前ページまででAFFINGER(WING)の自動カウント機能の使い方についてご紹介しました。
が、「番号付きリスト」との違いがイマイチ分からなかったと思います。
本ページでは「自動カウント機能」と「番号付きリスト」の機能性の違いについて説明していきます。
自動カウント機能と番号付きリストの違い
自動カウント機能と番号付きリストの違いは大きく分けて3つあります。
- ナンバリングサイズがデカイ
- 行を飛ばしたナンバリングが可能
- ナンバリング後に見出しが付与出来る
個人的に特に恩恵に授かったのは2番目です。
具体的に紹介いたします。
ナンバリングサイズが大きくなる
自動カウントを使うと、ナンバリング値のサイズがデカイんです。
CSSを見れば分かるのですがそれぞれのフォントサイズは
- 番号付きリスト:デフォ(18px)
- 自動カウント:150%
なんですね。
.st-count::before {
content: counter(stcnt)". ";
font-size:150%;
}横に並べてみると大きさの違いは一目瞭然。
番号月付きリスト
- あいうえお
- かきくけこ
- さしすせそ
自動カウント
あいうえお
かきくけこ
さしすせそ

作業順などを掲載する記事では特に見出しの番号は大きい方が分かりやすいですよね。
自動で大きく表示されるので調整する手間が省けてとても便利です。
行を飛ばしてナンバリング出来る
番号付きリストでは行毎に必ず番号が振られてしまいます。

一応「Shiftキー押しながら改行」で連番解除が出来るのですが、正直とってもとっても面倒なんですよね。
しかし自動カウントなら、直感的に行を飛ばして番号を振ることが可能です。


単純に「行を飛ばして自動カウントされた番号を振るだけ」という機能なのですが、何度も同じ操作をしなくて済むので地味に効いてきます。
特にナンバリング後に説明を記入する際は必須の機能とも言えます。はい捗ります。

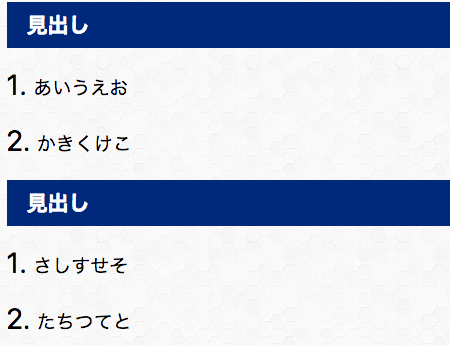
ナンバリング後に見出しが付与出来る
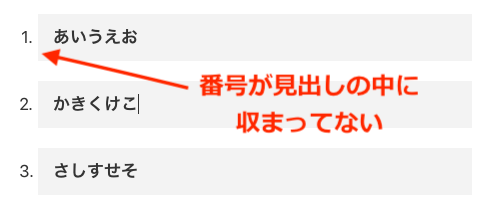
番号付きリストでも後から見出し付与は出来るのですが、番号だけ左側に飛び出してしまいます。

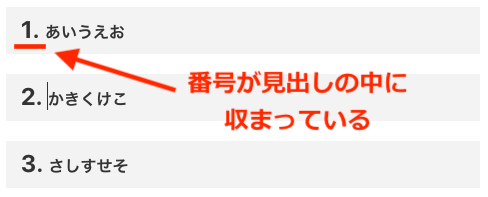
しかし自動カウント後であれば見出しの中に番号が収まります。

ちょっと細かい部分ですが僕は本機能を見出しに使うことが多いので、この辺もかなり嬉しい仕様です。
番外編:自動カウント機能なら番号に色付け出来る
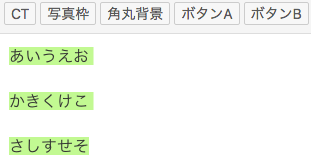
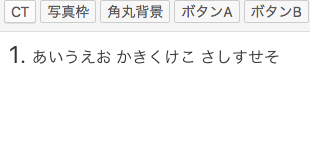
ちょっとご紹介しようか迷ったのですが、テキストカラーを変更することで数字の色も変更されます。
番号付きリスト
- あいうえお
- かきくけこ
- さしすせそ
自動カウント機能
あいうえお
かきくけこ
さしすせそ
ナンバリングの目立たせたい項目に使えそうですね。

ただ幾つか使いづらかった部分もあります。
自動カウント機能の使いづらかったところ
そんな自動カウント機能の使いづらかった箇所は主に2つ。
- 行ごとに選択して設定する必要がある点。
- ナンバリングが続いてしまう点。
この2点は機能特有の問題だと思います。
自動カウント機能・使いづらい点の解決策
行ごとに選択・設定する必要がある問題
これは一度に複数行を選択>「CT」をクリックすると、1つの行としてナンバリングされてしまう問題です。

例えば10行にカウント数を付与する場合、「一行選択 > CTをクリック」を10回行わなければなりません。

この問題の解決策
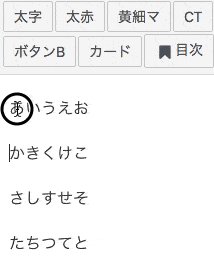
そこで裏ワザ。(という程でもないですが・・)
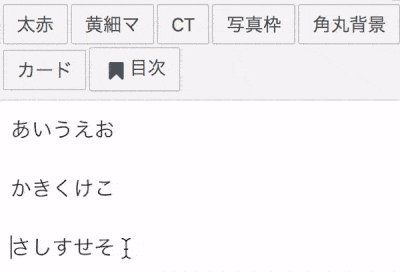
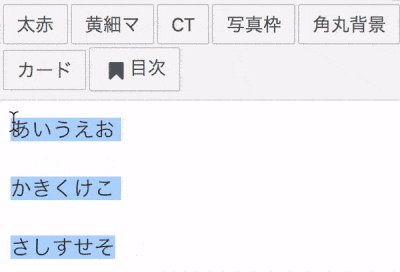
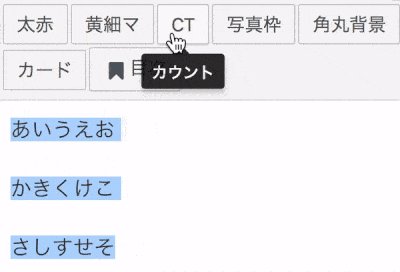
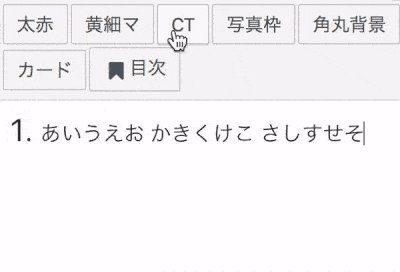
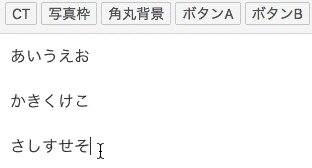
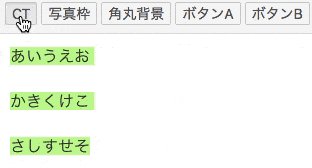
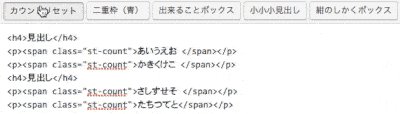
まず番号付与したい行全体を選択します。

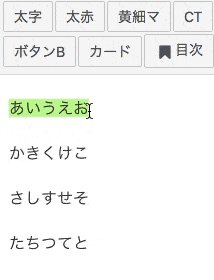
次に「CT」をクリックして1行にまとめます。

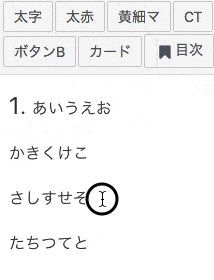
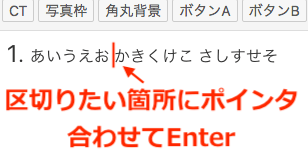
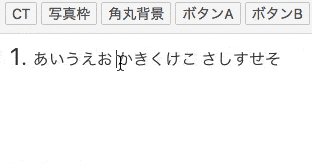
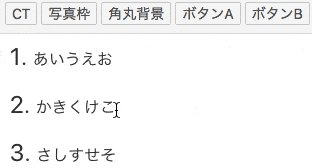
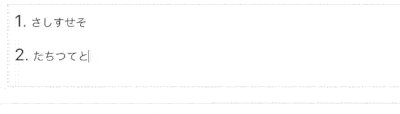
改行したい箇所にポインタを置いて「Enter」を押すと・・

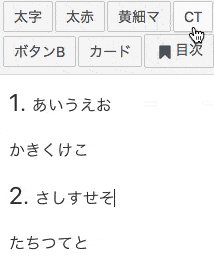
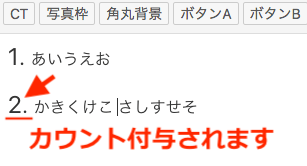
テキストの先頭に番号が付与されました。

一連の流れ↓


選択した箇所全体にEnter改行だけで番号が振れるようになるので、とっても楽ちんです。
ぜひお試し下さい。
ナンバリングが続いてしまう問題
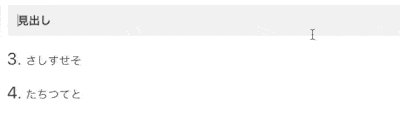
自動カウントの特性上、段落が変わっても"前の数字+1"で番号付与されてしまいます。


同じ記事の中で「新しく1〜自動カウントさせる」場合は、自動カウント設定前に「リセット」をする必要があります。
自動カウント機能リセットできないの解決策
解決策として既にステ子様からご案内があるのですが、
自動カウントを同一投稿内で(リセットして)繰り返し使用する方法https://t.co/oCkKxMVWZt #WING専用 pic.twitter.com/jdxvjweLrm
— ステ子@STINGER公式 (@WPSTINGER) 2018年6月15日
テキストエディタにタグ打ちするのはちょっと面倒なので(オイ)、プラグインAddQuicktagに紹介されているコードを登録して使います。
カウントリセットするコード
<div class="st-count-reset"> //<=開始タグ
</div> //<=終了タグ
AddQuicktagへカウントリセットを登録する
プラグインAddQuicktagが導入されている前提です。
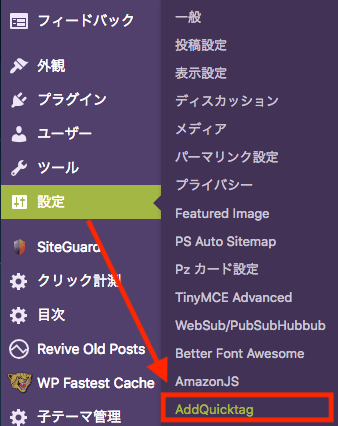
「ダッシュボード > 設定 > AddQuicktag」をクリック。

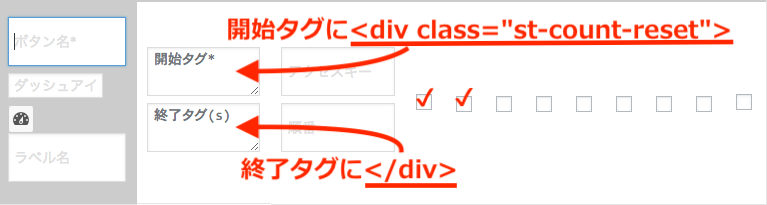
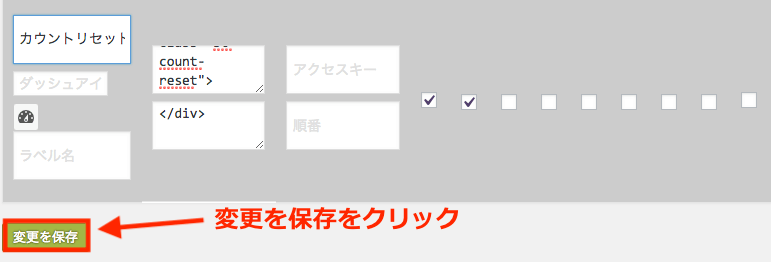
開始タグと終了タグに各CSSをコピペ(ボタン名も入力)して、

<div class="st-count-reset"> //<=開始タグ
</div> //<=終了タグ
変更を保存をクリックすれば・・

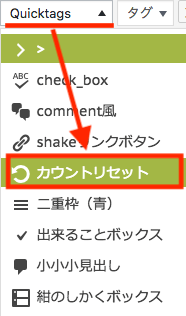
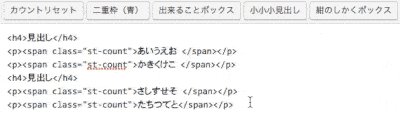
Quicktags(ビジュアルエディタ)のプルダウンに「カウントリセット」が追加されます。

カウントリセットの使い方
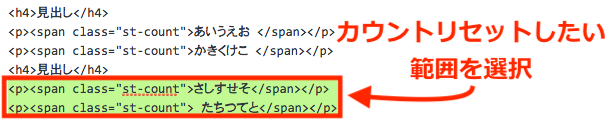
「テキストエディタ」画面にして、
![]()
リセットしたい範囲を選択。

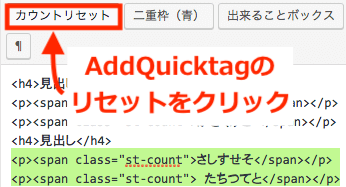
AddQuicktagに登録した「カウントリセット」をクリック。

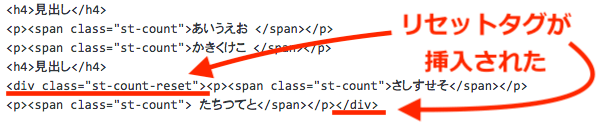
選択した範囲の開始・終了箇所にリセットタグが挿入されます。

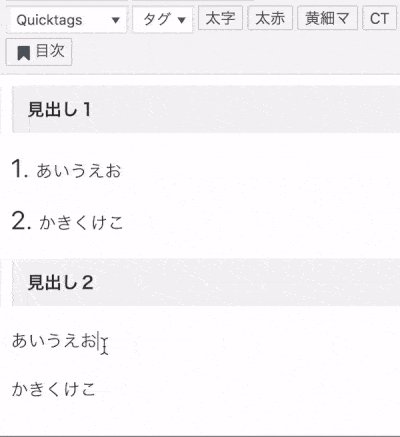
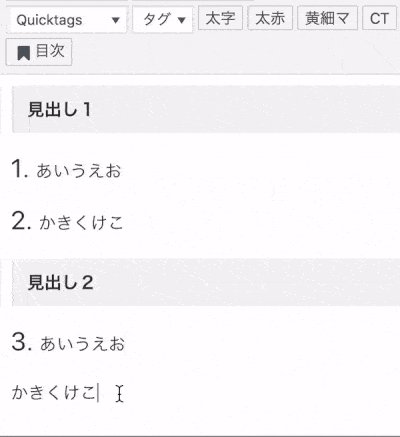
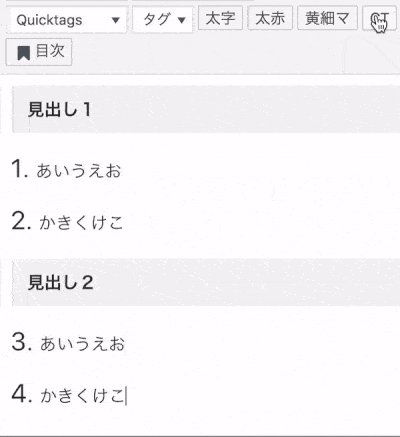
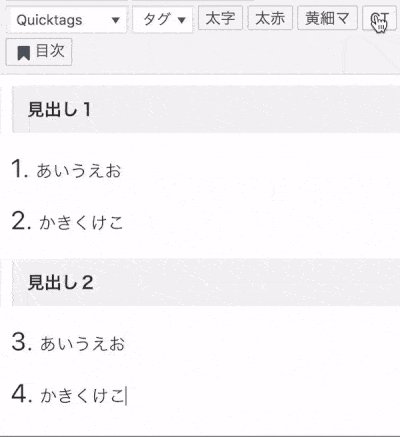
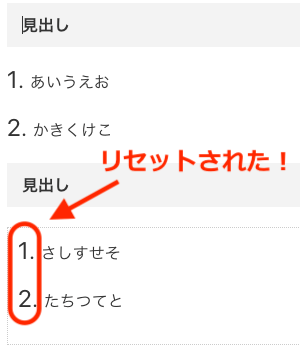
ビジュアルエディタに移ると、選択した範囲の番号がリセットされていることが確認できました。
 ?
?
ちょっと分かりづらいのですが一連の流れ↓

プレビューで確認。きちんとリセットが反映されてますね。


先にリセット設定しておくと本当に本当に便利です。こちらもぜひお試しください。



改造CSSボタンをアニメーション!CSShakeなら簡単にカスタマイズ出来るよ!
まとめ
AFFINGER(WING)の自動カウント機能、上手く使えそうでしょうか?
手前味噌ではありますが「○○の使い方」や「○○の設定方法」「○○の書き方」などの手順番号必須な記事で、大活躍しそうな機能です。
自動カウント機能、使ったことがない方はぜひぜひ一度お試しください\(^o^)/

