Affinger4の管理画面に「CSShakeを呼び出すリンク」はうまく設置出来ましたか?
では、CSSボタンにアニメーションを設置していきましょう。
CSSボタンにアニメーションを実装しよう
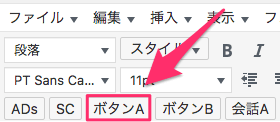
AFFINGER4のビジュアルエディタで「ボタンA」を押すと...

↑のような「リンクボタンA」が出ますよね。
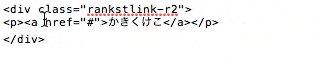
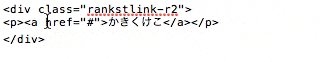
このボタン要素をテキストエディタ画面で見てみると

となっています。
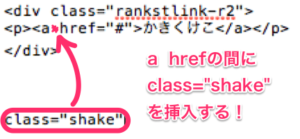
CSShakeのアニメーション要素を実装するには
<a href="#”>
の
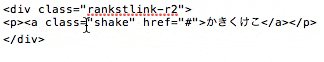
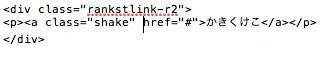
aとhrefの間に「class="shake"」を挿入
といったように実装すればOKです。

分かりづらいのでアニメーション↓

実際にclass="shake"を挿入したボタンがコチラ↓(カーソルを上にもっていくと動きます)
しかし、リンクボタンを動かすのに毎々この作業をするのは手間ですよね。
そこで「AddQuicktag」プラグインを使って「ショートコードを登録」しておくと、ワンクリックでアニメーションボタンを作成する方法を紹介します。
CSSボタンアニメーションをAddQuicktagに登録
ダッシュボードから 設定 > AddQuicktag を選択

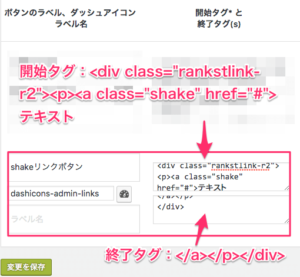
AddQuicktagの編集画面になるので
- 開始タグ
- 終了タグ
以上を入力して「変更を保存」します。
ボタンのラベル=「shakeリンクボタン」に、アイコンは リンク[icon name="link" class="" unprefixed_class=""] を設定しました。

開始タグと終了タグの記入例です↓
| 項目 | タグ内容 |
| 開始タグ | <div class="rankstlink-r2"> <p><a class="shake" href="#">テキスト |
| 終了タグ | </a></p> </div> |
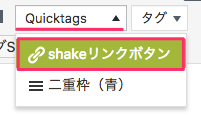
投稿のビジュアル画面に戻りQuciktagのプルダウンを覗いてみると...

「shakeリンクボタン」が追加されてますね。これを選択すれば、一発でアニメーションが付与されたリンクボタンが挿入出来ます。
また、
<div class=...>
を使えば
- 特定のテキストだけ
- 画像だけ
といったように、狙った箇所だけをアニメーションさせることも可能です。
限定箇所だけアニメーションさせる方法
たとえば「お役立ち」というテキストだけを動かしたいなら、以下のようにテキストエディタに記入します。
<div class="shake">お役立ち</div>
↓テキスト上にポインタをのせると動きます。
なが〜い説明の時とかに一部アニメーションにしたり、
ああああああああああああああああ
ああああああああああああああああ
吹き出し全体をアニメーションさせることで、印象に残りやすいかも...

これもパターンになっているので、AddQuicktagに登録しておくと捗りますお。
さてアニメーションの要素は何も「shake」1つだけではありません。次ページではCSshakeで使えるアニメーション11個を画像を動かしながらご紹介していきます。