無事にアカウントは作成できましたか?
次にアクセス解析を行うための「解析タグ」を取得して、WordPressの中に設置していきます。
解析タグを取得してWordPressに設置しよう
解析タグを設置するには、「解析タグを取得」してWordPress内に設置するだけ。
但し設定が間違っているとアクセス解析が行われません。
大事なところなので図解していきます。
アクセス解析研究所の解析タグの取得方法
「https://accaii.com/ログインID」を開きます。

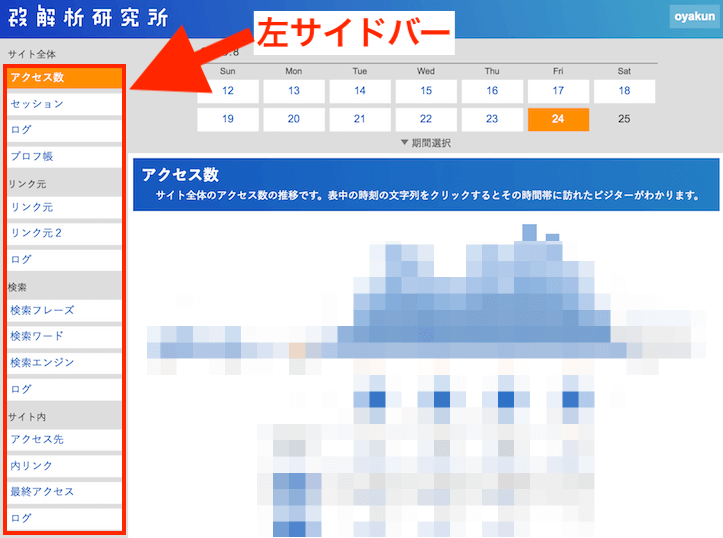
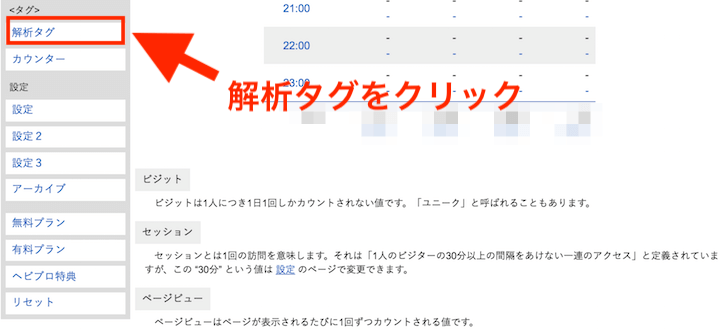
左サイドバーの<タグ>下にある「解析タグ」をクリック。

解析タグのボタンをクリックします。

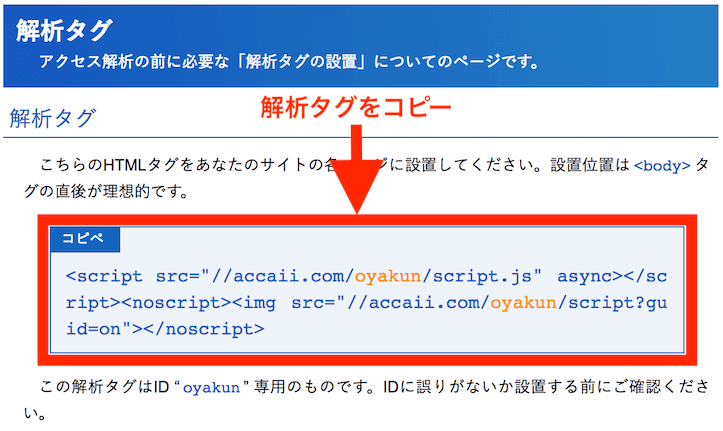
下記画面が開くので解析タグをコピーします。

これで解析タグが取得できました。


解析タグをコピーしたら、下記のいずれか
- ウィジェット
- header.php
に設置していきます。
解析タグをWordPressへ設置しよう!
取得した解析タグを「ウィジェット」か「header.php」に設置していくのですが、
header.phpを編集するの難しそう...
という方でも「ウィジェット」に設置可能です。
phpは編集を誤れば表示が崩れてしまうこともあるので、心配な方は「ウィジェット」に解析タグを設置してください。
ウイジェットから設置する方法
解析タグを「ウイジェット」へ設置する方法をご紹介します。
比較的カンタンに行える方法です。

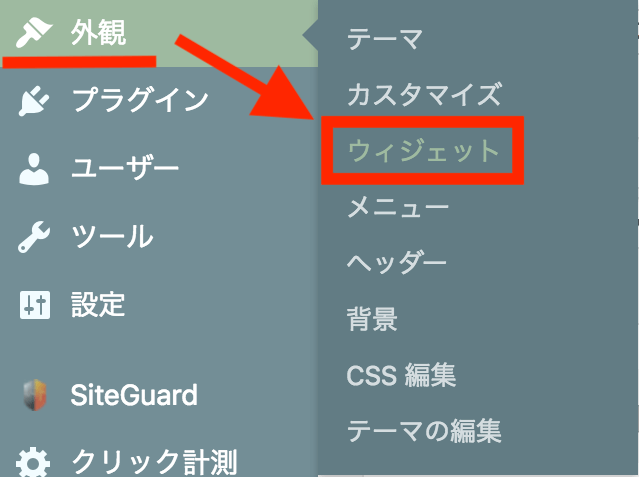
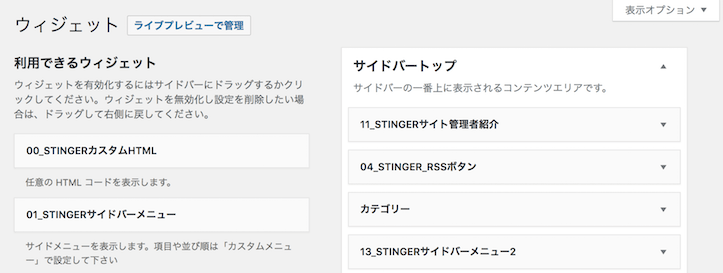
ウィジェットの管理ページを開いたら、

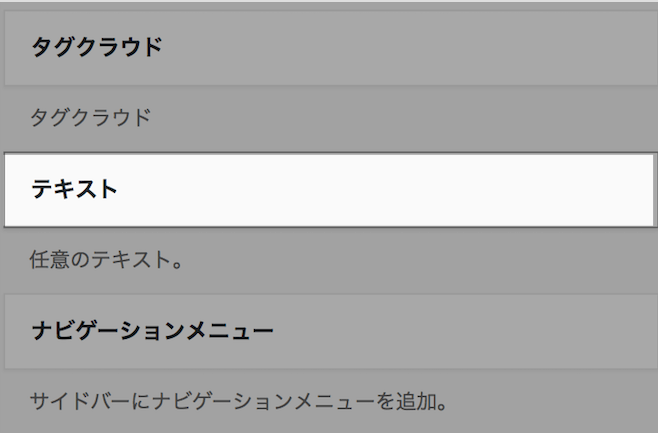
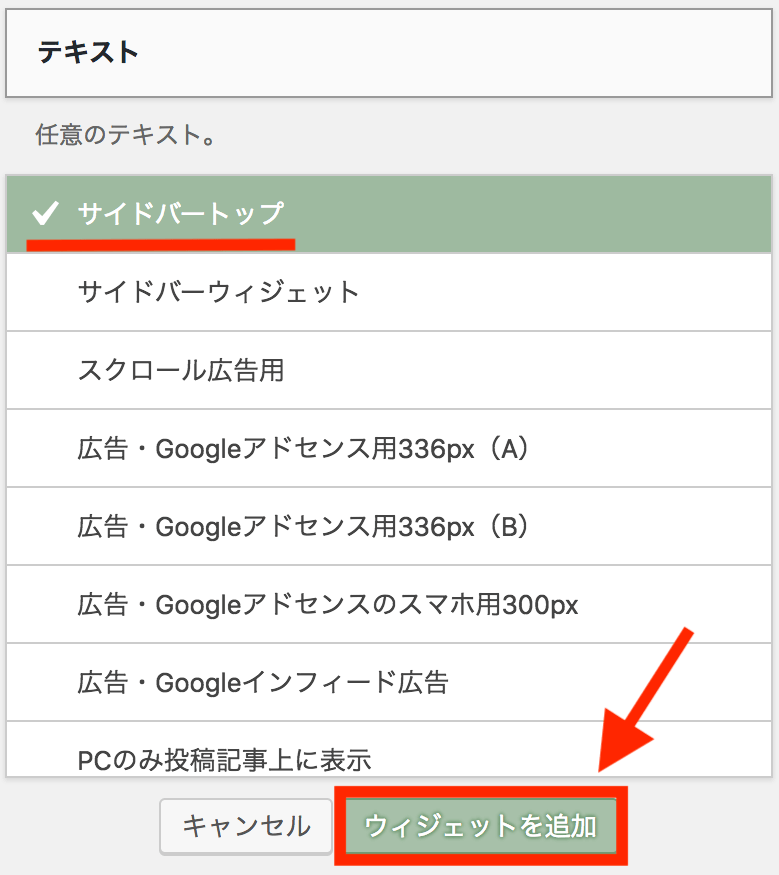
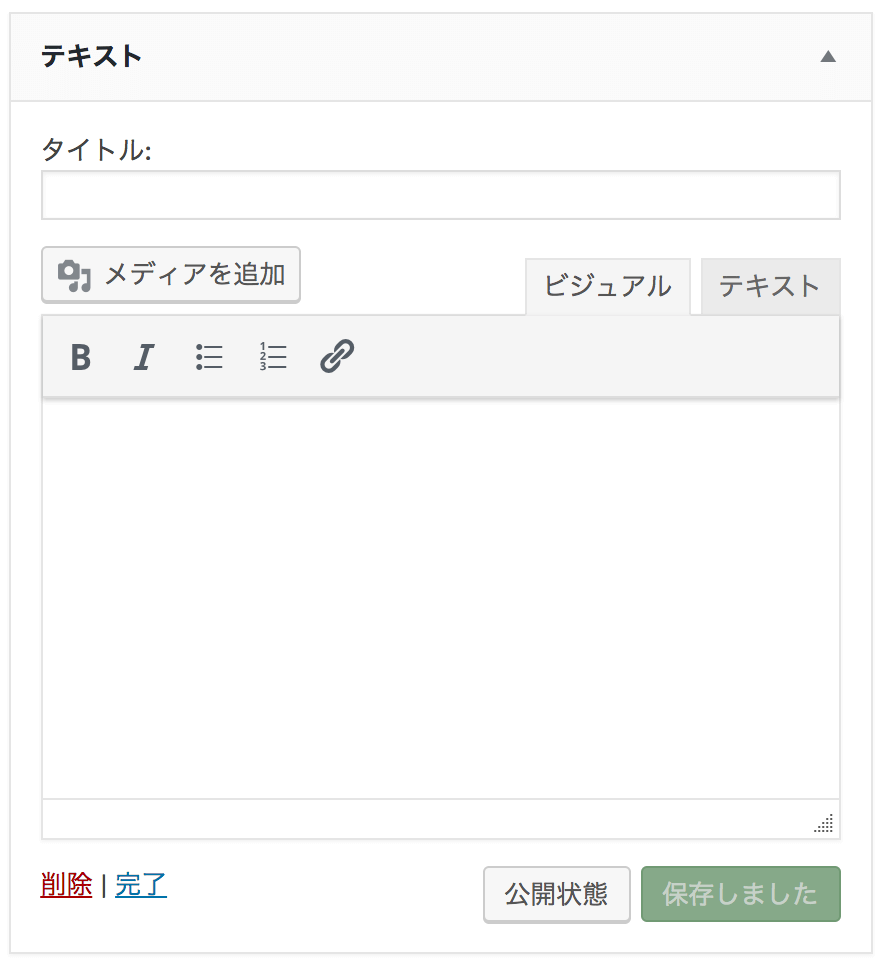
「テキストウィジェット」を選択。

サイドバーに追加して、

サイドバーに設置した「テキストウィジェット」を開きます。

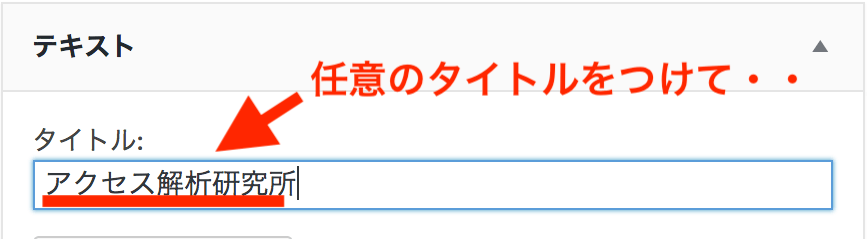
開いてテキストウィジェットに ”任意のタイトル” をつけておくと管理しやすいです。

次に「テキストウィジェット」に解析タグを設置するために、ウィジェットの "テキストエディタ画面" を選択。

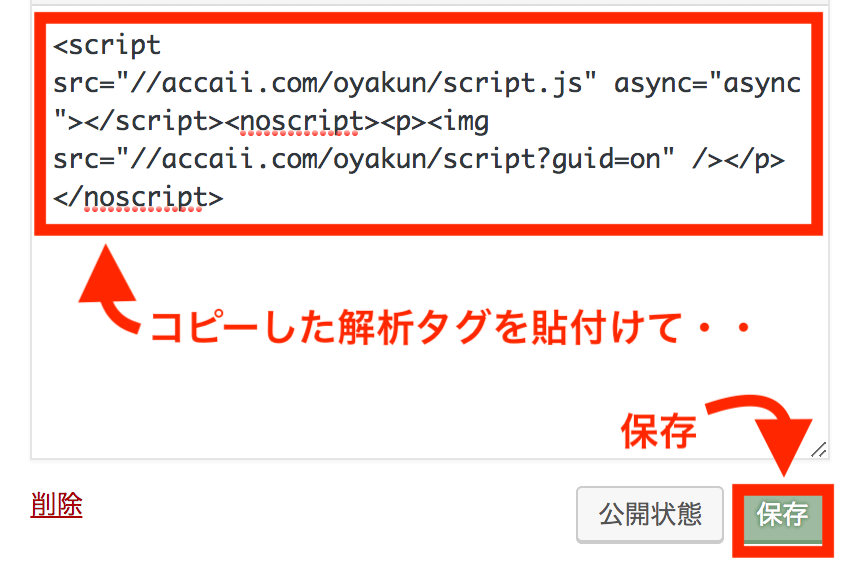
テキストエディタ画面にコピーした「解析タグを貼付け > 保存」すれば...

ウィジェットに解析タグを設置出来ました。

次に解析タグを「bodyタグ」の直後に設置する方法をご紹介します。
bodyタグ直後に設置する方法
ウィジェットに保存する方法より少し難しい「bodyタグ直後に設定する方法」もご紹介致します。
ざっくり言うとheader.phpの「
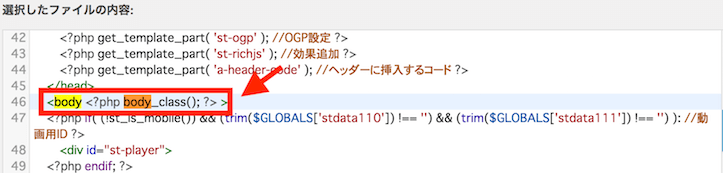
<body <?php body_class(); ?> >
」の直後に解析タグを設置する方法です。
親テーマのheader.phpに追記します。
お持ちのWordPressテーマに「アクセス解析の設置場所」が設けられている際はそちらをご利用下さい。

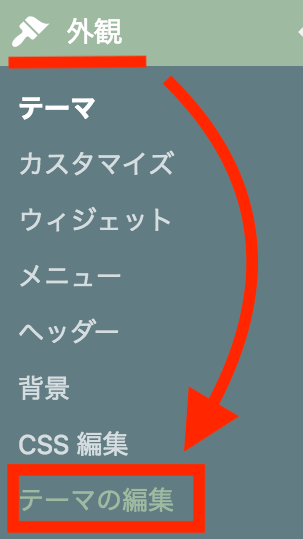
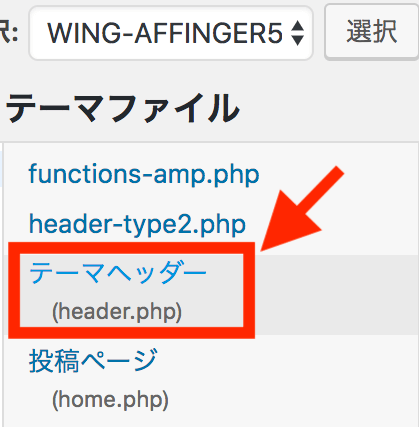
「テーマの編集」画面を開きます。

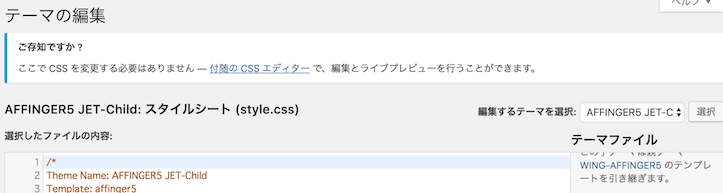
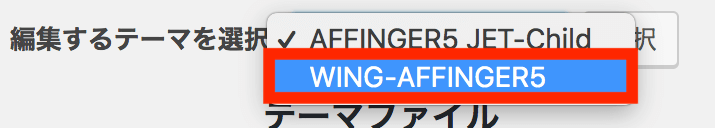
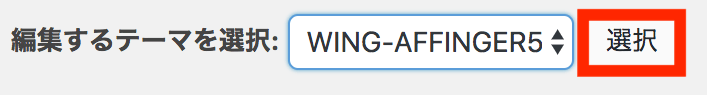
編集するテーマで「親テーマ」を選択して


右サイドバーから「テーマヘッダー」を選択。

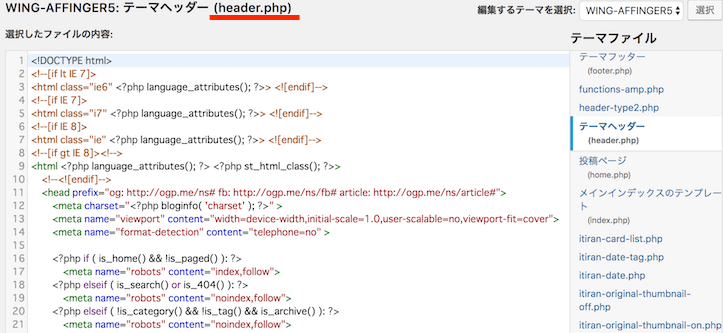
テーマヘッダー(header.php)が開くので

Ctrl+F(MacはCommand+F)で検索窓を表示して、「body」と入力。

header.phpの中の「>」が見つかるので、

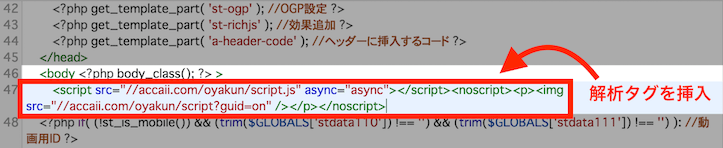
この下に「解析タグ」を設置(挿入)します。

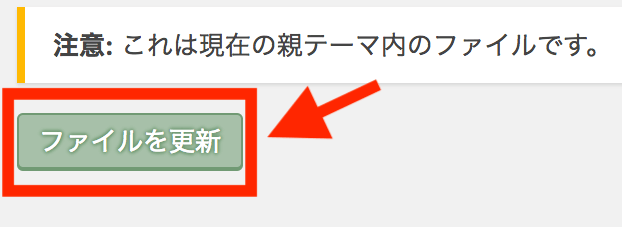
「ファイルを更新」をクリックして完了です。



解析タグを設置後のイメージ
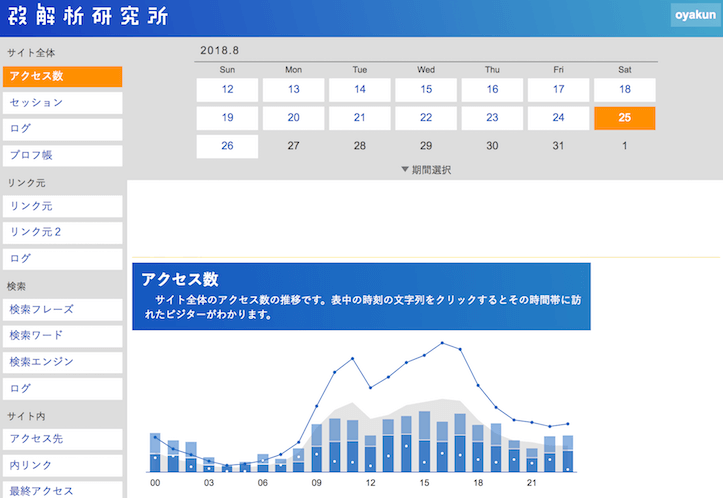
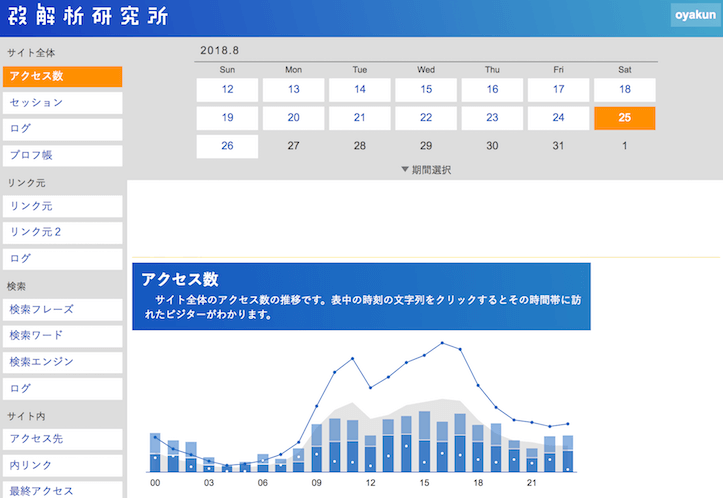
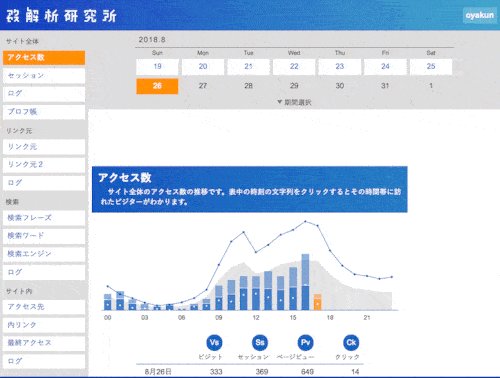
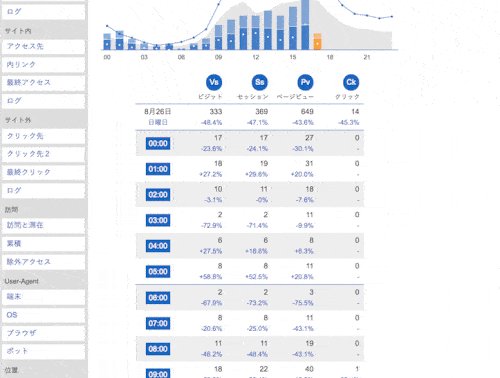
解析タグを正常に設置できれば、以下のように解析結果が表示されているはずです↓

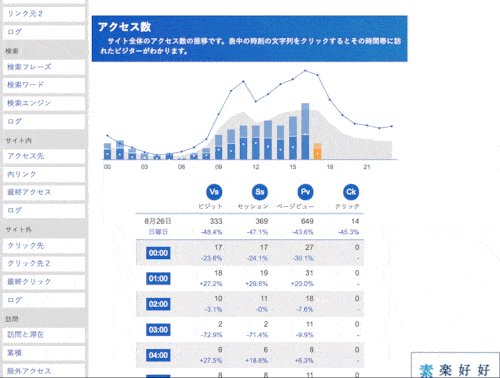
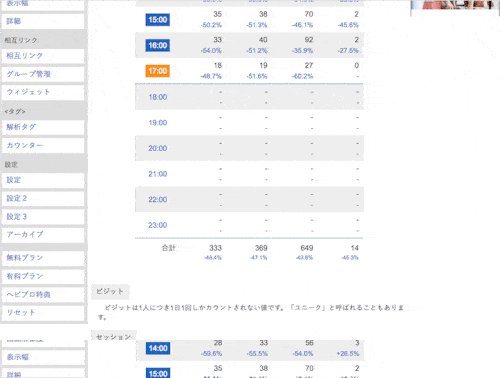
スクロールするとこんな感じ↓

GoogleAnalytics画面と比較すると、アクセス解析研究所の方がアクションを起こしやすいですよね。
GoogleAnalytics

アクセス解析研究所


他にもいろんな解析結果へ1クリックで遷移出来るので、分かりやすくてオススメです。
まとめ
無事にアクセス解析研究所は設置できましたか?
やはり毎日行うアクセス解析は分かりやすい方がベター。
- 無料で導入できて
- 日本語で分かりやすく
- クリック先も簡単に把握出来る
と新感覚の解析ツール「アクセス解析研究所」。
GoogleAnalyticsの解析って見るとこ多すぎて難しすぎ...
という方にとってもオススメなツールですよ(^^)

