スプレッドシートから簡単にメールを作成して送信できたら...

とっても楽チンですよね。

それが...
コピペで設定可能
なんです。

今回はスプレッドシートからメール送信する方法!基本編についてご紹介いたします。
注意
スプレッドシートはWEB上(URL)で扱う表計算シートのため、メール添付は出来ません。スプレッドシートのURLをメールに貼付して送ることは※可能です。
※別途共有設定が必要です。
-

-
スプレッドシート共有しても編集できない!そんな時オススメな3つの対策
スプレッドシートを共有したけど 編集が出来ない! 特に「チームや複数人」で同じデータを扱っていると「編集出来ない」という ...
続きを見る
スプレッドシートからメール送信する方法
前回、スプレッドシートでGoogleAnalyticsのデータを自動レポートする記事をご紹介させていただきましたが、主に「GoogleAnalyticsのアドオン」を使ってレポートを取得する方法でした。
しかし今回は「GoogleAnalyticsのアドオン」を使わずにGoogle App script(グーグルアップスクリプト)を使って、スプレッドシートからメール送信する方法をご紹介いたします。
大丈夫!
今回「スプレッドシートからメール送信の基本編 」として扱うスクリプトは超簡単です!

ほぼコピペで完了しますので、ぜひ一緒に取り組んでみてください(^^)
スプレッドシートからメール送信するスクリプトを設定する手順
1. スプレッドシートのスクリプトエディタを準備
Googleスプレッドシートを開きます。

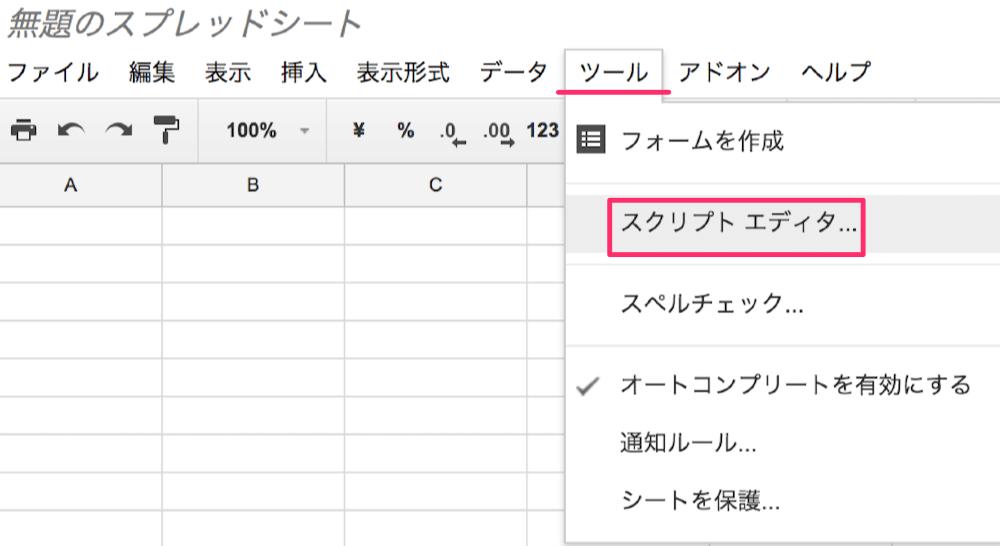
次にメニューの「ツール > スクリプトエディタ」をクリック。

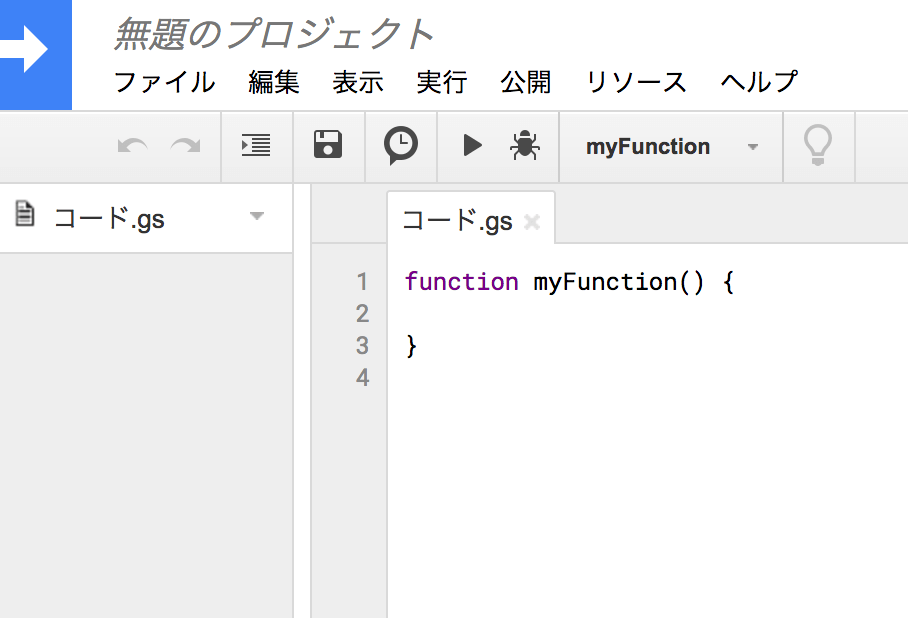
下記画面になれば準備OKです。

と、コピペする前にscriptのタイトルを書き換えておきましょう。↓の赤枠をクリックして、

「プロジェクト名の編集」タブが出るので、分かりやすいタイトルに書き換えます↓

今回は「テストメール」というスクリプトのタイトルにしました。
2. スプレッドシートからメール送信するscriptを設置
さあ、スプレッドシートからメール送信するscriptをコピペしていきます!スクリプトエディタの以下画面に...

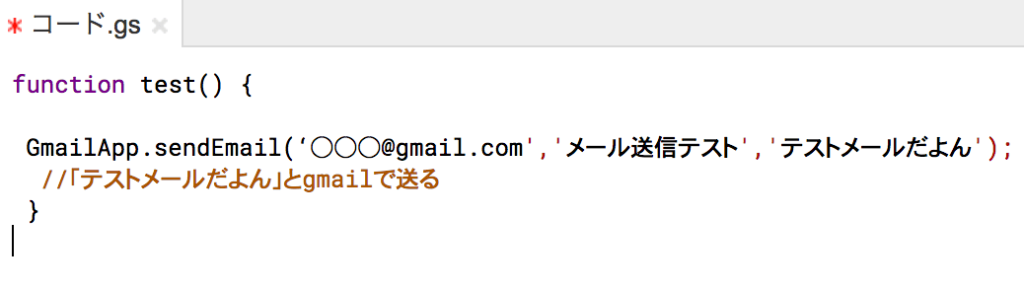
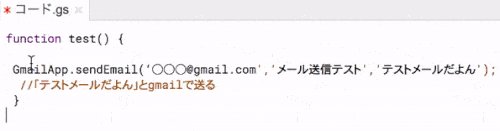
下記コードを全てコピーして...
function test() {
GmailApp.sendEmail('◯◯◯@gmail.com','メール送信テスト','テストメールだよん');
//「テストメールだよん」とgmailで送る
}sendEmail(宛先、件名、本文)の中はシングルクオテーション(’)で囲みましょう!
メールが送信出来るメソッドはコレ↓
スクリプト:SendEmail
sendEmail(recipient, subject, body, options)
→sendEmail(送信先アドレス, 件名, メール本文, オプション)
カッコ内の引数を含み、HTML本文を含んだ電子メールを送信します。
| recipient | 受信者のアドレス |
| subject | 件名 |
| body | 電子メールの本文 |
| options | 以下に示す高度なパラメータを指定するJavaScriptオブジェクト |
参照元:GoogleAppスクリプト
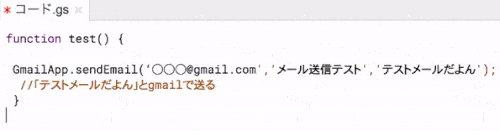
スクリプトエディタ画面のコード全てに、先ほどのコードをペーストします。

[icon name="asterisk" class="" unprefixed_class=""] ○○○@gmail.comの◯◯◯を自分のGmailアドレスに変えて下さい。
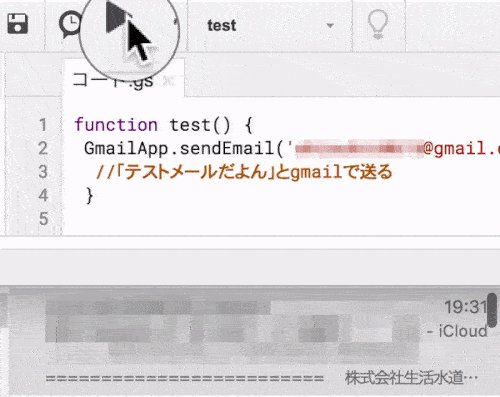
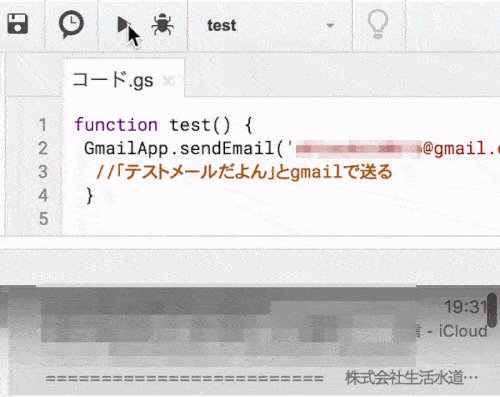
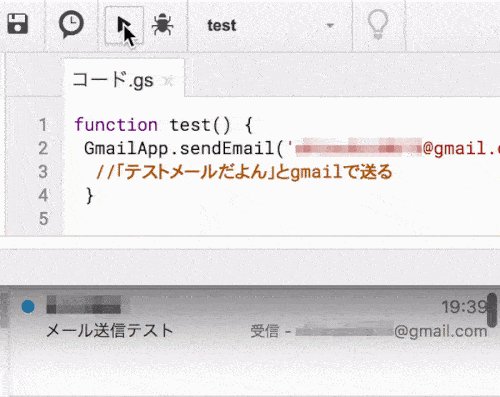
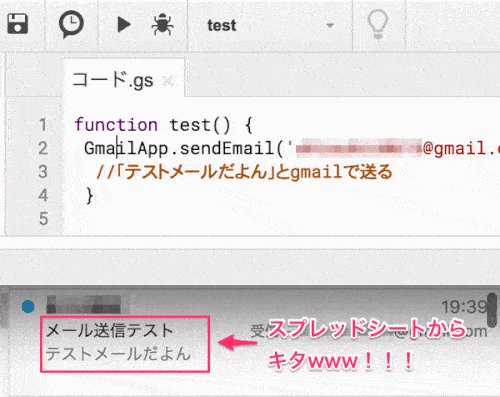
コピペの部分を一連をアニメーションで↓

これでスプレッドシートからメール送信するスクリプトの準備は完了です。

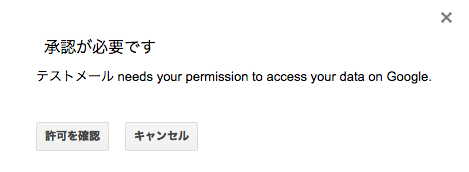
しかしこのままだとスクリプトとGmailアカウントが関連付けられていないため、「承認が必要です」というアラートが表示されれてしまいます。


追記. 複数相手にメール送信するには?
複数相手にメール送信を行うには、
- 変数を使って配列を作り
- 配列の中に任意のアドレスを設置する
といった手順で簡単に設置できます。コピペサンプルは以下のとおりです↓
function test() {
const ad1 = ['test@gmail.com','test@me.com']
GmailApp.sendEmail(ad1,'メール送信テスト','テストメールだよん');
//「テストメールだよん」とgmailから対象の複数メールアカウントへ送る
}
もっと宛先を増やすこともできます。ぜひトライしてみてください。
3. アカウントとスクリプトを関連づけて承認許可する
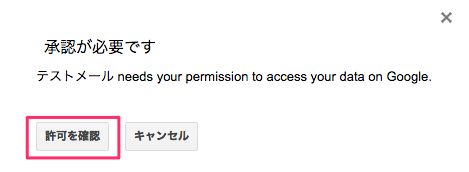
なので先に作成したスクリプトの「承認許可」を行っていきます。「承認を確認」をクリック。

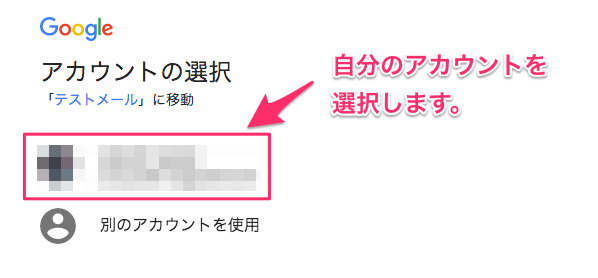
アカウント選択画面が開くので、自分のgmailアカウントを選択します。

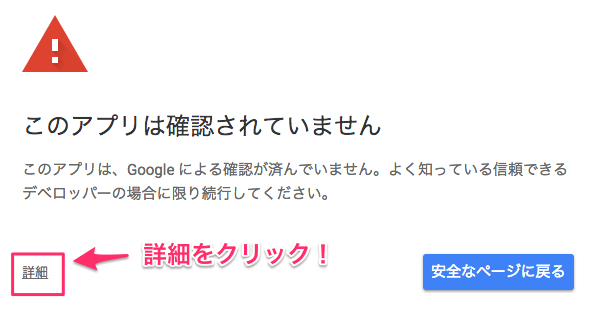
「このアプリは確認されていません」と表示が出るので「詳細」をクリック。

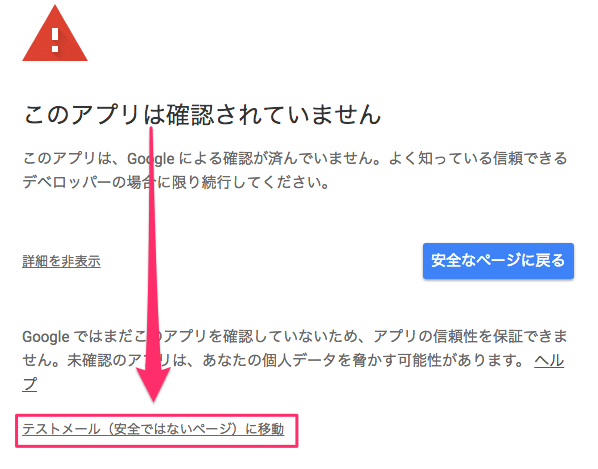
「テストメールに移動」をクリック。

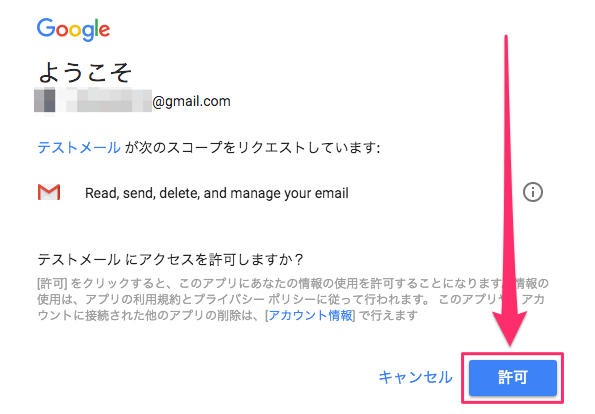
ようこそ画面になるので「許可」をクリック。


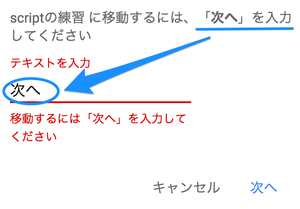
「次へ」を入力してください。という画面に誘導される例もありますので、指示どおり「次へ」を入力すればOKです。
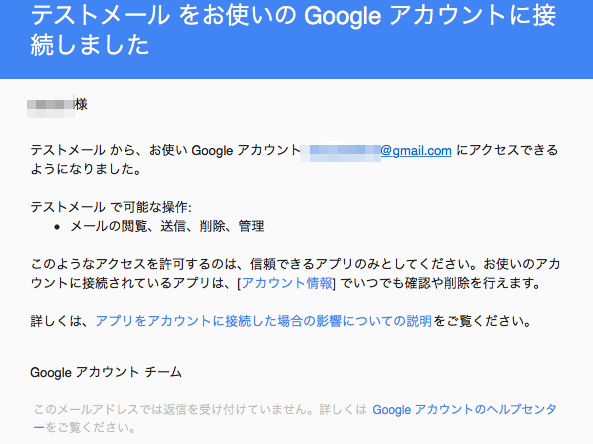
すると「テストメール(スクリプトの名前)をお使いのGoogleアカウントに接続しました」というメールが送られてきます。

これでようやくスクリプトが使えるようになりました\(^o^)/!
>>実際にメール送信の実行をしてみましょう。
