WordPressにPrism.jsを使ってソースコードを表示するまでの設定方法・使い方を解説します。
AFFINGERデフォの場合
<p>AFFINGER(ACTION)で表示</p>
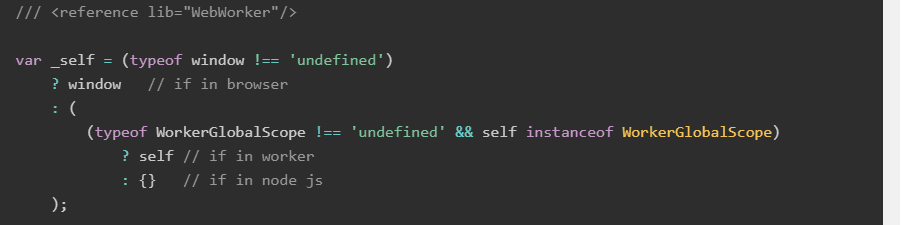
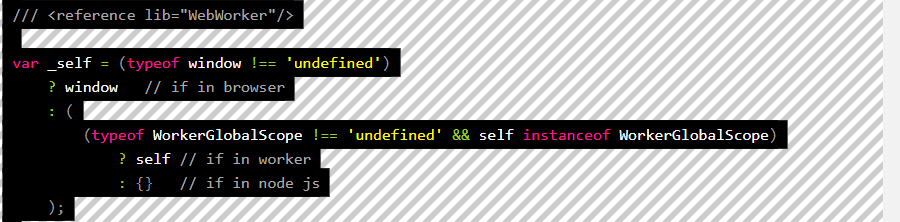
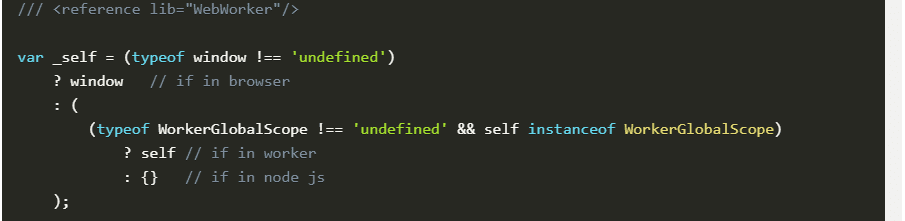
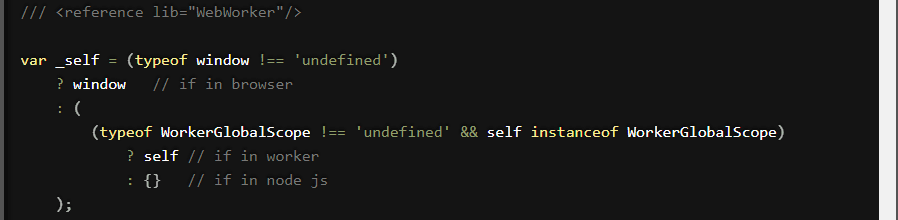
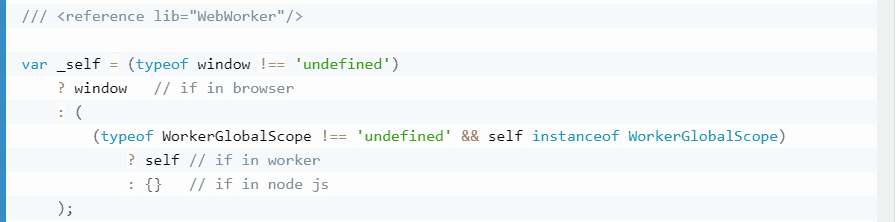
Prism.jsで表示した場合
<p>Prism.jsで表示</p>

OYAKUN
Prism.jsはファイルも軽量で読み込みが早く、レイアウトもきれいなので重宝してます
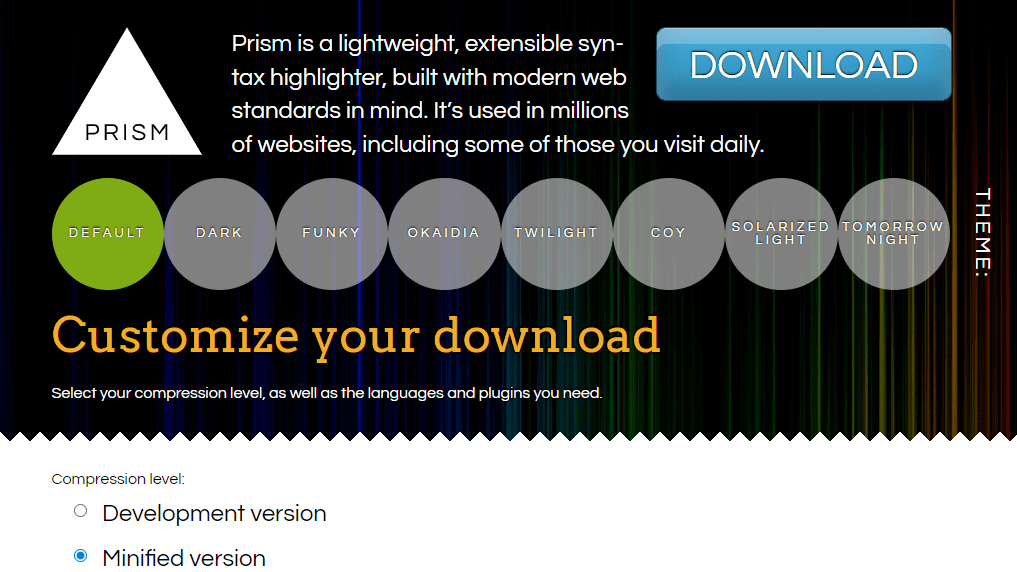
Prism.jsへアクセス
まずはPrism.jsへアクセスします。
 Prism.jsのTOPイメージ
Prism.jsのTOPイメージ Prism.js:https://prismjs.com/download.html
なんとも見た目が怪しいページだけど、このページ大丈夫なの?
Prism.jsの公式サイトだから。大丈夫だから。
Prism.jsのバージョンとテーマを選択
Prism.jsのバージョンを以下から選択。
- Development version(開発版)
- Minified version(軽量版)

OYAKUN
次にソースを表示するテーマを選択。
| テーマ名 | ファイル容量 | 表示例 |
|---|
| Default | 1.75KB |   |
| Dark | 1.5KB |  |
| Funky | 1.94KB |  |
| Okaidia ocodia | 1.35KB |  |
| Twilight remybach | 2.38KB |  |
| Coy tshedor | 2.99KB |  |
| Solarized Light hectormatos 2011 | 1.55KB |  |
| Tomorrow Night Rosey | 1.28KB |  |
各テーマのスタイル 
OYAKUN
テーマの選定は表示の好みで良いかと。自分は比較的ファイルが軽いDarkを選びました。
使う言語を選択
プログラム言語を選択します。
対象言語はなんと278種類。メインで使う言語のみを選択して使います。(+をクリックして一覧を確認できます)
クリックして下さい
| No | 言語 | 容量 |
|---|
| 1 | CSS | 1.18KB |
| 2 | C-like | 0.69KB |
| 3 | JavaScript | 4.32KB |
| 4 | ABAP dellagustin | 7.74KB |
| 5 | ABNF RunDevelopment | 0.87KB |
| 6 | ActionScript Golmote | 0.83KB |
| 7 | Ada Lucretia | 0.89KB |
| 8 | Agda xy-ren | 0.7KB |
| 9 | AL RunDevelopment | 2.56KB |
| 10 | ANTLR4 RunDevelopment | 1.18KB |
| 11 | Apache Configuration GuiTeK | 7.99KB |
| 12 | Apex RunDevelopment | 2.03KB |
| 13 | APL ngn | 0.76KB |
| 14 | AppleScript Golmote | 1.73KB |
| 15 | AQL RunDevelopment | 1.02KB |
| 16 | Arduino dkern | 3.83KB |
| 17 | ARFF Golmote | 0.19KB |
| 18 | AsciiDoc Golmote | 4.44KB |
| 19 | ASP.NET (C#) nauzilus | 1.07KB |
| 20 | 6502 Assembly kzurawel | 0.84KB |
| 21 | Atmel AVR Assembly cerkit | 1.69KB |
| 22 | AutoHotkey aviaryan | 8.54KB |
| 23 | AutoIt Golmote | 0.81KB |
| 24 | AviSynth Zinfidel | 4.95KB |
| 25 | Avro IDL RunDevelopment | 0.98KB |
| 26 | AWK + GAWK RunDevelopment | 0.68KB |
| 27 | Bash + Shell zeitgeist87 | 5.83KB |
| 28 | BASIC Golmote | 1.79KB |
| 29 | Batch Golmote | 1.63KB |
| 30 | BBcode + Shortcode RunDevelopment | 0.44KB |
| 31 | Bicep johnnyreilly | 1.26KB |
| 32 | Birb Calamity210 | 0.57KB |
| 33 | Bison Golmote | 0.58KB |
| 34 | BNF + RBNF RunDevelopment | 0.3KB |
| 35 | Brainfuck Golmote | 0.22KB |
| 36 | BrightScript RunDevelopment | 1.06KB |
| 37 | Bro wayward710 | 1.09KB |
| 38 | BSL (1C:Enterprise) + OneScript Diversus23 | 1.64KB |
| 39 | C zeitgeist87 | 1.85KB |
| 40 | C# mvalipour | 6.02KB |
| 41 | C++ zeitgeist87 | 2.53KB |
| 42 | CFScript mjclemente | 1.21KB |
| 43 | ChaiScript RunDevelopment | 1.16KB |
| 44 | CIL sbrl | 2.06KB |
| 45 | Clojure troglotit | 2.97KB |
| 46 | CMake mjrogozinski1 | 0.39KB |
| 47 | COBOL RunDevelopment | 4.97KB |
| 48 | CoffeeScript R-osey | 1.39KB |
| 49 | Concurnas jasontatton | 1.85KB |
| 50 | Content-Security-Policy ScottHelme | 1.11KB |
| 51 | Cooklang ahue | 1.55KB |
| 52 | Coq RunDevelopment | 2.97KB |
| 53 | Crystal MakeNowJust | 1.28KB |
| 54 | CSS Extras milesj | 3.17KB |
| 55 | CSV RunDevelopment | 0.08KB |
| 56 | Cypher RunDevelopment | 1.01KB |
| 57 | D Golmote | 2.12KB |
| 58 | Dart Golmote | 1.55KB |
| 59 | DataWeave machaval | 0.81KB |
| 60 | DAX peterbud | 3.35KB |
| 61 | Dhall RunDevelopment | 1.22KB |
| 62 | Diff uranusjr | 0.59KB |
| 63 | Django/Jinja2 romanvm | 1.11KB |
| 64 | DNS zone file RunDevelopment | 0.81KB |
| 65 | Docker JustinBeckwith | 1.49KB |
| 66 | DOT (Graphviz) RunDevelopment | 1.15KB |
| 67 | EBNF RunDevelopment | 0.37KB |
| 68 | EditorConfig osipxd | 0.34KB |
| 69 | Eiffel Conaclos | 0.92KB |
| 70 | EJS + Eta RunDevelopment | 0.44KB |
| 71 | Elixir Golmote | 1.8KB |
| 72 | Elm zwilias | 0.99KB |
| 73 | Embedded Lua templating RunDevelopment | 0.38KB |
| 74 | ERB Golmote | 0.48KB |
| 75 | Erlang Golmote | 0.75KB |
| 76 | Excel Formula RunDevelopment | 0.96KB |
| 77 | F# simonreynolds7 | 2.07KB |
| 78 | Factor catb0t | 9.82KB |
| 79 | False edukisto | 0.34KB |
| 80 | Firestore security rules RunDevelopment | 0.76KB |
| 81 | Flow Golmote | 0.9KB |
| 82 | Fortran Golmote | 1.23KB |
| 83 | FreeMarker Template Language RunDevelopment | 1.78KB |
| 84 | GameMaker Language LiarOnce | 7.98KB |
| 85 | GAP (CAS) RunDevelopment | 1KB |
| 86 | G-code RunDevelopment | 0.22KB |
| 87 | GDScript RunDevelopment | 0.9KB |
| 88 | GEDCOM Golmote | 0.51KB |
| 89 | Gherkin hason | 9.59KB |
| 90 | Git lgiraudel | 0.23KB |
| 91 | GLSL Golmote | 1.07KB |
| 92 | GN RunDevelopment | 1.04KB |
| 93 | Go arnehormann | 0.95KB |
| 94 | Go module RunDevelopment | 0.41KB |
| 95 | GraphQL Golmote | 2.46KB |
| 96 | Groovy robfletcher | 1.57KB |
| 97 | Haml Golmote | 2.17KB |
| 98 | Handlebars Golmote | 0.83KB |
| 99 | Haskell bholst | 2.91KB |
| 100 | Haxe Golmote | 1.54KB |
| 101 | HCL outsideris | 1.36KB |
| 102 | HLSL RunDevelopment | 1.62KB |
| 103 | Hoon matildepark | 0.46KB |
| 104 | HTTP danielgtaylor | 1.81KB |
| 105 | HTTP Public-Key-Pins ScottHelme | 0.18KB |
| 106 | HTTP Strict-Transport-Security ScottHelme | 0.14KB |
| 107 | IchigoJam BlueCocoa | 0.74KB |
| 108 | Icon Golmote | 0.91KB |
| 109 | ICU Message Format RunDevelopment | 2KB |
| 110 | Idris KeenS | 0.64KB |
| 111 | .ignore + .gitignore + .hgignore + .npmignore osipxd | 0.33KB |
| 112 | Inform 7 Golmote | 3.27KB |
| 113 | Ini aviaryan | 0.59KB |
| 114 | Io AlesTsurko | 1.67KB |
| 115 | J Golmote | 0.8KB |
| 116 | Java sherblot | 2.67KB |
| 117 | JavaDoc RunDevelopment | 1.36KB |
| 118 | JavaDoc-like RunDevelopment | 0.84KB |
| 119 | Java stack trace RunDevelopment | 1.51KB |
| 120 | Jexl czosel | 0.52KB |
| 121 | Jolie thesave | 1.43KB |
| 122 | JQ RunDevelopment | 1.14KB |
| 123 | JSDoc RunDevelopment | 1.38KB |
| 124 | JS Extras RunDevelopment | 2.4KB |
| 125 | JSON + Web App Manifest CupOfTea696 | 0.44KB |
| 126 | JSON5 RunDevelopment | 0.39KB |
| 127 | JSONP RunDevelopment | 0.21KB |
| 128 | JS stack trace sbrl | 0.74KB |
| 129 | JS Templates RunDevelopment | 2.5KB |
| 130 | Julia cdagnino | 0.99KB |
| 131 | Keepalived Configure dev-itsheng | 5.54KB |
| 132 | Keyman mcdurdin | 0.98KB |
| 133 | Kotlin + Kotlin Script Golmote | 1.88KB |
| 134 | KuMir (КуМир) edukisto | 1.58KB |
| 135 | Kusto RunDevelopment | 1.5KB |
| 136 | LaTeX + TeX + ConTeXt japborst | 1KB |
| 137 | Latte nette | 1.03KB |
| 138 | Less Golmote | 0.67KB |
| 139 | LilyPond RunDevelopment | 1.18KB |
| 140 | Liquid cinhtau | 2.04KB |
| 141 | Lisp JuanCaicedo | 2.51KB |
| 142 | LiveScript Golmote | 1.91KB |
| 143 | LLVM IR porglezomp | 0.52KB |
| 144 | Log file RunDevelopment | 2.44KB |
| 145 | LOLCODE Golmote | 1.14KB |
| 146 | Lua Golmote | 0.58KB |
| 147 | Magma (CAS) RunDevelopment | 1.1KB |
| 148 | Makefile Golmote | 0.92KB |
| 149 | Markdown Golmote | 5.05KB |
| 150 | Markup templating Golmote | 1.04KB |
| 151 | MATLAB Golmote | 0.42KB |
| 152 | MAXScript RunDevelopment | 1.54KB |
| 153 | MEL Golmote1 | 6.41KB |
| 154 | Mermaid RunDevelopment | 2.03KB |
| 155 | Mizar Golmote | 1.02KB |
| 156 | MongoDB airs0urce | 3.34KB |
| 157 | Monkey Golmote | 0.86KB |
| 158 | MoonScript RunDevelopment | 2KB |
| 159 | N1QL TMWilds | 1.76KB |
| 160 | N4JS bsmith-n4 | 0.56KB |
| 161 | Nand To Tetris HDL stephanmax | 0.25KB |
| 162 | Naninovel Script Elringus | 1.73KB |
| 163 | NASM rbmj | 0.68KB |
| 164 | NEON nette | 0.98KB |
| 165 | Nevod nezaboodka | 1.92KB |
| 166 | nginx volado | 0.71KB |
| 167 | Nim Golmote | 1.11KB |
| 168 | Nix Golmote | 1.25KB |
| 169 | NSIS idleberg | 3.63KB |
| 170 | Objective-C uranusjr | 0.67KB |
| 171 | OCaml Golmote | 1.14KB |
| 172 | OpenCL Milania1 | 9.68KB |
| 173 | OpenQasm RunDevelopment | 0.78KB |
| 174 | Oz Golmote | 0.8KB |
| 175 | PARI/GP Golmote | 0.83KB |
| 176 | Parser Golmote | 1.4KB |
| 177 | Pascal + Object Pascal Golmote | 1.87KB |
| 178 | Pascaligo DefinitelyNotAGoat | 1.29KB |
| 179 | PATROL Scripting Language bertysentry | 3.1KB |
| 180 | PC-Axis RunDevelopment | 0.79KB |
| 181 | PeopleCode RunDevelopment | 1.19KB |
| 182 | Perl Golmote | 2.12KB |
| 183 | PHP milesj | 6.16KB |
| 184 | PHPDoc RunDevelopment | 0.63KB |
| 185 | PHP Extras milesj | 0.32KB |
| 186 | PL/SQL Golmote | 2.67KB |
| 187 | PowerQuery peterbud | 1.91KB |
| 188 | PowerShell nauzilus | 2.09KB |
| 189 | Processing Golmote | 0.49KB |
| 190 | Prolog Golmote | 0.34KB |
| 191 | PromQL arendjr | 1.2KB |
| 192 | .properties Golmote | 0.3KB |
| 193 | Protocol Buffers just-boris | 0.96KB |
| 194 | Pug Golmote | 2.75KB |
| 195 | Puppet Golmote | 2.48KB |
| 196 | Pure Golmote | 3.35KB |
| 197 | PureBasic HeX0R101 | 2.41KB |
| 198 | PureScript sriharshachilakapati | 2.25KB |
| 199 | Python multipetros | 2.06KB |
| 200 | Q# fedonman | 1.9KB |
| 201 | Q (kdb+ database) Golmote | 1.67KB |
| 202 | QML RunDevelopment | 1.39KB |
| 203 | Qore temnroegg | 0.98KB |
| 204 | R Golmote | 0.51KB |
| 205 | Racket RunDevelopment | 0.28KB |
| 206 | Razor C# RunDevelopment | 2.53KB |
| 207 | React JSX vkbansal | 2.32KB |
| 208 | React TSX | 0.3KB |
| 209 | Reason Golmote | 0.8KB |
| 210 | Regex RunDevelopment | 1.26KB |
| 211 | Rego JordanSh | 0.57KB |
| 212 | Ren'py HyuchiaDiego | 4.19KB |
| 213 | reST (reStructuredText) Golmote | 3.46KB |
| 214 | Rip ravinggenius | 0.75KB |
| 215 | Roboconf Golmote | 0.44KB |
| 216 | Robot Framework RunDevelopment | 1.45KB |
| 217 | Ruby samflores | 3.43KB |
| 218 | Rust Golmote | 2.41KB |
| 219 | SAS Golmote | 7.31KB |
| 220 | Sass (Sass) Golmote | 1.06KB |
| 221 | Sass (Scss) MoOx | 1.3KB |
| 222 | Scala jozic | 1.23KB |
| 223 | Scheme bacchus123 | 3.85KB |
| 224 | Shell session RunDevelopment | 0.89KB |
| 225 | Smali RunDevelopment | 1.33KB |
| 226 | Smalltalk Golmote | 0.63KB |
| 227 | Smarty Golmote | 1.91KB |
| 228 | SML + SML/NJ RunDevelopment | 1.48KB |
| 229 | Solidity (Ethereum) glachaud | 1.05KB |
| 230 | Solution file RunDevelopment | 0.67KB |
| 231 | Soy (Closure Template) Golmote | 1.55KB |
| 232 | SPARQL Triply-Dev | 0.94KB |
| 233 | Splunk SPL RunDevelopment | 1.66KB |
| 234 | SQF: Status Quo Function (Arma 3) RunDevelopment3 | 2.61KB |
| 235 | SQL multipetros | 3.18KB |
| 236 | Squirrel RunDevelopment | 1.07KB |
| 237 | Stan RunDevelopment | 1.48KB |
| 238 | Structured Text (IEC 61131-3) serhioromano | 1.29KB |
| 239 | Stylus vkbansal | 3.64KB |
| 240 | Swift chrischares | 2.87KB |
| 241 | Systemd configuration file RunDevelopment | 0.7KB |
| 242 | T4 templating RunDevelopment | 0.61KB |
| 243 | T4 Text Templates (C#) RunDevelopment | 0.09KB |
| 244 | T4 Text Templates (VB) RunDevelopment | 0.07KB |
| 245 | TAP isaacs | 0.37KB |
| 246 | Tcl PeterChaplin | 1.47KB |
| 247 | Template Toolkit 2 gflohr | 1.15KB |
| 248 | Textile Golmote | 3.32KB |
| 249 | TOML RunDevelopment | 0.93KB |
| 250 | Tremor + trickle + troy darach | 1.53KB |
| 251 | Turtle + TriG jakubklimek | 0.89KB |
| 252 | Twig brandonkelly | 0.87KB |
| 253 | TypeScript vkbansal | 1.26KB |
| 254 | TypoScript + TSConfig dkern | 1.35KB |
| 255 | UnrealScript RunDevelopment | 1.75KB |
| 256 | UO Razor Script jaseowns | 2.33KB |
| 257 | URI + URL RunDevelopment | 1.16KB |
| 258 | V taggon | 1.83KB |
| 259 | Vala TemplarVolk | 1.95KB |
| 260 | VB.Net Bigsby | 1.68KB |
| 261 | Velocity Golmote | 1.2KB |
| 262 | Verilog a-rey | 2.05KB |
| 263 | VHDL a-rey | 1.06KB |
| 264 | vim westonganger1 | 3.88KB |
| 265 | Visual Basic + VBA Golmote | 1.86KB |
| 266 | WarpScript RunDevelopment | 0.61KB |
| 267 | WebAssembly Golmote | 1.18KB |
| 268 | Web IDL RunDevelopment | 2.06KB |
| 269 | Wiki markup Golmote | 1.14KB |
| 270 | Wolfram language + Mathematica + Mathematica Notebook msollami | 0.85KB |
| 271 | Wren clsource | 1.32KB |
| 272 | Xeora + XeoraCube freakmaxi | 1.85KB |
| 273 | XML doc (.net) RunDevelopment | 0.3KB |
| 274 | Xojo (REALbasic) Golmote | 1.09KB |
| 275 | XQuery Golmote | 3.82KB |
| 276 | YAML hason | 1.91KB |
| 277 | YANG RunDevelopment | 0.3KB |
| 278 | Zig RunDevelopment | 2.26KB |
Prismjs言語の一覧 
OYAKUN
そんなに使わないかも...と思っている言語も一応入れておくと良いかもです。ただ、すべて選択すると処理が重くなるのでおすすめしません。
拡張プラグインを選択
ソースを表示するときに必要なプラグインを選択します。
例えばソースのハイライトとか、行数を表示したりする拡張機能をプラグインを選択して追加します。一覧は以下の通り↓
クリックして下さい
| No | プラグイン | 容量 |
|---|
| 1 | Show Invisibles | 0.88KB |
| 2 | Autolinker | 1.08KB |
| 3 | WebPlatform Docs | 3.29KB |
| 4 | Custom Class dvkndn | 0.49KB |
| 5 | File Highlight | 2.14KB |
| 6 | Show Language nauzilus | 5.19KB |
| 7 | JSONP Highlight nauzilus | 2.96KB |
| 8 | Highlight Keywords vkbansal | 0.12KB |
| 9 | Remove initial line feed Golmote | 0.32KB |
| 10 | Inline color RunDevelopment | 1.44KB |
| 11 | Previewers Golmote | 14.5KB |
| 12 | Autoloader Golmote | 5.35KB |
| 13 | Keep Markup Golmote | 1.44KB |
| 14 | Command Line chriswells0 | 3.48KB |
| 15 | Unescaped Markup | 1.29KB |
| 16 | Normalize Whitespace zeitgeist87 | 2.38KB |
| 17 | Data-URI Highlight Golmote | 1.38KB |
| 18 | Toolbar mAAdhaTTah | 2.88KB |
| 19 | Copy to Clipboard Button mAAdhaTTah | 1.51KB |
| 20 | Download Button Golmote | 0.44KB |
| 21 | Match braces RunDevelopment | 2.8KB |
| 22 | Diff Highlight RunDevelopment | 1.74KB |
| 23 | Filter highlightAll RunDevelopment | 1.03KB |
| 24 | Treeview Golmote | 7.91KB |
Prism.jsプラグイン一覧 ちなみに自分は以下4つのプラグインを使ってます。
- Line Highlight
- Line Numbers
- Toolbar
- Copy to Clipboard Button

OYAKUN
プラグインも沢山ありますが、必要なものを厳選して使うと良いです。
Prism.jsCSS・Javascriptファイルをダンロード
テーマとソースを選択したら、Prism.jsの
上記2つともダウンロードします。
ダウンロード方法は、Prism.jsサイトのページ下にある以下ボタンをそれぞれクリックすればOK↓
 Prism.js各ファイルダウンロードボタン
Prism.js各ファイルダウンロードボタン ダウンロードした各ファイルは、デスクトップに置いておくと良いわ
WordPressの子テーマにアップロード
Prism.jsを使うためにWordPressの子テーマ(なければ親テーマ)に、
上記ファイルをアップロードします。
アップロードは、FTPサーバーを使うと楽勝です。
むしろFTPサーバー以外使わないでほしいわ

OYAKUN
補足しておくとドメインの契約サーバーの、コントロールパネル側からアップロード可能です。
子テーマのアップロード場所
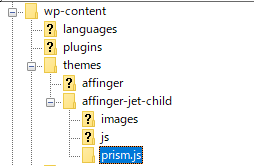
自分はAFFINGERの子テーマ(affinger-jet-child)に
といったフォルダーを作成し、
wp-content > themes > affinger-jet-child > prism.js
 子テーマ内のPrism.jsフォルダー
子テーマ内のPrism.jsフォルダーその中にJavascript・CSSファイルをアップロードしました。
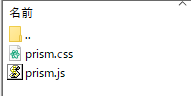
 フォルダー内のファイル
フォルダー内のファイル
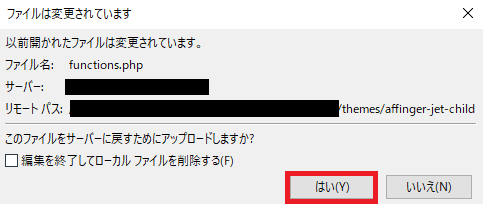
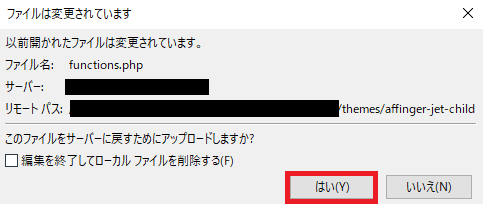
子テーマのfunction.phpの一番下に以下コードを貼り付け
各ファイルをアップロードしたら、子テーマ側のfunction.phpの一番下に以下コードを貼り付けます。
function my_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/prism.js/prism.css',array() ,'' ,'all' );
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/prism.js/prism.js',array() ,'' ,true);
}
add_action('wp_enqueue_scripts', 'my_prism');
ファイルをアップロードした場所によって、prism.cssとprism.jsのパスが変わるので注意が必要です。
貼り付けが完了したら保存します。
 ファイルアプロードして保存
ファイルアプロードして保存ファイルをアップロードしたのに、なんでfunction.phpに追記すんの?
Prism.jsとWordPressを紐付けて、呼び出す呪文を書かないとPrism.jsが動かないからよ。
Prism.js設定後の使い方と注意点2つ
Prism.jsはエディターで呼び出せない
まずPrism.jsを設定した際の注意点1つめ。
function.phpに上記コードを貼付けても、ブロックエディター側で自動で呼び出しできるようになるわけではありません。
Prism.jsを使ったソースコードの表示は以下のように
- ブロックをカスタムHTMLで開く
- 掲載するソースコードをエスケープ処理する
- エスケープ処理したソースを
<pre><code>
タグで囲む
といった記述を行ってソースコードの表示をします。
原則エスケープ処理したソースを貼付ける
Prism.jsは
<pre><code><p>ソース</p></code></pre>
といった記述で表示させることが可能ですが、例えば以下のようなソースを
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
そのままPrism.jsの表示にすると、以下のように崩れて表示されます↓
Document
Prism.js使えね~
今、全国のPrism.js利用者がううこの敵になったよ
どうすれば正しく表示されるのかというと、貼り付けるソースにエスケープ処理を施します。
エスケープ処理とは、文字や記号を別の文字列に置き換えること。
Web上で意図しない動きをさせないためにも、ソースをそのままPrism.jsへ貼り付ける前に、必ずエスケープ処理を行わなければなりません。
エスケープ処理できるオススメツール
エスケープ処理できるオススメツールは以下のとおり↓
上記ブラウザツールをお気に入りに入れておけば、エスケープ処理も怖くありません。

OYAKUN
特に「Web制作小物ツール」は、エスケープ処理しながらpreとcodeタグを付与してくれるので重宝してます。
Prism.jsでソースを表示させるのに手間がかかる
ただ、ここまで説明したとおり、Prism.jsの実装~ソースの表示まではかなりの手間がかかります。
特に手間がかかる作業なのは、
- カスタムHTMLで開いて
- <pre><code>タグを記入して
- ソースをエスケープ処理して貼付け
といった作業でしょう。
いちいち面倒くさくてやってられないのよね。
難しくはないんだけど、この一連の作業が手間なんだよね~
なので、もうちょっと使いやすくする設定を紹介します。
Prism.jsを使いこなす裏ワザ
Prism.jsを使いこなすための裏ワザはズバリ、WordPressの既存機能「再利用ブロック」に登録するだけです。
通常作業で設定する場合
- カスタムHTMLで開いて
- <pre><code>タグを記入して
- ソースをエスケープ処理して貼付け
再利用ブロックの場合
- 再利用ブロックを呼び出し
- エスケープ処理したソースを貼付け
再利用ブロックでPrism.jsの貼付けテンプレを作っておけば良いわけね。
再利用ブロックに登録する手順としては、
- HTMLカスタムブロックを開く
-
<pre><code></code></pre>
を記述する
これだけ。
ちなみにAFFINGERならマイブロックに追加しておくとスムーズです。
まとめ
詳しく紹介できてないのですが、
- 言語を指定するにはcodeタグにclass="language-言語"を付与する
- ファイル名を表示する場合はpreタグにdata-labelを付与する
といった操作が必要です。
Prism.jsの設定~運用までがちょっと手間なのですが、一度設定すればあとはカンタンに使えるのでぜひ利用してみてください。

OYAKUN