draw ioを使おう!基本的な操作
と、資料作成の前にdraw ioの基本的な操作を説明しておきます。
少しだけクセがありますが「スプレッドシートやExcel」を触ったことがあれば、さほど違和感なく操作できるんじゃないかな。
新規シート(白紙)を作成してみよう!
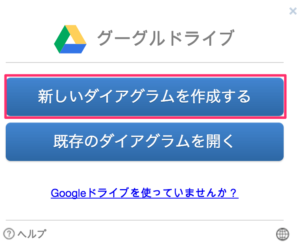
「新しいダイアグラムを作成する」をクリックして...

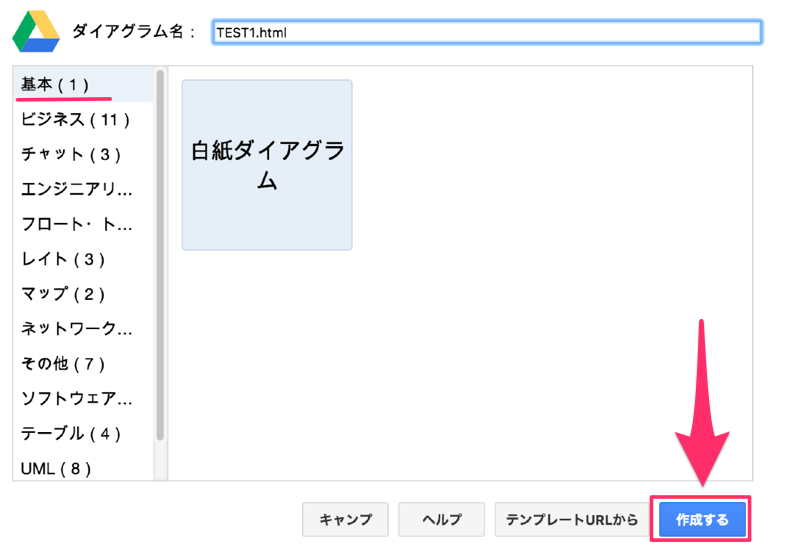
ダイアグラム名を変更(今回はTEST1)>「作成」をクリック。

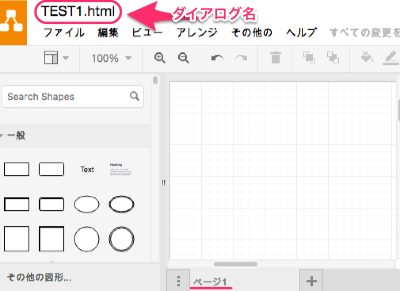
「TEST1.html」と表示されたシートが作成されました。

下赤線箇所の「ページ1」右横の「+」を押すことで、Excelのように新規シートを作成・追加できます。
アイコンをシートに挿入してみよう!
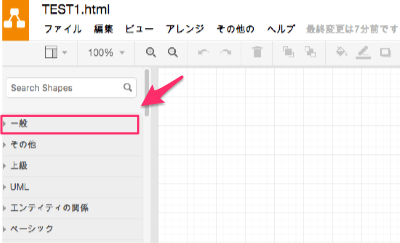
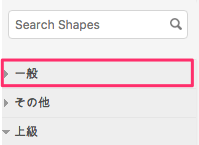
以下画面が開いたら左サイドバーメニューの「一般」をクリック。

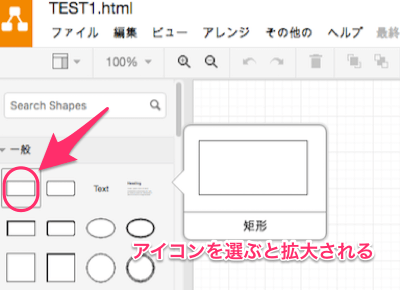
表示したいアイコンを選択して...

ドラッグ or クリックでアイコンを表示することができます。
ドラッグさせて表示

クリックさせて表示

資料を作り込むうちに、サイドバーまでの距離が遠くなるのでラクな方で操作していきましょう。
アイコン同士を繋げてみよう!
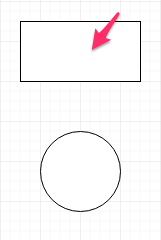
アイコン同士を矢印「→」で繋げてみましょう。今回は四角と丸のアイコンを繋げてみます。
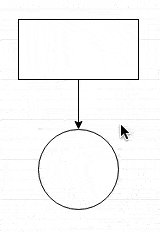
上の四角アイコンをクリック(orポインタをもっていく)。

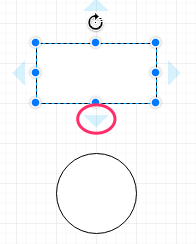
アイコンの周りに「水色の矢印」が表示されるので、繋ぎたい方向の水色矢印をクリック。

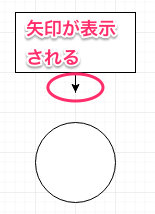
すると矢印「→」が表示されます。

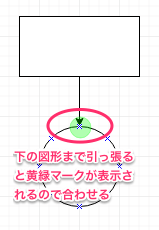
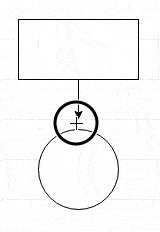
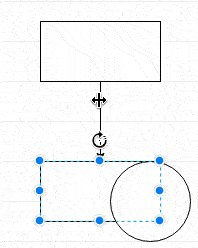
そのまま下に引っ張ると、丸のアイコンに黄緑のマークが出現。そのマーク上で「→」の先端を収めると...

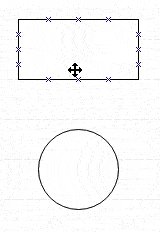
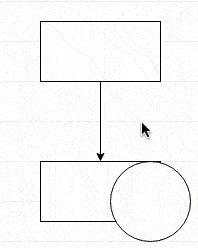
アイコン同士が「→」で繋がりました。

黄緑マークで矢印を繋げることで、アイコン移動しても矢印が自動追従してくれます。
アニメーションで↓

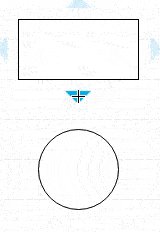
青矢印が表示されたら「クリック」でもアイコン同士を繋げることが出来ます。
が、アイコン同士が離れていると元の図形が自動作成されてしまうので注意が必要です。

「draw io」にてデータ作成する際の、共通の基本操作でした。
では資料をつくっていきます↓
draw ioで色々な資料を作成しよう!
draw ioは僕には手に余るほど多機能です。
その中でも個人的に便利だな〜と思った機能だけピックアップしてご紹介していきます。
draw ioでフローチャートを作成する
draw ioでフローチャートを作成します。
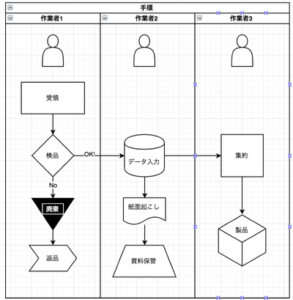
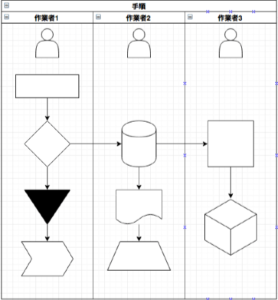
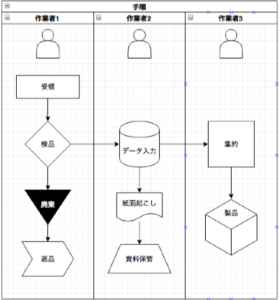
完成イメージはこんな感じ↓

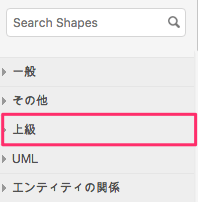
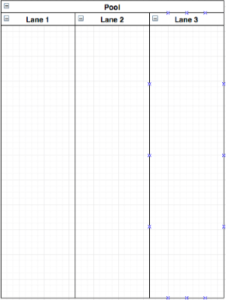
最初にフレームワークを作成します。左サイドバーの「上級」をクリック。

上級アイコンが表示されるので、下赤枠のアイコンをクリック。

フレームワークが挿入されました。

フレームワークの各見出し部分を書き換えて...
![]()
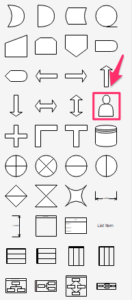
人物アイコンを挿入したら

サイドバーメニューの「一般」をクリック。

各挿入するアイコンを選んで...

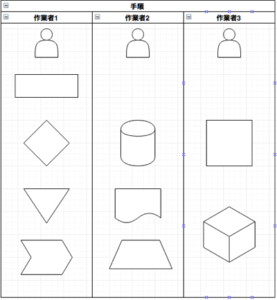
フレームワークの中に設置して

アイコンを矢印で結んで

作業内容を記入して完成です!

アイコンを選択してダブルクリックすると、アイコン内容を記入することができます。
アイコン(記号)の意味が分かっておくと、迷わずにチャートを作成できます。以下PDFが非常にまとまっていて分かりやすかったですヨ↓
http://jude.change-vision.com/jude-web/download/doc/Biz_FlowIcon.pdf
次のページで
- 「モックアップ画像」
- 「間取り図」
上記の作成方法を解説していきます!