見出しの番号を自動カウントで付与出来たら・・

ライティングが捗りますよね(^^)
今回はAFFINGER(WING)の新機能「カウント数の自動表示」機能をご紹介いたします。
[st_af name="affingercv"]
- テーマWINGのver180613持ってる人
- 持ってるけどこの機能使ったことない人
- カウント数の自動表示を使いこなしたい人
以上のような悩みを持っている人は必見です!
カウント数の自動表示はWINGver180613〜の新機能です。
AFFINGERで自動カウント機能を使って手順を作ろう
AFFINGERの自動カウント機能を使うことで、テキストの左側に番号をふる(ナンバリングする)ことが出来ます。
一見すると「番号付リスト(<li></li>タグ)」となんだか似ていますが、その機能は全く別物。
まずは本機能の簡単な使い方を御覧ください。
自動カウント機能の使い方
自動カウント機能の使い方は
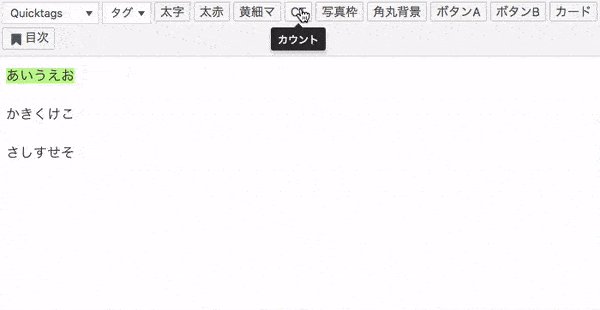
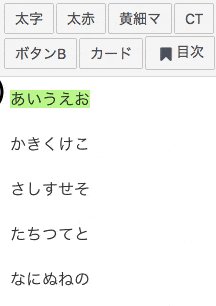
- テキストを選択して
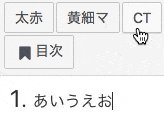
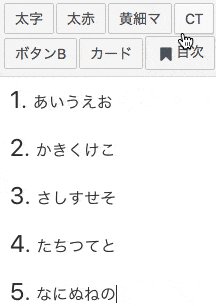
- 「CT」をクリック
のみ。
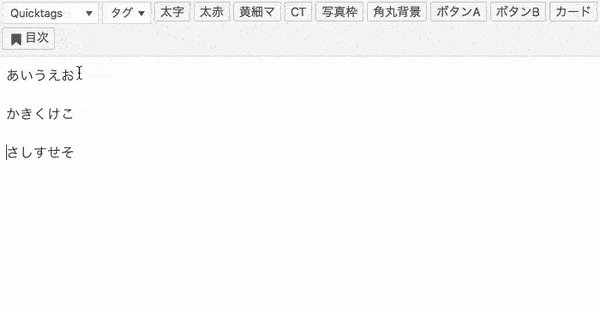
番号を振りたいテキストを選択したら

CTボタンをクリックするだけ。

分かりづらいので1〜2をGIFで↓

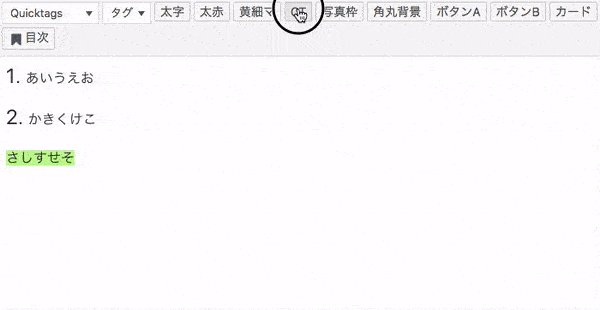
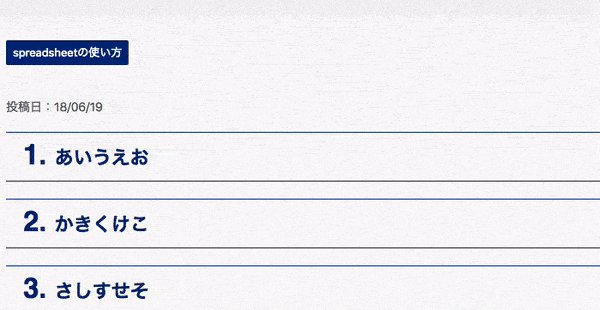
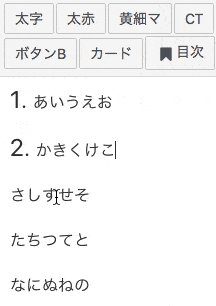
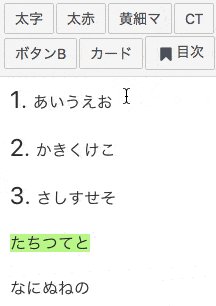
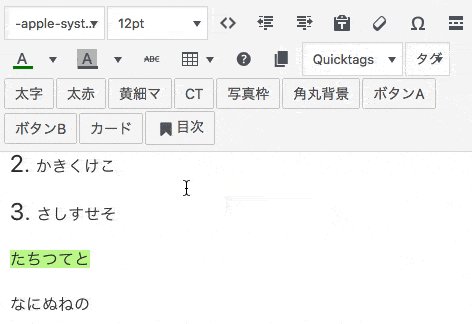
するとテキストの先頭に以下のような番号が振られます↓
あいうえお
かきくけこ
さしすせそ
テキストを選択し、CTをクリックすることで行の先頭に自動で番号付与(前の番号+1)されるんですね。
例えば連続する行が
- 5行あれば5
- 10行なら10
と割り振られます。

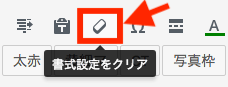
元に戻す時は「書式設定をクリア」
間違って自動カウントを付与してしまった際は、削除したい箇所を選択して「書式設定をクリア」をクリックすることで元に戻せます。
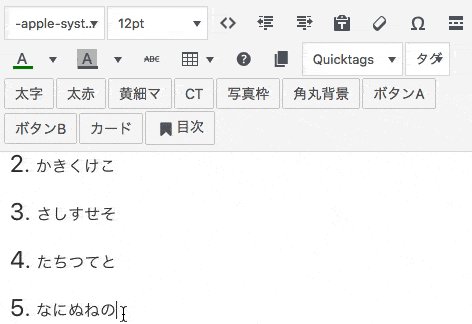
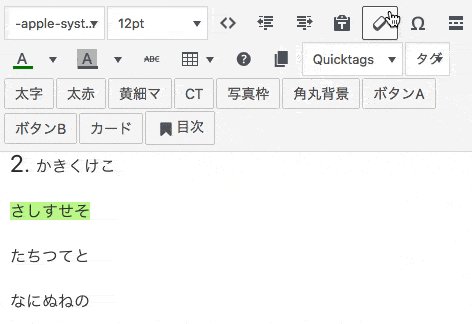
削除したい行を選択して、

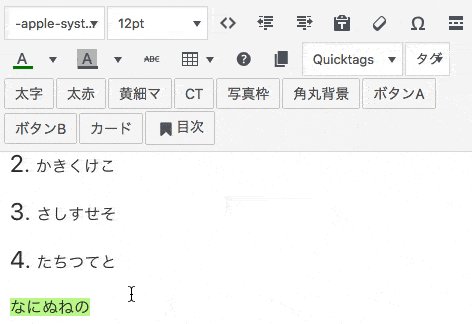
書式設定をクリアをクリック。

値が消えて元に戻りました。

番号をクリアする一連の動作(5>4>3と削除)↓

各行を全体を選択すれば、一括で複数行の番号クリアも可能です。

あひる
なるほど・・でもここまで「番号付きリスト」と機能性がほぼ一緒じゃない?

ううこ
自動カウント機能は行を飛ばしてカウントが可能なのだ。詳細は次ページだ
