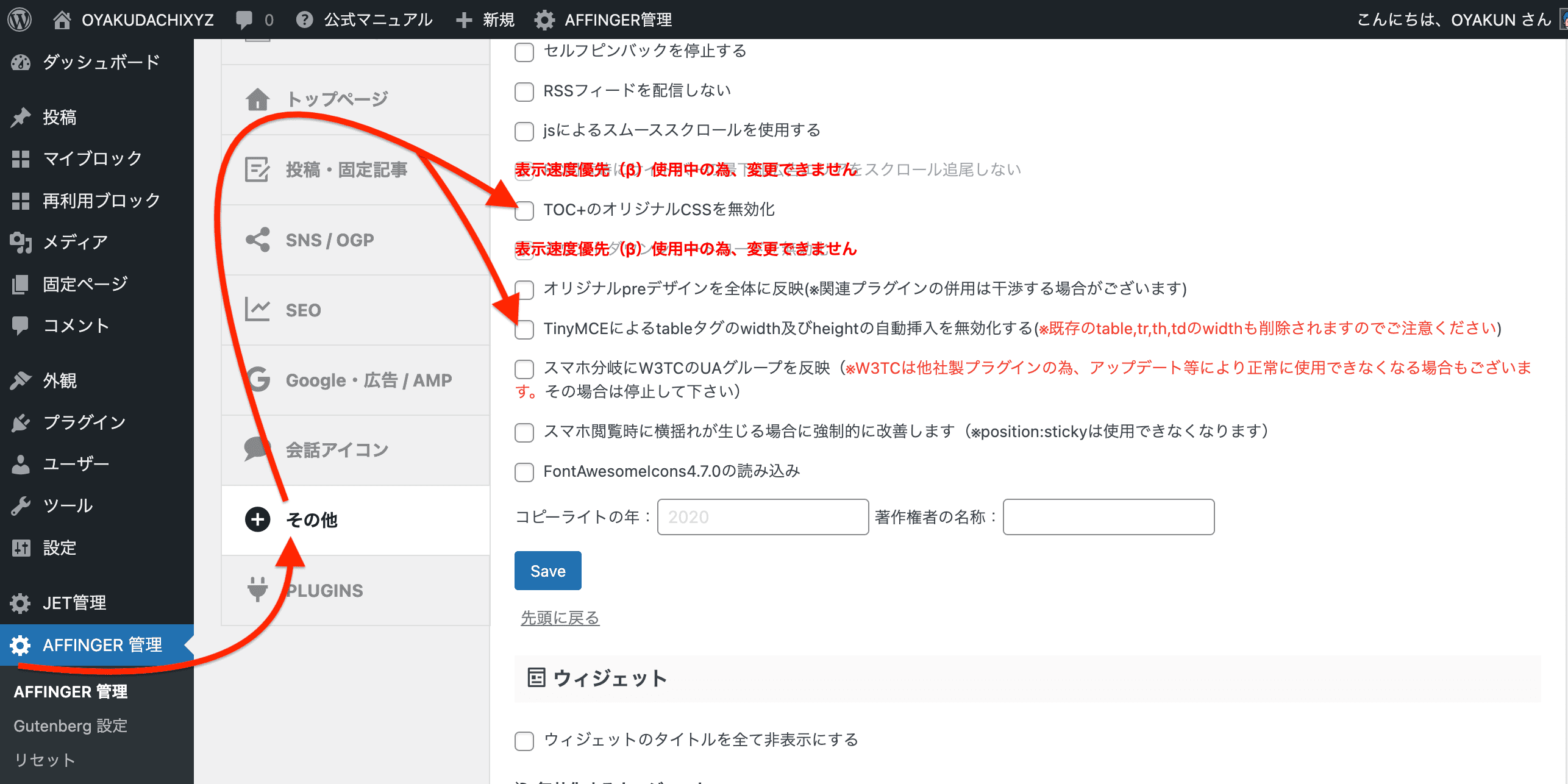
ダッシュボード→affinger管理の画面→「その他」の設定場所で、以下場所のチェックを外す。
「TOC+にオリジナルCSSを適応する」の左ボックスにチェックを入れないこと!

ここにチェックを入れるとAFFINGERのオリジナルCSS設定が適応されてしまい、TOC+のstyle.cssカスタマイズが反映されなくなってしまいます。
親テーマのst-kanricss.phpの以下を修正する
もし上の設定を行ってもTOC+が中央表示されないとしたら、親テーマの
st-kanricss.phpを修正します。
- 親テーマ→st-kanricss.phpを選択して開く
- テキストの「PCサイズ」・「タブレットサイズ」のmargin-leftに「auto」を指示。
具体的には以下赤文字箇所を参考にしてください。
/*TOC+PCサイズの中央指示*/
<?php if(trim($GLOBALS['stdata96']) !== ''){ ?>
/*TOC+*/
#toc_container {
background: #f3f3f3;
border-left: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 20px;
margin-left:auto;
padding: 10px 20px 10px 0px;
}
/*TOC+ダブレットサイズの中央指示*/
<?php if(trim($GLOBALS['stdata96']) !== ''){ ?>
/*TOC+*/
#toc_container {
margin-left:auto;
padding-left:10px;
}

table of contents plusを中央配置するまとめ!
table of contents plusを中央配置出来ましたか?
- プラグインTOC+をインストール
- TOC+の設定はカスタムを選択
- 中央配置のCSSをstyle.cssに追記
最大のポイントはTOC+の設定画面にて「カスタムに✔」を入れるところでしょうか。
自分で設定していてもカスタム選択がつい抜けがちなので侮れません...

関連記事: WordPressでタイトルの文字数を自動表示する方法!
関連記事: WordPressにテーブルをプラグインで作成するならInline Google Spreadsheet Viewer一択!
関連記事: WordPressでアイキャッチが設定できない原因は表示オプションのチェック漏れ