draw ioでモックアップを作成する
冒頭でご紹介したモックアップ画像をdraw ioで作成してみましょう\(^o^)/

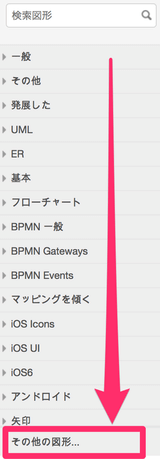
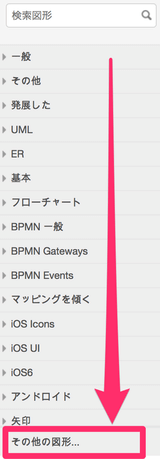
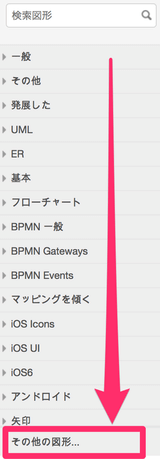
左サイドバーの「その他の図形」をクリック。

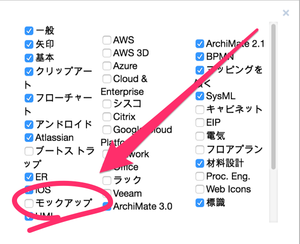
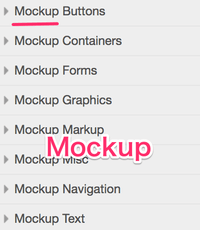
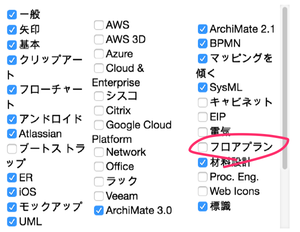
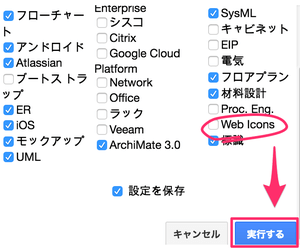
チェックボックスの中から「モックアップ」をクリックしてウインドウを閉じます。

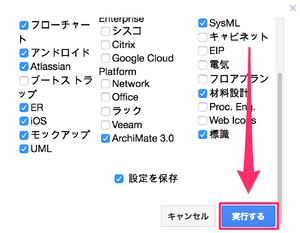
「実行する」をクリック。

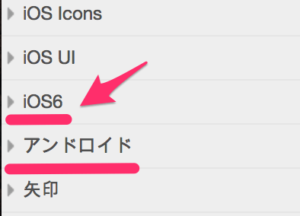
すると左サイドバーに「ios6」や「アンドロイド」の項目が追加されます。

追記
「ios6」と「アンドロイド」は最初から表示されてましたすみません(汗)
正しくは以下項目が追加されます。

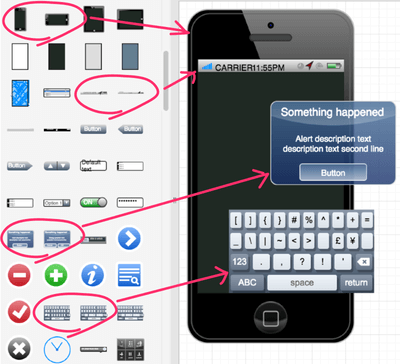
試しに「ios6」をクリックすると、スマホ画面のモックアップテーブルが選択出来るようになります。

それぞれのアイコンを選択するだけで、簡単にオリジナルのモックアップ画像を作成することができちゃいます↓

draw ioで間取りを作成する
draw ioで間取りを作ります。コレ、個人的に超オススメです。
サイドバーのメニューから「その他の図形」をクリック。

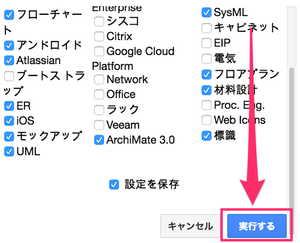
メニューの中から「フロアプラン」をクリック。

「実行する」をクリック。

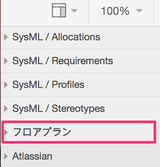
左サイドバーの項目に「フロアプラン」が追加されました。

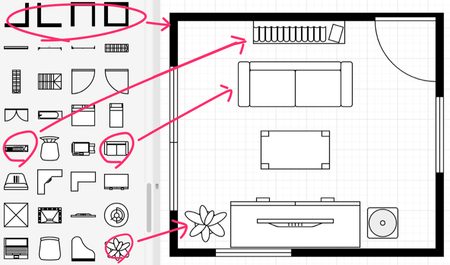
これで「フロアプラン」のアイコンから間取り図が作成出来ます↓

簡単な間取りなら本格的なソフトを導入せずとも、これで設計できちゃいますね♪


draw ioでWEBアイコンを使う
最後にdraw ioでwebアイコンを使ってみましょう。
左サイドバーメニューから「その他の図形」をクリック。

メニューから「web icons」をクリックして「実行する」をクリック。

サイドバーに「web icons」の項目が追加されました。

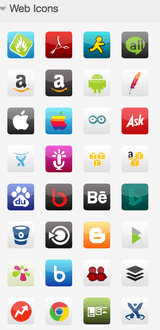
これでwebアイコンが沢山使えるようになりました↓

モックアップ画像と組み合わせて使っても面白いかも(^^)

いやまあ、ちょっとアイコン古いとかありますがオンラインなので無償アップデートがきっと...
参考!スプレッドシートquery関数の使い方!vlookupより断然オススメ!
まとめ:draw ioはフローチャート作成ツールだけにあらず
draw io無事に使えましたか?
ちょっとご紹介しきれてない、といいますかdraw ioが機能満載で扱いきれていない感でごめんなさい。
- draw.ioを開いてアクセスしよう!
- GoogleDriveに保存先を設定しよう!
- フローチャート以外にも色んな資料を作って楽しもう♪
draw ioはオンラインツールなので上書き保存がなく、最後の編集が最終保存になります。
保存忘れがないので、個人的にそこもオススメポイントです(^^)
draw ioでフローチャートや間取り図を作れば、生活のブラッシュアップが出来るかもしれませんよ?
オススメ!スプレッドシートimportrange関数の使い方!他シートのデータを取り込めるゾ!
関連記事: 【無料】アフィリエイトママのSEOツールでお宝キーワードをGETしよう!
関連記事: 【見逃せない】Canvaで文字に縁取り・枠線を付与する3ステップ
関連記事: 【即戦力】Canva・枠付き文字をエフェクトを使わず作成する2STEP